vue实现评论列表
qq_35758831 人气:0index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="stylesheet" href="./static/css/bootstrap.css"> <title>y</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
})App.vue
<template>
<div id="app">
<header class="site-header jumbotron">
<div class="container">
<div class="row">
<div class="col-xs-12">
<h1>请发表对vue的评论</h1>
</div>
</div>
</div>
</header>
<div class="container">
<Add :addComment="addComment"/>
<List :comments="comments" :deleteComment="deleteComment"/>
</div>
</div>
</template>
<script>
import Add from './components/Add.vue'
import List from './components/List.vue'
export default {
data() {
return { //数据在哪个组件,更新数据的行为就在哪个组件
comments: [{
name: 'BoB',
content: 'Vue还不错'
},
{
name: 'Cat',
content: 'Vue so easy'
},
{
name: 'Xhong',
content: 'Vue so so'
}
]
}
},
methods: {
//添加评论
addComment(comment){
this.comments.unshift(comment)
},
//删除指定的评论
deleteComment(index){
this.comments.splice(index,1)
}
},
components: {
Add,
List
}
}
</script>
<style>
</style>Add.vue
<template>
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group">
<lable>用户名</lable>
<input type="text" class="form-control" placeholder="用户名" v-model="name">
</div>
<div class="form-group">
<lable>评论内容</lable>
<textarea class="form-control" cols="30" rows="6" placeholder="评论内容" v-model="content"></textarea>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default pull-right" @click="add">提交</button>
</div>
</div>
</form>
</div>
</template>
<script>
export default {
props: {
addComment: {
type:Function,
required:true
}
},
data() {
return {
name: '',
content: ''
}
},
methods: {
add() {
//检查输入的合法性
const name=this.name.trim();
const content=this.content.trim();
if(!name || !content){
alert('姓名或内容不能为空')
return
}
//根据输入的数据封装成一个对象
const comment = {
name,
content
}
//添加到comments中
this.addComment(comment)
//清除数据
this.name = ''
this.content = ''
}
}
}
</script>
<style>
</style>List.vue
<template>
<div class="col-md-8">
<h3 class="reply">评论回复:</h3>
<h2 v-show="comments.length===0">暂无评论,点击左侧添加评论!!!</h2>
<ul class="list-group">
<Item v-for="(comment, index) in comments" :key="index" :comment="comment" :deleteComment="deleteComment" :index="index"/>
</ul>
</div>
</template>
<script>
import Item from './Item.vue'
export default {
//声明接受属性,这个属性就会成为组件对象的属性
props:['comments','deleteComment'],
components:{
Item
}
}
</script>
<style>
.reply {
margin-top: 0px;
}
</style>Item.vue
<template>
<li class="list-group-item">
<div class="handle">
<a href="javascript:;" @click="deleteItem">删除</a>
</div>
<p class="user"><span>{{comment.name}}</span><span>说:</span></p>
<p class="centence">{{comment.content}}</p>
</li>
</template>
<script>
export default {
props: { //指定属性名和属性值得类型
comment: Object,
deleteComment: Function,
index: Number
},
methods: {
deleteItem() {
const {comment,deleteComment,index}=this
if(window.confirm(`确定删除${comment.name}的评论吗?`)){
deleteComment(index)
}
}
}
}
</script>
<style>
li {
transition: .5s;
overflow: hidden;
}
.handle {
width: 40px;
border: 1px solid #CCCCCC;
background: #FFFFFF;
position: absolute;
right: 10px;
top: 1px;
text-align: center;
}
.handle a {
display: block;
text-decoration: none;
}
.list-group-item .centence {
padding: 0px 50px;
}
.user {
font-size: 22px;
}
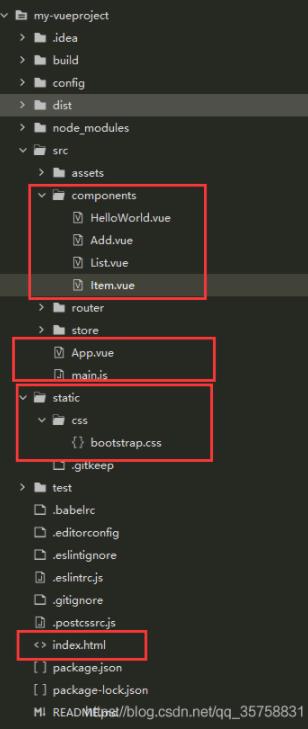
</style>目录结构

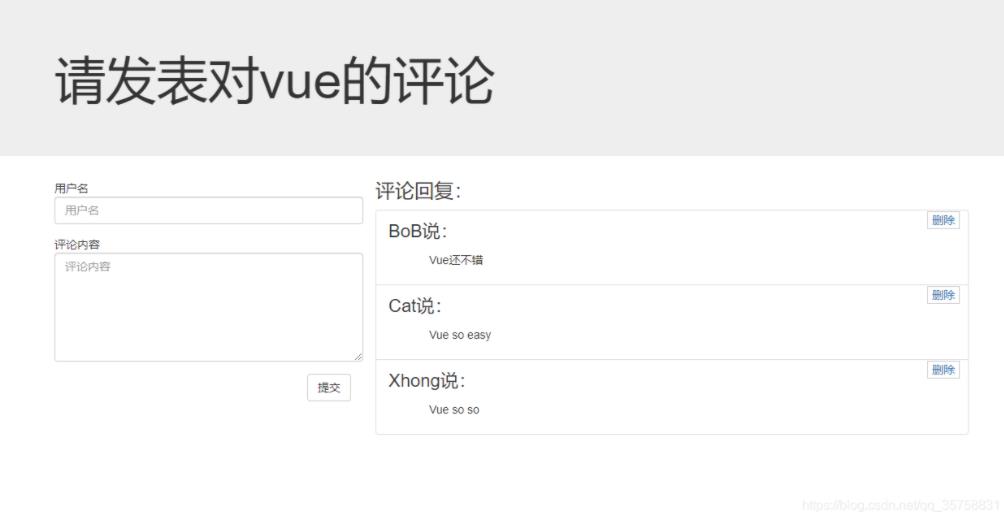
最终效果

加载全部内容