vue element 字段值拼接
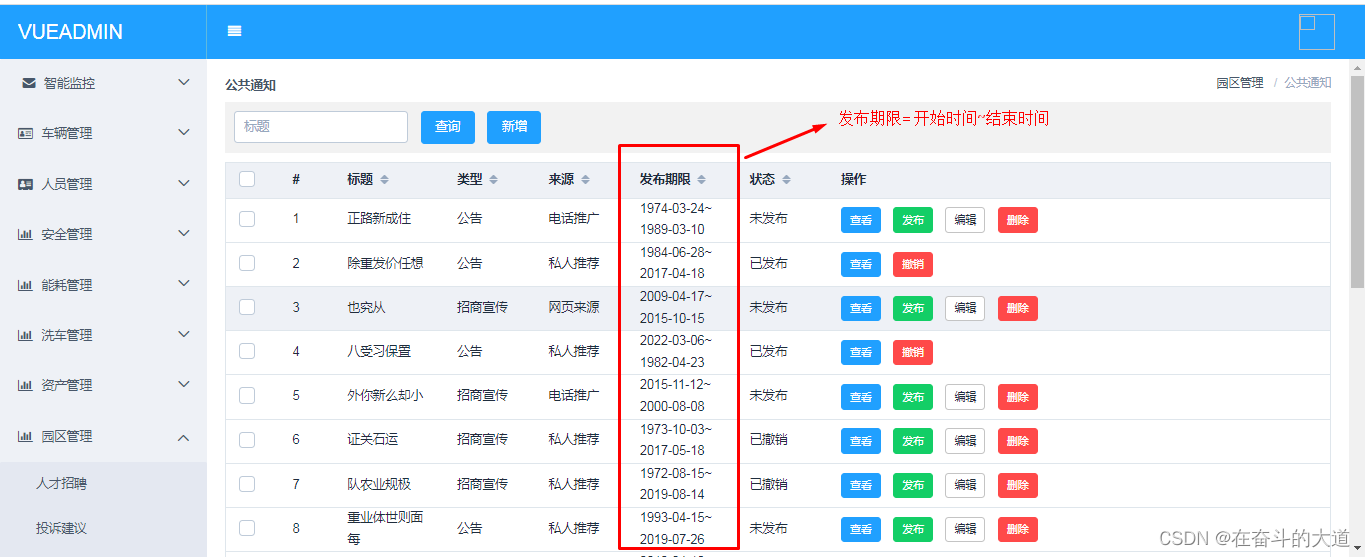
在奋斗的大道 人气:1效果截图:

VUE 核心功能代码片段:
//获取公共通知列表
getUsers() {
let para = {
page: this.page,
title: this.filters.title
};
this.listLoading = true;
//NProgress.start();
getNoticeListPage(para).then((res) => {
this.total = res.data.total;
let str = ''
for(let i =0; i < res.data.notices.length; i++) {
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;
res.data.notices[i].timeRang = str
}
this.notices = res.data.notices;
this.listLoading = false;
//NProgress.done();
});
},总结:定义常量str, 遍历后台返回数据,常量str 的赋值表达式是:
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;
再向res.data.notices 数组对象中设置新的属性值,并赋值:
res.data.notices[i].timeRang = str
补充:下面看下vue各种字符串拼接方法
1、文件绑定{undefined{}}中的字符串拼接:直接在{undefined{}}内拼接:
<template v-if="userList">
<div v-for="(item,index) in userList" :key="index">
{{item.userName+'('+item.userAccount+')'}}
</div>
</template>
<el-option
v-for="item in projectList"
:key="item.pNo"
:label='`${item.name}-${item.managerName}(${item.managerAccount})`'
:value="item.pNo"
>
</el-option>2、vue标签属性绑定中的字符串拼接:写法有两种::title="`字符串${xx}`" 或 :title="'字符串' + xx" 都可以。其中,{}里面可以写js方法。如:
<el-option
v-for="item in tableData"
:key="item.account"
:label= '`${item.name}${item.account}`'
:value="item.account"
:height = "schoolHeight">
</el-option>
<el-submenu v-show="item.childList.length > 0" :index="item.id" :class='`menu${item.id}`'>
<span :class="{ red: originData[`${item.value}ChangeFlag`] }">{{ item.text }}</span>
3、js中的字符串拼接:
this.personList.forEach(item => {
item.label = `${item.userName}(${item.account})`;
});
this.$bus.$emit(`${this.activeName}-reload`, this.searchData);
switchStatus(row) {
this.$Modal.confirm({
title: '提示',
content: `是否确认切换状态为${row.isDelete === 1 ? '否' : '是'}?`,
onOk: () => {
row.isDelete = row.isDelete === 0 ? 1 : 0;
}
});
},加载全部内容