Node.js参数传递方式
小六公子 人气:10参数传递方式
在Node.js中,参数传递常见的共两种方式:
- GET方式:通过地址栏键=值的方式进行传递。
- POST方式:通过表单的方式传递请求数据。
GET方式
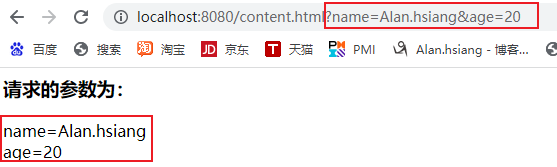
GET方式通常是在请求地址中以【?参数1=值1&参数2=值2】的格式进行传递,在Node.js中可以通过获取url然后进行获取参数,如下所示:
//1.引入http模块
var http = require('http');
//2.创建服务
var server = http.createServer();
//3. 监听请求事件,当有请求时,触发回调函数
server.on('request',function(req,res){
res.writeHead(200,{"content-type":"text/html;charset=utf-8"});
var url = req.url;
if(url.indexOf('?')>0){
params = url.split('?')[1];
paramArray = params.split('&');
res.write("<h3>请求的参数为:</h3>");
for(var index in paramArray){
res.write(paramArray[index])
res.write("<br />");
}
}
res.end();
});
//4. 监听8080端口
server.listen(8080,function(){
console.log("server is running");
});运行示例,在浏览器中打开,如下所示:

POST方式
目前一般采用form表单的方式传递POST数据。在Node.js中,POST传递的数据在请求体中。
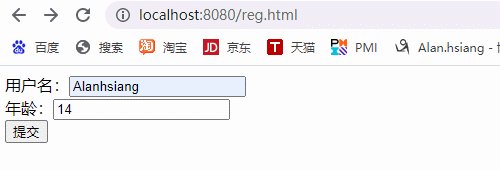
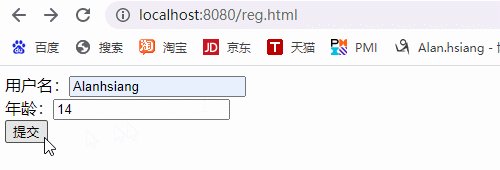
首先创建一个reg.html静态html页面,然后提交数据到action.html,具体如下所示:
//1.引入http模块
var http = require('http');
var fs = require('fs');
var path = require('path');
//2.创建服务
var server = http.createServer();
var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"};
//3. 监听请求事件,当有请求时,触发回调函数
server.on('request',function(req,res){
var url=req.url;
if(url==="/"){
url="/index.html";
}
var localPath = './www'+url;
var extname = path.extname(localPath);
res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"});
if(url==="/action.html"){
//从请求主体中获取POST方式传输的数据
var params='';
req.on('data',function(data){
params += data.toString();
});
//监听结束事件
req.on('end',function(){
res.write("<h3>后台已经收到请求:</h3>");
res.write(params);
res.end();
});
return;
}
console.log(localPath);
if(extname===".ico"){
res.end();
}else{
fs.readFile(localPath,function(err,data){
res.write(data);
res.end();
});
}
});
//4. 监听8080端口
server.listen(8080,function(){
console.log("server is running");
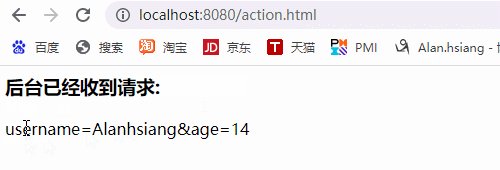
});运行服务,然后在浏览器输入网址,如下所示:

注意:可以看出,GET方式和POST方式的参数结构都是一样的,只是GET通过URL,POST通过请求主体。
动态网页
在之前的示例中,所有的html页面都是静态页面,不会随着用户请求的变化而变化。那如何动态的变更网页呢?答案是采用模板。
首先创建一个html页面,并在页面中定义一个变量。如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是首页</title>
<link type="text/css" href="css/index.css" rel="external nofollow" />
</head>
<body>
<h3>这是首页</h3>
<h3>你的访问IP为:</h3>
<h3><%=ipAddr%></h3>
</body>
</html>然后在Node.js后端程序中,动态获取变量的值,并进行替换,如下所示:
var http = require('http');
var fs = require('fs');
var path = require('path');
//2.创建服务
var server = http.createServer();
var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"};
//3. 监听请求事件,当有请求时,触发回调函数
server.on('request',function(req,res){
var url=req.url;
if(url==="/"){
url="/index.html";
}
var localPath = './www'+url;
var extname = path.extname(localPath);
res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"});
console.log(localPath);
if(extname===".ico"){
res.end();
}else{
fs.readFile(localPath,function(err,data){
var ip = req.socket.remoteAddress;
var content = render(data.toString(),'<%=ipAddr%>',ip);
res.write(content);
res.end();
});
}
});
//4. 监听8080端口
server.listen(8080,function(){
console.log("server is running");
});
function render(html,name,value){
return html.replace(name,value);
}运行示例,在浏览器中输入http://http://127.0.0.1:8080/,如下所示:

注意:IP为客户端IP,随着访问的客户端电脑而改变。
以上示例都是Node.js的原生开发方式,存在诸多不便,后面将通过引入框架来提高开发的效率。
加载全部内容