vue发表评论功能
Seven_drunk 人气:0<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="bootstrap-3.3.7.css" />
<title></title>
</head>
<script src="vue-2.4.0.js"></script>
<body>
<div id="app">
<ctm @func="show"></ctm>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">评论人{{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="tmp1">
<div>
<div class="form-group">
<label>评论人:</label>
<input type="text" class="form-control" v-model="user"/>
</div>
<div class="form-group">
<label>评论内容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" class="btn-primary" value="发表评论" @click="postComment"/>
</div>
</div>
</template>
<script>
var com={
template:'#tmp1',
data(){
return{
user:'',
content:''
}
},
methods:{
postComment(){
//得到的先摆出来
var comments={id:Date.now(),user:this.user,content:this.content}
//获取之前列表所有的内容,由字符串形式转换成对象形式
var list=JSON.parse(localStorage.getItem('cmt')||'[]')
//往list列表里面追加
list.unshift(comments)
//然后存到localStorage里面去,转化为字符串形式
localStorage.setItem('cmt',JSON.stringify(list))
this.user=this.content=''
this.$emit('func')
}
}
}
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
list:[
{id:Date.now(),user:'小小',content:'天生我材必有用'},
{id:Date.now(),user:'小小1',content:'天生我材'},
]
},
//使用生命周期函数,created函数已经把data和methods创建好了,必须用this
//需要自动刷新,所以要用到父组件为子组件传递方法
created(){
this.show()
},
methods: {
show(){
//显示,先获取localStorage的内容,转为对象
var list=JSON.parse(localStorage.getItem('cmt')||'[]')
this.list=list
}
},
components:{
'ctm':com
}
})
</script>
</body>
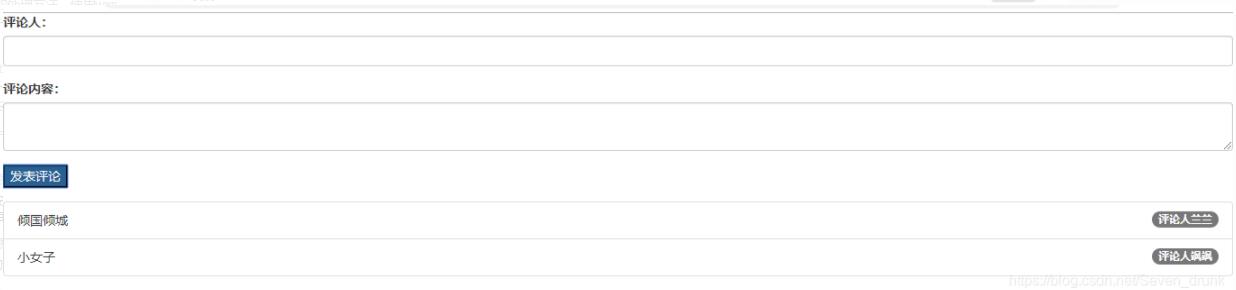
</html>效果图

加载全部内容