Java数值校验算法
神奇的程序员 人气:0给定一个字符串如何判断它是否为数值类型?例如:字符串+100、5e2、-123、3.1416以及-1E-16都表示数值,为数值类型,但12e、1a3.14、1.2.3、+-5以及12e+5.4都不是。
本文将带着大家实现这个判断算法,欢迎各位感兴趣的开发者阅读本文。
实现思路
我们先来看一下数值的定义规则:表示数值的字符串遵循模式A[.[B]][e|EC]或者.B[e|EC],其中:
- A为数值的整数部分
- B紧跟着小数点为数值的小数部分
- C紧跟着e或者E为数值的指数部分
在小数里可能没有数值的整数部分,例如:小数.123等于0.123。因此A部分不是必须的,如果一个数没有整数部分,那么它的小数部分不能为空。
上述A和C都是可能以+或者-开头的0~9的数位串;B也是0~9的数位串,但前面不能有正负号。我们以字符串123.45e+6为例,其中:
- 123是它的整数部分A
- 45是它的小数部分B
- +6是它的指数部分C
判断一个字符串是否符合上述模式时,首先尽可能多地扫描0~9的数位(有可能起始处有+或者-),也就是前面模式中表示数值整数的A部分。如果遇到小数点.,则开始扫描表述数值小数部分的B部分。如果遇到e或者E,则开始扫描表示数值指数的C部分。
我们将上面所述整理下,就能列出实现思路了,如下所示:
(1) 在字符串后添加结束标志;
(2) 使用全局索引遍历字符串;
(3) 设计一个函数用来扫描无符号整数(字符串中0~9的数位),用来判断数值模式中的B部分;
(4) 设计一个函数用来扫描可以表示正负的+或者-为起始的0~9的数位(类似于一个可能带正负符号的整数),用来判断数值模式中的A和C部分;
(5) 从头开始扫描字符串,跳过首部空格,扫一次全局索引自增一次:
- 调用扫描有符号整数函数来扫描A部分
- 如果字符串中包含小数点.,则调用扫描无符号整数函数来扫描B部分
- 如果字符串中包含E或者e,则调用扫描有符号整数函数来扫描C部分
(6) 跳过尾部空格;
(7) 判断校验结果是否为true以及全局索引自增到了结束标识处。
接下来,我们以123.45e+6为例,画一下上述流程的执行过程,如下所示:

实现代码
万事俱备,接下来,我们来看下代码实现。
扫描无符号整数函数的代码如下所示:
export class NumericalCheck {
// 指针索引
private index = 0;
// 扫描无符号整数
private scanUnsignedInteger(str: string): boolean {
const before = this.index;
while (str.charAt(this.index) >= "0" && str.charAt(this.index) <= "9") {
this.index++;
}
return this.index > before;
}
}扫描有符号整数函数是在无符号的基础上添加符号的判断,其如下所示:
// 扫描有符号整数
private scanInteger(str: string): boolean {
// 判断其是否包含正负号
if (str.charAt(this.index) == "+" || str.charAt(this.index) == "-") {
this.index++;
}
// 扫描无符号整数
return this.scanUnsignedInteger(str);
}最后,从头到尾遍历字符串,结合上述两个函数,判断字符串是否为数值,其代码如下所示:
public isNumber(numStr: string): boolean {
if (numStr == null || numStr.length == 0) {
return false;
}
// 添加结束标志
numStr = numStr + "|";
// 跳过首部的空格
while (numStr.charAt(this.index) == " ") {
this.index++;
}
// 扫描整数部分
let numeric = this.scanInteger(numStr);
// 有小数点,处理小数部分
if (numStr.charAt(this.index) == ".") {
this.index++;
// 小数两边只要有一边有数字即可,所以用||
numeric = this.scanUnsignedInteger(numStr) || numeric;
}
// 有e||E,处理指数部分
if (numStr.charAt(this.index) == "E" || numStr.charAt(this.index) == "e") {
this.index++;
// e || E两边都要有数字,所以用&&
numeric = numeric && this.scanInteger(numStr);
}
// 跳过尾部空格
while (numStr.charAt(this.index) == " ") {
this.index++;
}
const checkResult = numeric && numStr.charAt(this.index) == "|";
// 重置指针索引
this.index = 0;
return checkResult;
}完整代码请移步: NumericalCheck.ts 。
测试用例
接下来,我们举几个例子,将其带入上述代码中,看下它能否正确执行,如下所示:
let str = "123.45e+6";
const numericalCheck = new NumericalCheck();
let checkResult = numericalCheck.isNumber(str);
printCheckResult();
str = " .12e1 ";
checkResult = numericalCheck.isNumber(str);
printCheckResult();
str = "12e";
checkResult = numericalCheck.isNumber(str);
printCheckResult();
str = "1.2.3";
checkResult = numericalCheck.isNumber(str);
printCheckResult();
function printCheckResult() {
console.log(`字符串 ${str}是否为数值校验结果为:${checkResult}`);
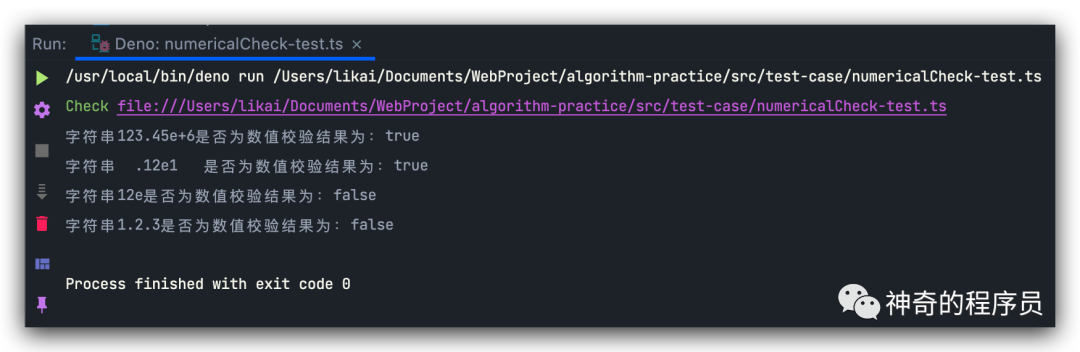
}执行结果如下所示:

示例代码文中所举代码的完整版请移步:
加载全部内容