vue悬浮表单复合组件
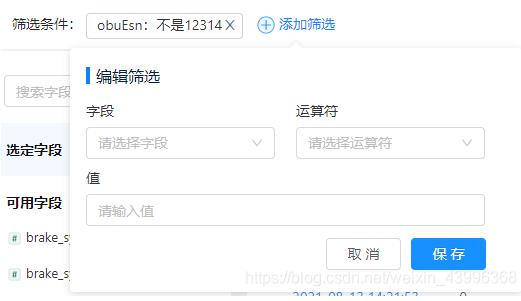
Cardhu丶 人气:0组件样式

组件功能
卡片形式展示筛选条件
点击添加筛选后展示悬浮表单
表单内完成条件选择后点击保存,新增一个卡片
开发
<div class="form-label">筛选条件:</div>
<template v-for="(item, index) in fitter">
<div :key="index" class="form-input-tab">
<span :title="item">{{ item }}</span>
<span @click="deleteTab(item)" class="form-input-close"><a-icon type="close" /></span>
</div>
</template>
<a-popover
trigger="click"
placement="bottom"
:visible="visible"
@visibleChange="handleClickChange"
>
<template slot="content">
<div style="width: 420px; height: 220px; position: relative">
<TipMes message="编辑筛选"></TipMes>
<a-row>
<a-col :span="12">
<div class="select-title">字段</div>
<a-select
allowClear
style="width: 189px"
placeholder="请选择字段"
v-model="selectField"
@change="getQueryConditions"
>
<a-select-option
v-for="(item, index) in editField"
:value="item.fieldName + '//' + item.fieldType"
:key="index"
>{{ item.fieldName }}</a-select-option
>
</a-select>
</a-col>
<a-col :span="12">
<div class="select-title">运算符</div>
<a-select
allowClear
style="width: 189px"
placeholder="请选择运算符"
v-model="conditionName"
>
<a-select-option
v-for="(item, index) in condition"
:value="item.conditionName"
:key="index"
>
{{ item.conditionDesc }}
</a-select-option>
</a-select>
</a-col>
</a-row>
<div v-show="this.conditionName !== 'NotExists' && this.conditionName !== 'Exists'">
<div class="select-title">值</div>
<a-select
allowClear
style="width: 399px"
placeholder="请选择值"
v-model="conditionContent"
v-show="selectField && selectField.split('//')[1] === 'boolean'"
>
<a-select-option value="true" :key="0">true</a-select-option>
<a-select-option value="false" :key="1">false</a-select-option>
</a-select>
<a-input
allowClear
v-model="conditionContent"
style="width: 399px"
placeholder="请输入值"
v-show="(selectField && selectField.split('//')[1] !== 'boolean') || !selectField"
/>
</div>
<div class="button-container">
<a-button style="margin-right: 10px; width: 75px" @click="cancelSearch"
>取消</a-button
>
<a-button type="primary" style="width: 75px" @click="saveSearch">保存</a-button>
</div>
</div>
</template>
<div class="add-text">
<svg-icon class="add-svg" icon-class="topic-push" />
<span style="margin-left: 22px">添加筛选</span>
</div>
</a-popover>JS:
//删除筛选条件
deleteTab(item) {
this.fitter.splice(this.fitter.indexOf(item), 1);
this.queryParams.conditionDeatils.splice(
this.queryParams.conditionDeatils.indexOf(item.split(':')[0]),
1
);
this.getSearchList();
},
//展示筛选框
handleClickChange(visible) {
this.visible = visible;
},
//取消筛选条件的添加
cancelSearch() {
this.visible = false;
this.selectField = undefined;
this.conditionName = undefined;
this.conditionContent = undefined;
this.condition = [];
},
//保存筛选条件
saveSearch() {},CSS
.form-label {
margin: 10px 0 15px 20px;
display: inline-block;
float: left;
color: rgba(0, 0, 0, 0.85);
}
.form-input-tab {
display: inline-block;
float: left;
height: 26px;
margin: 10px 4px;
padding: 0 5px 0 10px;
line-height: 22px;
color: #333333;
border: 1px solid #c6d3e3;
border-radius: 4px;
cursor: default;
}
.form-input-close {
color: #4f6785;
cursor: pointer;
margin-left: 1px;
float: right;
}
.select-title {
font-size: 14px;
color: #333333;
font-weight: 500;
margin: 8px 0 6px 0;
}
.button-container {
position: absolute;
bottom: 10px;
right: 20px;
}
.add-text {
display: inline-block;
position: relative;
margin: 10px 0 15px 10px;
color: #0f88ff;
cursor: pointer;
}
.add-svg {
width: 18px;
height: 18px;
position: absolute;
top: 3px;
}加载全部内容