Flutter组件飞入
岛上码农 人气:0前言
继续 Transition 系列动画组件的介绍,本篇来介绍 SizeTransition。SizeTransition 用于更改子组件的尺寸来实现动画。支持垂直方向或水平方向修改动画,同时尺寸更改的起始位置可以从顶部、中部、底部(垂直方向)或左侧、中间、右侧(水平方向)开始。通过这些特性,我们可以构建组件飞入的效果。

SizeTransition 介绍
SizeTransition 的构造方法定义如下。
const SizeTransition({
Key? key,
this.axis = Axis.vertical,
required Animation<double> sizeFactor,
this.axisAlignment = 0.0,
this.child,
})
参数对应的说明如下:
axis:枚举,vertical 标识纵向更改组件尺寸,即更改组件高度;horizontal 表示横向更改组件尺寸,即更改组件宽度。
sizeFactor:即控制组件尺寸变化的 Animation 对象。实际上在动画过程中就是组件尺寸的宽度(horizontal)或高度(vertical)乘以**Animation**的值。
axisAlignment:即动画过程中,子组件的对齐位置,默认为0.0,是从中间开始更改尺寸;当axis为vertical时,-1.0代表顶部对齐开始动画(即尺寸从上到下开始变大);当 axis 为horizontal 时,开始的方向和文本的反向有关(TextDirection.ltr 还是 TextDirection.rtl),当文本为从左到右时(TextDirection.ltr,默认),-1.0表示从左侧开始动画(即尺寸从左到右开始变大)。
应用
对于我们的飞入动画来说,我们要实现从左向右飞入动画效果,因此需要设置 axis 为水平方向,然后 axisAligment 为右侧。对于图片,找一个横向飞行的超人,然后加上动画后就可以实现超人飞入的效果了。完整源码如下:
class SizeTransitionDemo extends StatefulWidget {
SizeTransitionDemo({Key? key}) : super(key: key);
@override
_SizeTransitionDemoState createState() => _SizeTransitionDemoState();
}
class _SizeTransitionDemoState extends State<SizeTransitionDemo>
with SingleTickerProviderStateMixin {
late AnimationController _controller =
AnimationController(duration: const Duration(seconds: 3), vsync: this)
..repeat();
//使用自定义曲线动画过渡效果
late Animation<double> _animation = CurvedAnimation(
parent: _controller, curve: Curves.fastLinearToSlowEaseIn);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SizeTransition'),
brightness: Brightness.dark,
backgroundColor: Colors.blue,
),
body: SizeTransition(
child: Center(
child: Image.asset(
'images/superman.png',
width: 300.0,
height: 300.0,
),
),
sizeFactor: _animation,
axis: Axis.horizontal,
axisAlignment: 1.0,
),
);
}
@override
void dispose() {
_controller.stop();
_controller.dispose();
super.dispose();
}
}
使用 SizeTransition 实现其他动画效果
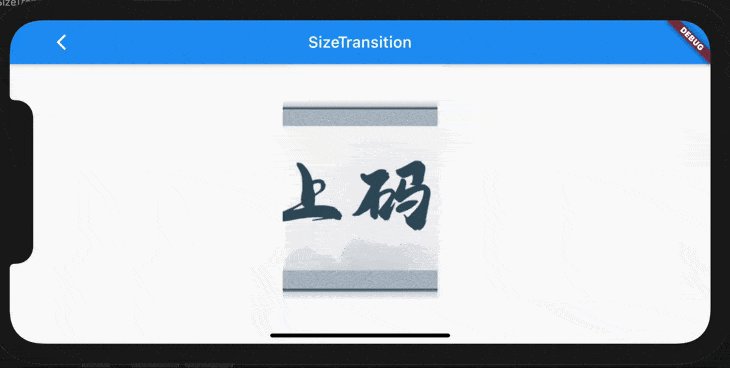
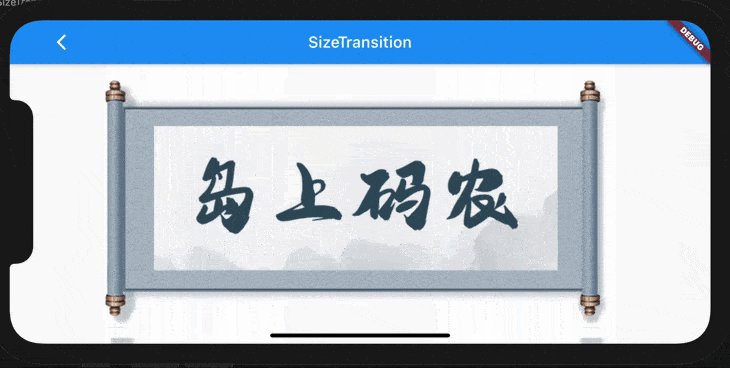
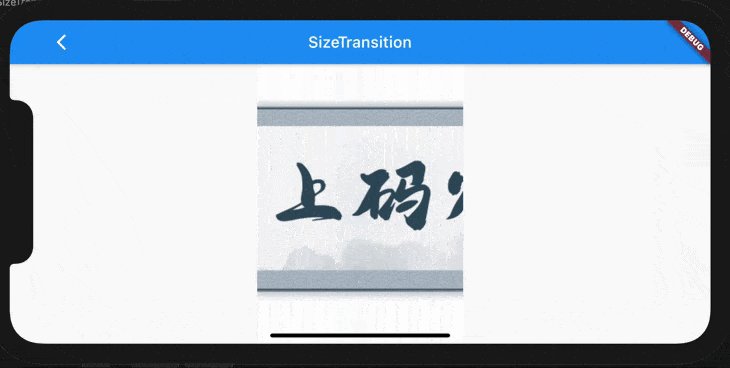
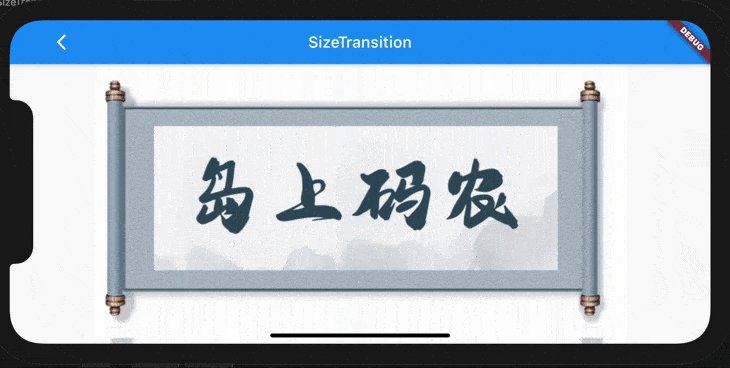
我们可以设置动画从中间开始,这样会有一种卷轴打开的效果,比如我们找一幅卷轴画来看看效果。

这个动画的实现代码如下:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SizeTransition'),
brightness: Brightness.dark,
backgroundColor: Colors.blue,
),
body: Container(
alignment: Alignment.center,
child: SizeTransition(
child: Image.asset(
'images/juanzhou.png',
),
sizeFactor: _animation,
axis: Axis.horizontal,
axisAlignment: 0.0,
),
),
);
}总结
本篇介绍了使用 SizeTransition 控制组件尺寸更改来实现飞入或展开的动画效果。SizeTransition 也可以用于那种滑入滑出的动画场合,比如列表元素的插入使用下滑入,列表元素的删除使用上滑出。
加载全部内容