JavaFx Tooltip悬浮提示
Stars-one 人气:0本篇是基于TornadoFx框架对Tooltip组件进行讲解,使用Kotlin语言,和传统Java使用有所区别,仅供参考
介绍
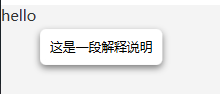
鼠标悬浮在某个控件,弹出提示,效果如下:

使用
Tooltip一般是和某个节点控件绑定使用,这里的节点控件只能是control中的包javafx.scene.control,具体可以点击地址跳转查看
除此之外,还提供了另外一个方法,可以让tooltip在当前窗口的指定位置显示,比较麻烦的就是需要自己去计算偏移量
Tooltip.install(control,tooltip)绑定使用tooltip.show(window,x,y)指定窗口和偏移量显示
PS: tooltip指的是Tooltip的对象,可以直接新建
Java中使用
简单地提下Java中的使用
//control是某个控件
Label label = new Lable("hello")
Tooltip.install(label, new Tooltip("鼠标悬浮显示的文字"));
TornadoFx中使用
class TestView : View("My View") {
override val root = vbox {
label("hello") {
tooltip = tooltip("这是一段解释说明")
}
}
}
自定义
本章节包括对tooltip的样式定制化以及指定窗口显示
样式自定义
默认的黑底白字有些丑,有时候感觉看到不太清楚,我们可以对其样式进行调整,调整为白底黑字,代码如下:
label("hello") {
tooltip = tooltip("这是一段解释说明"){
style {
backgroundColor += c("white")
textFill = c("black")
}
}
}
效果如下图所示:

从上面的代码其实就是修改了tooltip内部的样式就可以了,举一反三,相关属性或样式修改即可对tooltip的样式进行调整
label("hello") {
tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
}
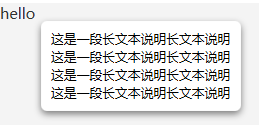
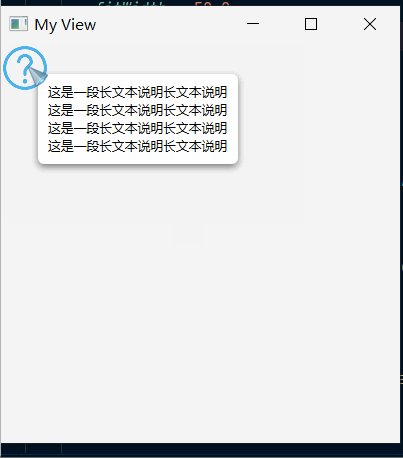
效果如下:

指定窗口显示
上面也是解释过,Tooltip有两种使用方法,一种是与控件进行绑定,另外则是指定窗口来使用,那么上面情况下是需要使用指定窗口这种方法呢?
答案很明确,有些控件并不支持直接安装tooltip的,那我们想要实现悬浮弹窗只能使用这个指定窗口显示的方法了
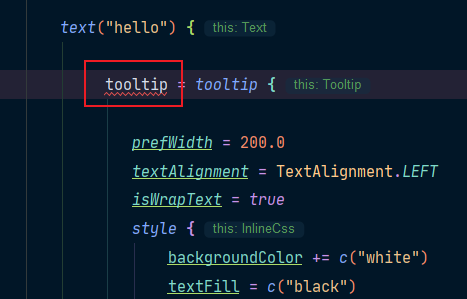
我们以Text为例子,再想上面的label那样写,tooltip会直接爆红的,原因是Text并不是control包中的组件

text("hello") {
//注意这里,是声明了变量
val tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
//监听鼠标划入事件
setOnMouseEntered {
tooltip.show(currentWindow)
}
//监听鼠标划出事件
setOnMouseExited {
ooltip.hide()
}
}
上述代码对Text控件设置了鼠标划入和划出事件的监听,当鼠标划入的时候,就显示tooltip;当鼠标划出的时候,就将tooltip进行隐藏
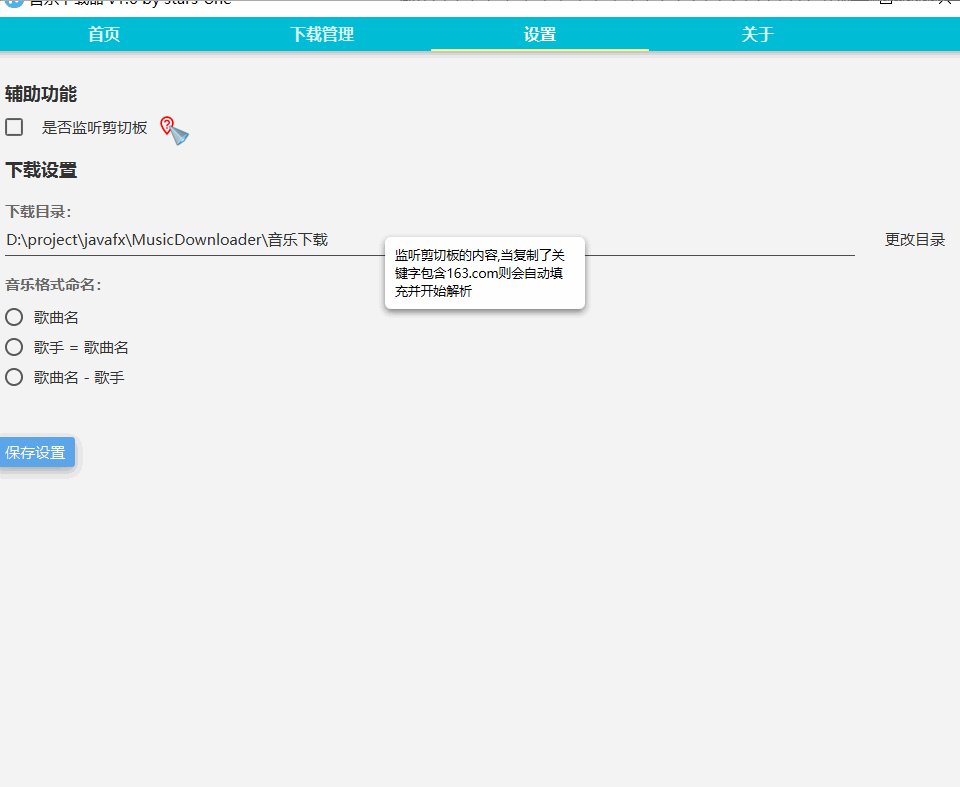
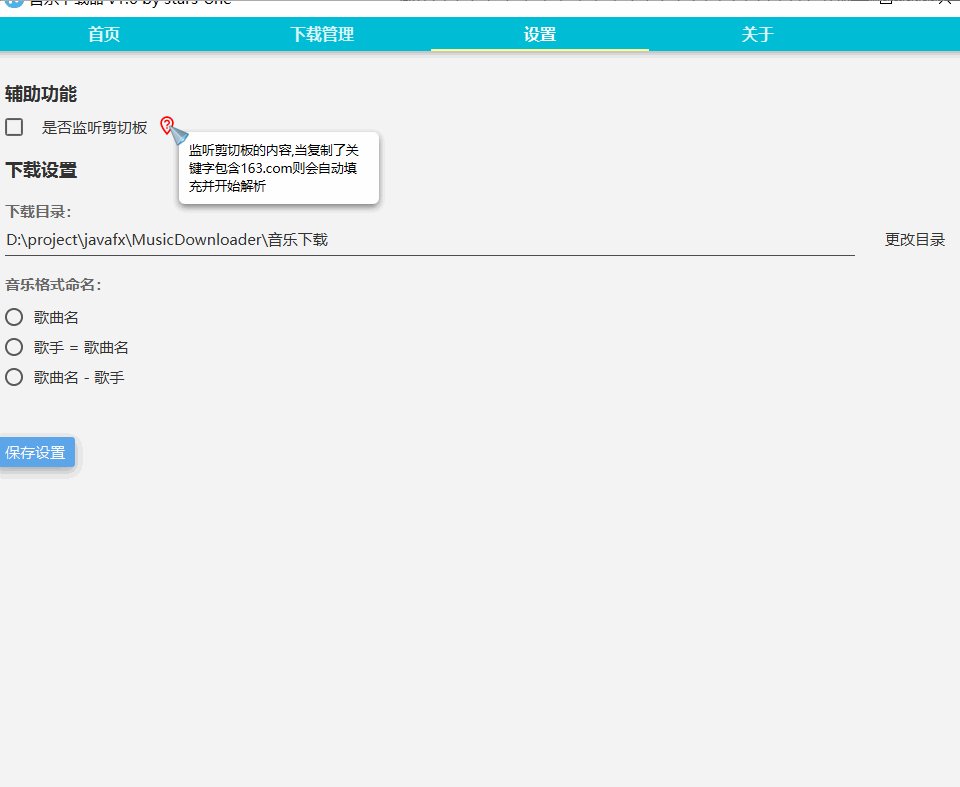
滑动到图标
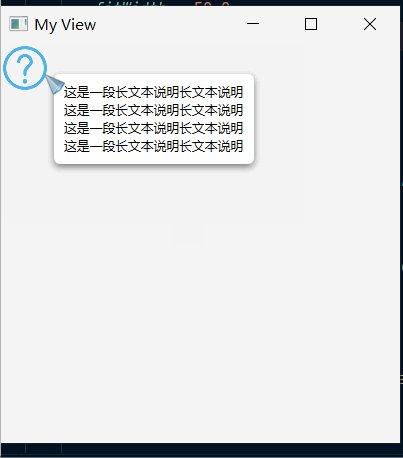
首先我们来看动态效果

tooltip自动移动位置有点奇怪,不过没找到具体原因,凑合着用了..
代码也是比较简单,只是在上面鼠标划入和划出的监听基础上加了修改图标的操作,不过感觉有些卡顿,图片宽高最好不要设置太大
图标是自己去iconfont-阿里巴巴矢量图标库生成了,就简单的改了下颜色,就有了两张图片
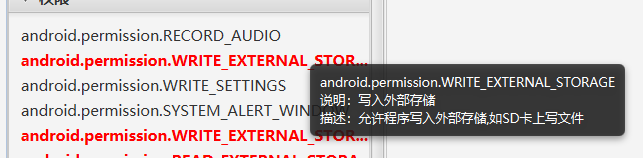
PS:实践的时候,注意下图片的路径,如下图

代码如下:
imageview("/img/que_normal.png") {
fitWidth = 50.0
fitHeight=50.0
//注意这里,是声明了变量
val tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
setOnMouseEntered {
image = Image("/img/que_select.png")
tooltip.show(currentWindow)
}
setOnMouseExited {
image = Image("/img/que_normal.png")
tooltip.hide()
}
}
这里,还是建议使用字体库可能效果比较好,可以快速修改颜色
给自己打波广告,可以去看看我这个开源库Tornadofx学习笔记(4)——IconTextFx开源库,整合5000+个字体图标
下面这图片是我用字体库来实现的效果图:

加载全部内容