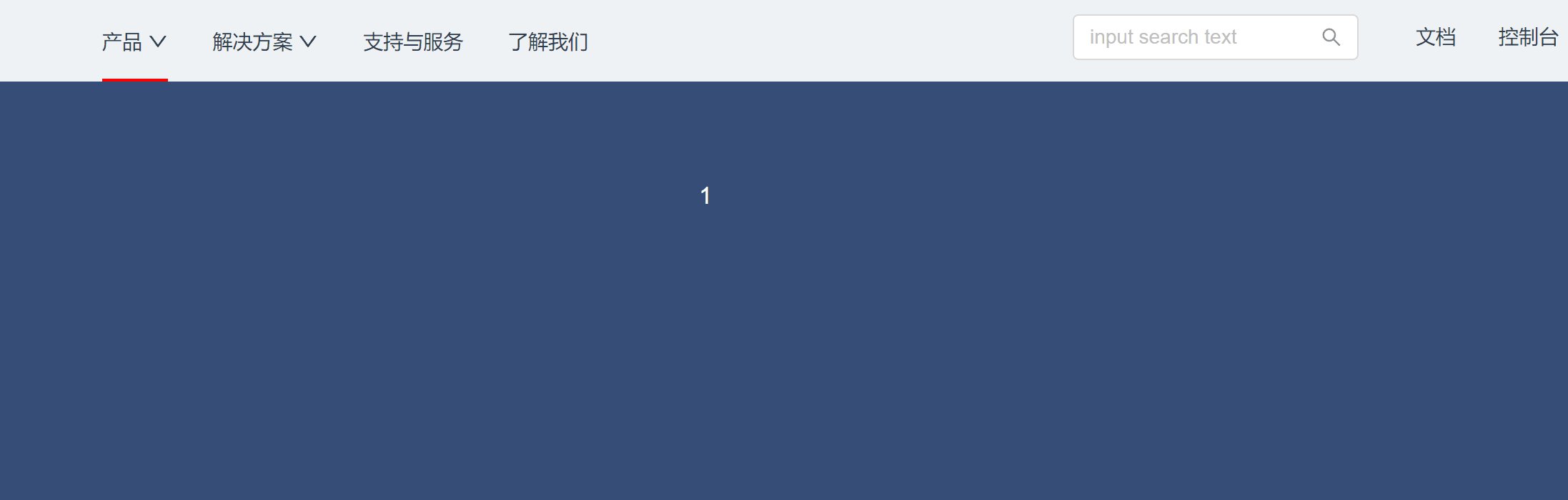
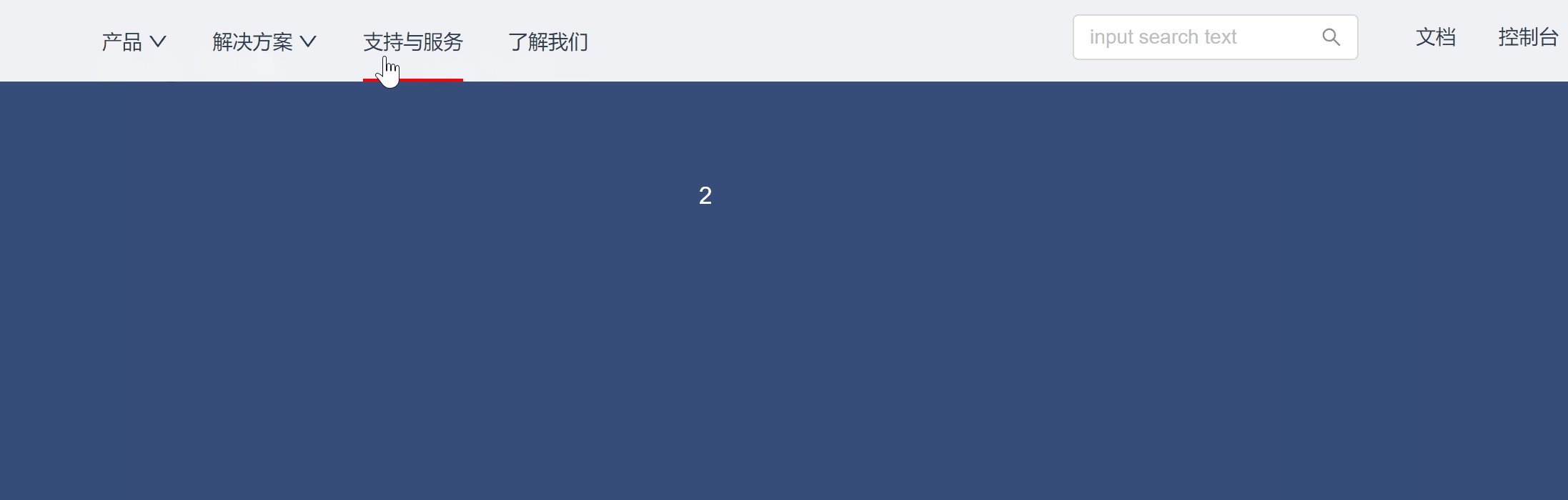
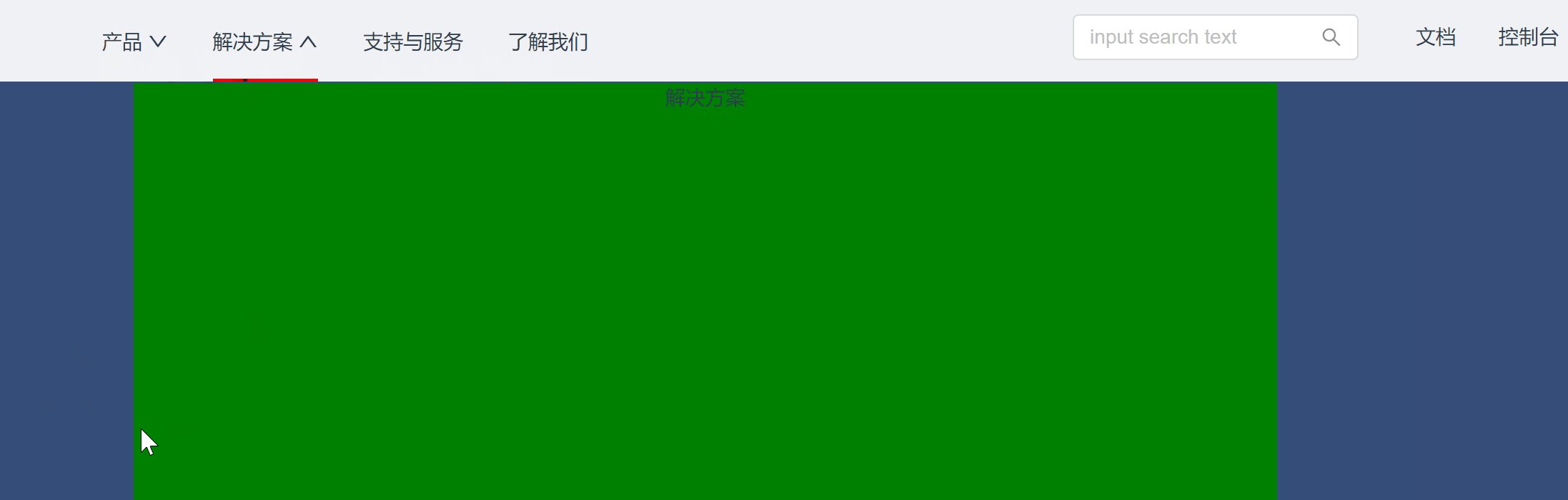
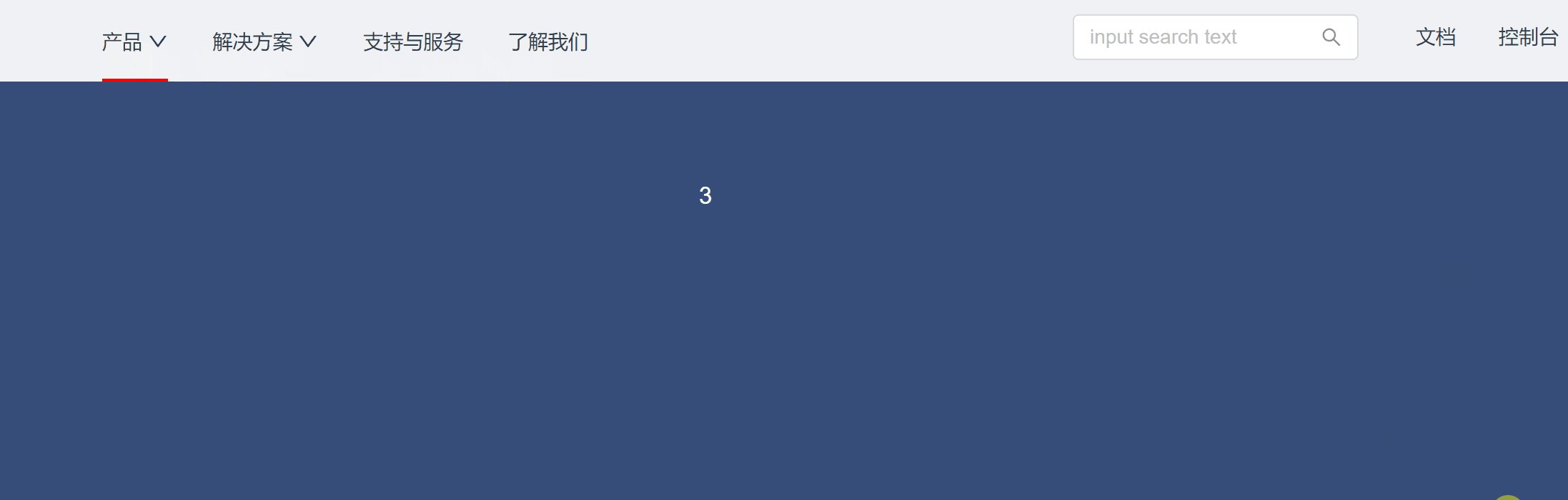
vue鼠标滑动展示tab栏切换
逆风优雅 人气:0动画效果:

代码如下:
<template>
<div id="header">
<div class="conten_width">
<div class="contnet_width_content">
<div style=" transform: translateX(-242px);" >
<img src="./../../assets/img/logo.png" alt="" />
</div>
<ul class="header_ul">
<li
v-for="(v, i) in liList"
:key="i"
:class="{ chosed: active === i }"
@mouseover="mouserOver(i, v.type)"
>
{{ v.title }} <a-icon v-if="v.show" :type="v.img" />
</li>
</ul>
<div v-if="dropDownActive==='text1'|| dropDownActive ==='text2'" class="dropDownContent" @mouseleave="contentmouseleave">
<div v-if="active===0" @mousemove="productContentMouseover('text1')" class="porductContentStyle">产品</div>
<div v-if="active===1" @mousemove="planContentMouseover('text2')" class="planContentStyle">解决方案</div>
</div>
<a-input-search
placeholder="input search text"
class="header_input"
@search="onSearch"
/>
<span class="header_right1">文档</span>
<span class="header_right2">控制台</span>
</div>
</div>
</div>
</template>
<script>
export default {
name: "homeLayoutHeader",
data() {
return {
liList: [
{
type: "text1",
title: "产品",
img: "down",
show: true,
},
{
type: "text2",
title: "解决方案",
img: "down",
show: true,
},
{
type: "text3",
title: "支持与服务",
show: false,
},
{
type: "text4",
title: "了解我们",
show: false,
},
],
dropDownActive:'',
active: 0,
};
},
methods: {
mouserOver(v, tp) {
//鼠标移动上去的事件
this.dropDownActive = tp
this.active
this.active = v;
this.liList.map((item, index) => {
if (v === index) {
item.img = "up";
} else {
item.img = "down";
}
});
},
contentmouseleave(){
// 鼠标离开下拉内容区的操作
this.dropDownActive = ''
this.liList.map(item=>{
item.img = 'down'
})
},
productContentMouseover(value){
// 鼠标在产品下面内容区的操作
this.dropDownActive = value
},
planContentMouseover(value){
// 鼠标在解决方案下面内容区的操作
this.dropDownActive = value
},
onSearch() {
console.log(12);
},
},
};
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
.conten_width {
height: 62px;
width: 1200px;
margin: 0 auto;
box-sizing: border-box;
}
.contnet_width_content {
height: 62px;
width: 1200px;
display: flex;
justify-content: center;
align-items: center;
}
.header_ul {
display: flex;
width: 340px;
height: 14px;
justify-content: space-between;
transform: translateX(-169px);
}
.header_ul li {
padding-bottom: 36px;
cursor: pointer;
}
.header_input {
width: 200px;
transform: translateX(170px);
}
.header_right1 {
transform: translateX(210px);
}
.header_right2{
transform: translateX(240px);
}
.chosed {
border-bottom: 2px solid red;
}
.dropDownContent {
/* margin: 0 auto; */
position: absolute;
z-index: 6;
top: 63px;
}
.porductContentStyle{
width: 1000px;
height: 300px;
background: red;
}
.planContentStyle{
width: 800px;
height: 300px;
background: green;
}
</style>加载全部内容