vue组件引用另一个组件不显示
夜听雪SAMA 人气:0组件引用另一个组件出现组件不显示
下载的一个vue构建的后台管理系统,导航栏是一个侧边栏,想在头部里面加一个导航
先是导入要使用的组件
import Hamburger from '@/components/Hamburger' import Nav from '@/components/Nav/index.vue' //自己新建的
然后在 components 里面写入该组件
components: {
Hamburger,
Nav //自己定义的
}最后在模板 tamplete 中使用
<template>
<div class="navbar">
<breadcrumb class="breadcrumb-container" />
<nav />
</div>
</template> 但是在检查页面的时候发现 页面里面并没有显示 Nav/index.vue 里面的内容

然后在cmd上面发现报错,说Nav已定义 未使用
Module Warning (from ./node_modules/eslint-loader/index.js):
error: The "Nav" component has been registered but not used (vue/no-unused-components) at src\layout\components\Navbar.vue:44:5:
43 | Hamburger,
> 44 | Nav
| ^
45 | },
又试了半天也不知问题出在哪里,然后想着首字母大写有没有,就试了一下,发现居然显示了

但是其他的组件都是小写的就可以,不知道为什么
vue声明了一个组件,但是没有显示
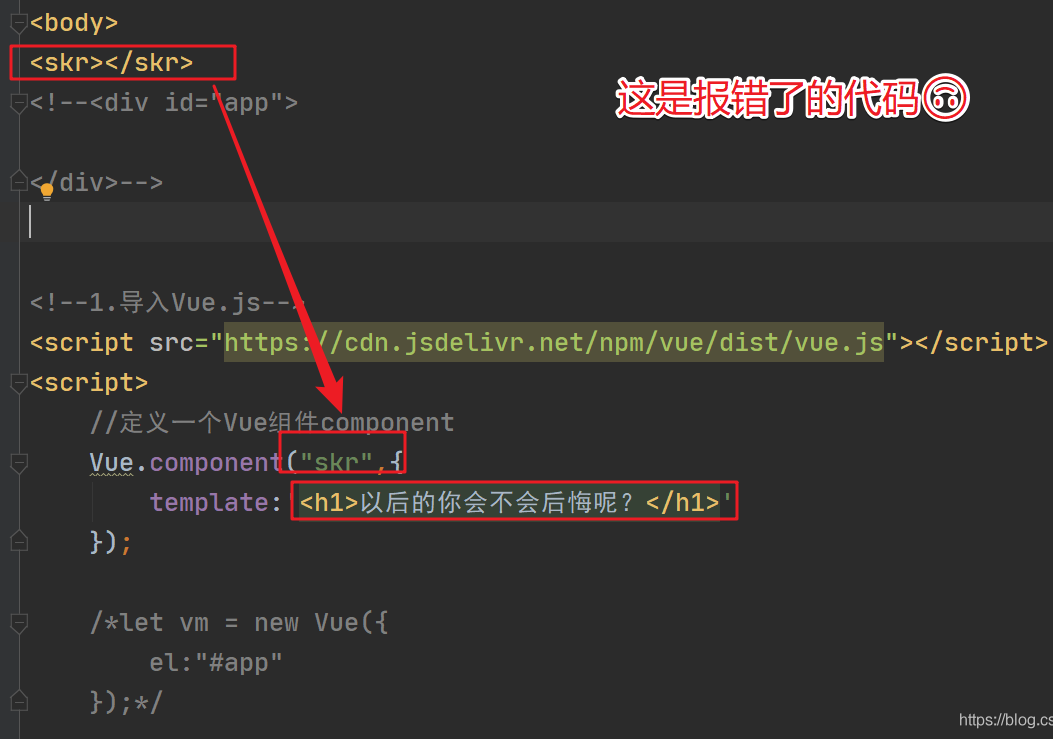
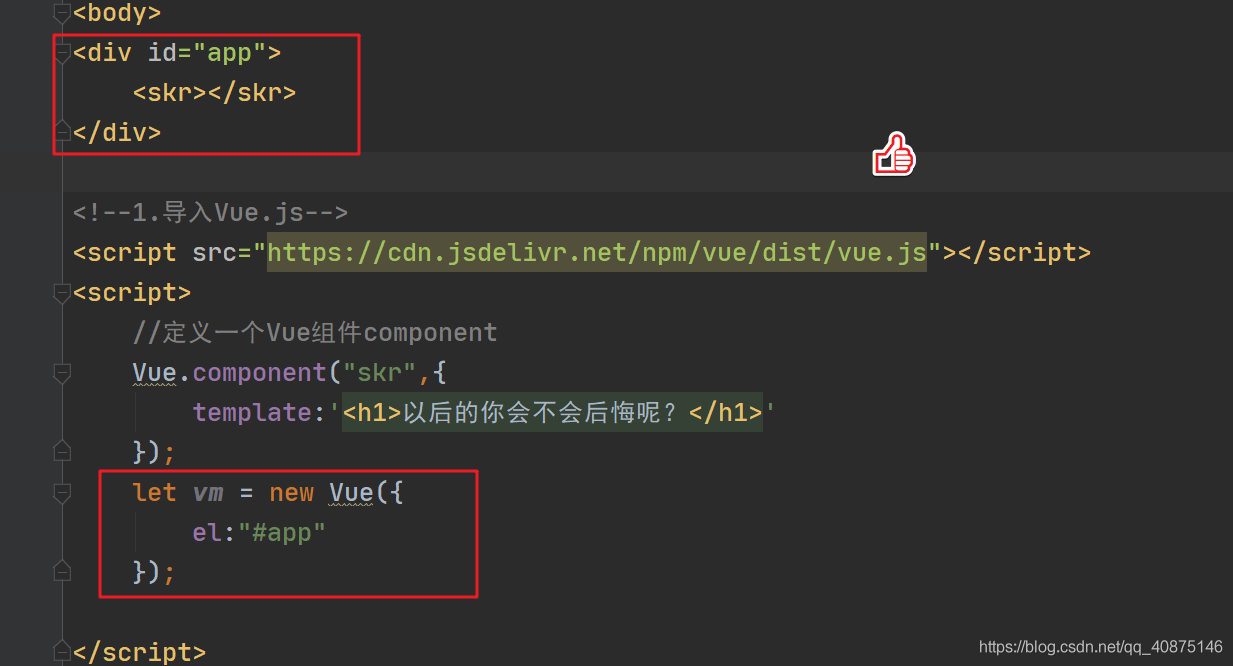
声明了一个组件,但是页面不显示,原来问题出在这。套

原来我们需要先声明一个Vue的实例,以及把我们自定义的组件放在标签里面。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容