Vue3父子组件互调
訾博ZiBo 人气:0下面演示均为使用 setup 语法糖的情况!
一、父组件调用子组件方法
下面演示为使用 setup 语法糖的情况,值得注意的是子组件需要使用 defineExpose 对外暴露方法,父组件才可以调用!
1、子组件
<template>
</template>
<script setup lang="ts">
// 第一步:定义子组件里面的方法
const doSth = (str: string) => {
console.log("子组件的 doSth 方法执行了!" + str);
}
// 第二步:暴露方法
defineExpose({ doSth })
</script>
<style scoped>
</style>
2、父组件
<template>
<button @click="getChild">触发子组件方法</button>
<!-- 第一步:定义 ref -->
<HelloWorld ref="childRef" />
</template>
<script setup lang="ts">
// 一、导入
import { ref } from 'vue';
import HelloWorld from './components/HelloWorld.vue';
// 二、数据
// 第二步:定义与 ref 同名变量
const childRef = ref<any>();
// 三、函数
const getChild = () => {
// 第三步: 调用子组件的方法或者变量,通过value
childRef.value.doSth("随便传值!");
}
</script>
<style>
</style>
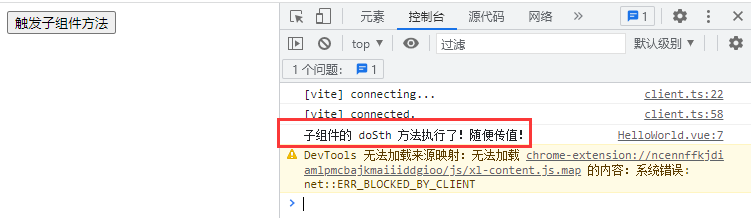
3、测试结果

4、关于 defineExpose 的官方文档
网址:https://v3.cn.vuejs.org/api/sfc-script-setup.html#defineexpose
defineExpose
使用 <script setup> 的组件是默认关闭的,也即通过模板 ref 或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
为了在 <script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
<script setup>
import { ref } from 'vue'
const a = 1
const b = ref(2)
defineExpose({
a,
b
})
</script>
当父组件通过模板 ref 的方式获取到当前组件的实例,获取到的实例会像这样 { a: number, b: number } (ref 会和在普通实例中一样被自动解包)。
二、子组件调用父组件方法
1、子组件
<template>
</template>
<script setup lang="ts">
import { onMounted } from "@vue/runtime-core";
const emit = defineEmits([ "doSth" ]);
const doSth = () => {
emit('doSth');
}
onMounted(() => {
doSth();
});
</script>
<style scoped>
</style>
2、父组件
<template>
<!-- 第一步:使用 @do-sth 或 @doSth 接受方法 -->
<HelloWorld @doSth="sayHello" />
</template>
<script setup lang="ts">
// 一、导入
import HelloWorld from './components/HelloWorld.vue';
// 二、函数
// 第二步: 自定义方法
const sayHello = () => {
console.log("hello world!");
}
</script>
<style>
</style>
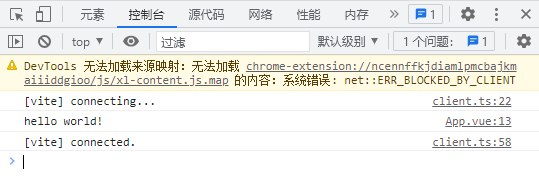
3、测试结果

4、关于 defineEmits 的官方文档
网址:https://v3.cn.vuejs.org/api/sfc-script-setup.html#defineprops-和-defineemits
defineProps 和 defineEmits
在 <script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在 <script setup> 中是直接可用的:
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>
- defineProps 和 defineEmits 都是只在 <script setup> 中才能使用的编译器宏。他们不需要导入且会随着 <script setup> 处理过程一同被编译掉。
- defineProps 接收与 props 选项相同的值,defineEmits 也接收 emits 选项相同的值。
- defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推断。
- 传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的范围。因此,传入的选项不能引用在 setup 范围中声明的局部变量。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块范围内。
如果使用了 Typescript,使用纯类型声明来声明 prop 和 emits 也是可以的。
加载全部内容