js波浪导航效果
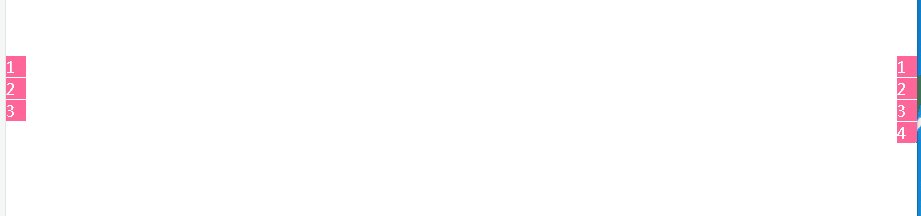
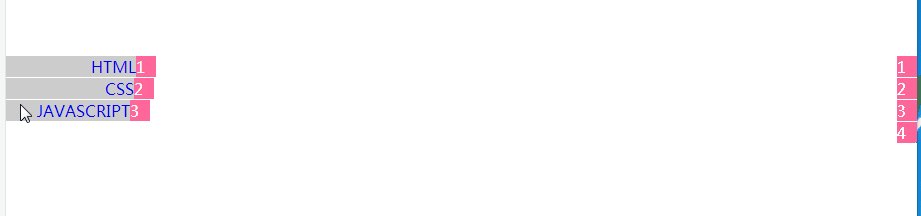
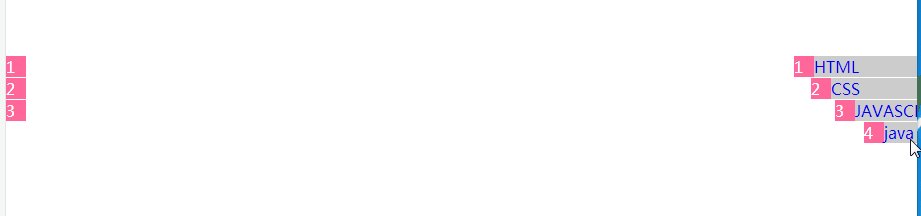
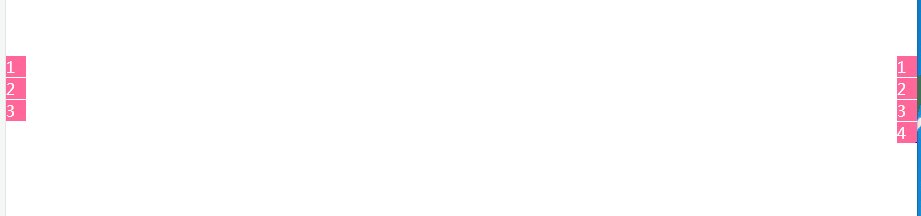
Mr.王征 人气:0展示效果:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js波浪导航</title>
<style>
* {undefined
margin:0;
padding:0;
font-family:"微软雅黑";
}
body {undefined
width:100vw;
}
.wave-ul {undefined
list-style:none;
}
.wave-a {undefined
text-decoration:none;
display:block;
}
.wave-span {undefined
background:#f69;
color:#fff;
width:20px;
display:block;
}
.waveli-in-right {undefined
float:left;
}
.waveli-in-left {undefined
float:right;
}
.wavenav-right {undefined
left:100%;
margin-left:-20px;
}
.wavenav-left {undefined
left:0%;
margin-left:-130px;
}
.wave-li {undefined
margin:1px;
display:block;
background:#ccc;
width:150px;
overflow:hidden;
}
.wave-nav {undefined
position:fixed;
}
</style>
</head>
<body>
<div id="test"><div></div></div>
<script>
var wavenav = function(json, dir, top) {undefined
this.json = json;
this.dir = dir;
this.top = top;
}
wavenav.prototype = {undefined
constructor: wavenav,
createHTML: function() {undefined
var json = this.json;
var htmlstr = '<nav class="wave-nav"><ul class="wave-ul">';
for (var key in json) {undefined
htmlstr += '<li class="wave-li"><span class="wave-span">' + key +
'</span><a href="' + json[key][1] +
'" class="wave-a">' + json[key][0] + '</a></li>';
}
htmlstr += '</ul></nav>'
return htmlstr;
},
renderCSS: function() {undefined
var dir = this.dir;
var top = this.top;
var oNavLenght = document.getElementsByClassName('wave-nav').length;
var oLastNav = document.getElementsByClassName('wave-nav')[oNavLenght - 1];
oLastNav.style.top = top;
var oLastUl = oLastNav.children[0];
var oLi = oLastUl.children;
switch (dir) {
case 'LEFT':
addClassName('wavenav-left', 'waveli-in-left');
break;
default:
addClassName('wavenav-right', 'waveli-in-right');
break;
}
function addClassName(classname1, classname2) {undefined
oLastNav.classList.add(classname1);
for (let i = 0; i < oLi.length; i++) {undefined
oLi[i].firstChild.classList.add(classname2);
oLi[i].lastChild.classList.add(classname2);
}
}
},
bindEVENT: function() {undefined
var oUl = document.getElementsByClassName('wave-ul');
for (let i = 0; i < oUl.length; i++) {undefined
oUl[i].onmouseover = function() {undefined
var oLi = oUl[i].children;
for (let i = 0; i < oLi.length; i++) {undefined
oLi[i].style.transition = '1s ' + 0.1 * i + 's';
if (oLi[i].firstChild.className == 'wave-span waveli-in-left') {undefined
oLi[i].style.marginLeft = '130px';
} else {undefined
oLi[i].style.marginLeft = '-130px';
}
}
}
oUl[i].onmouseleave = function() {undefined
var oLi = oUl[i].children;
for (let i = 0; i < oLi.length; i++) {undefined
oLi[i].style.marginLeft = '0px';
}
}
}
}
}
function createWaveNav(dom, json, direction = 'RIGHT', top = '0px') {undefined
var n = new wavenav(json, direction, top);
dom.innerHTML += n.createHTML();
n.renderCSS();
wavenav.prototype.bindEVENT();
}
var json = {undefined
'1': ['HTML', 'javascript:void(0)'],
'2': ['CSS', 'javascript:void(0)'],
'3': ['JAVASCRIPT', 'javascript:void(0)'],
}
var json1 = {undefined
'1': ['HTML', 'javascript:void(0)'],
'2': ['CSS', 'javascript:void(0)'],
'3': ['JAVASCRIPT', 'javascript:void(0)'],
'4': ['java', 'javascript:void(0)']
}
//调用方法
createWaveNav(document.getElementById('test'), json);
createWaveNav(document.getElementById('test'), json1, 'RIGHT', '200px');
createWaveNav(document.getElementById('test'), json1, 'LEFT');
createWaveNav(document.getElementById('test'), json, 'LEFT', '200px');
</script>
</body>
</html>加载全部内容