vue-cli3.0修改打包后文件名文件地址
小码Climber 人气:0vue-cli3.0修改打包后的文件地址和文件名
问题描述
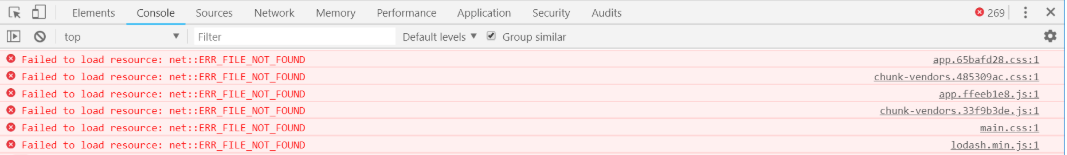
最近开发一个web端vue项目时使用了vue-cli3.0搭建项目目录,开发过程中一切顺利,没有遇到什么问题,开发完毕打包上线时出现了问题,打包后的文件默认在dist目录下,打开index.html时发现不能运行,报错如下:

现在有两个问题
- 我想修改打包后的文件夹名称;
- 上述报错问题的解决;
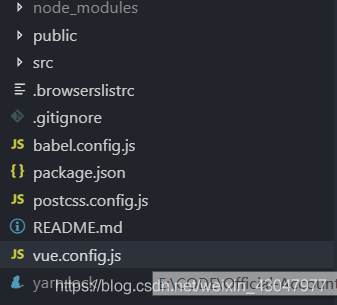
网上查询一番,发现大家都说修改config/index.js文件的配置。问题是该项目是用cli3.0搭建的,压根就没有config文件夹···
修改文件名
经过查询,原来3.0搭建的项目已经取消了config文件夹,所有配置都是在最外层的vue.config.js文件中进行配置,如下图:

修改文件名,只需要设置其中的outputDir选项即可:
module.exports = {
outputDir:"myProject" //打包后的项目目录名称
}
报错解决
报错问题网上很多都是在config/index.js修改build的路径,而vue-cli3.0的vue.config.js不能直接写build对象,另一种说法是修改其中的baseUrl,当你运行时会提示baseUrl已经废弃,请用publicPath代替。
找到问题了就简单了,直接修改publicPath即可:
module.exports = {
publicPath:"./" //基础路径
}
再次npm run build ,生成了自己想要的文件目录名称,其中的index.html也能够正常打开;
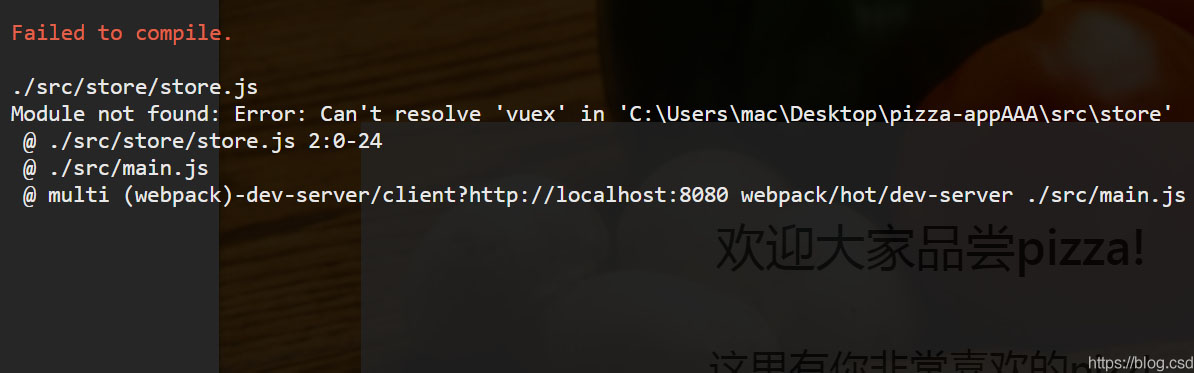
vue文件夹名称修改导致错误
一般这种情况是你把原来的文件夹名称修改了,所以重新改回来就可以了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容