Postman测试报告
特昂糖 人气:2我们使用工具newman就可以生成测试报告(自动化测试的结果)
Newman是一款基于nodejs开发的可以运行postman脚本的工具,使用Newman,可以直接从命令运行和测试postman集合。
使用newman的前提是需要安装node.js,通过node.js来安装newman的工具
安装newman的命令:
npm install -g newman --registry=https://registry.npm.taobao.org
1.安装node.js
下载地址:https://nodejs.org/en/download/下载适合自己电脑的版本,这里我们使用Windows平台
安装:只需双击即可完成安装,在这里建议不要将路径放到C盘,这是一种安装软件的共识。并且在安装的过程中,安装向导已经帮我们完成了环境变量的注册,我们可以通过环境变量来查看
验证是否配置成功:控制台输入npm,如果显示以下数据则表示安装并且配置成功
C:\Users\特昂糖>npm
npm <command>
Usage:
npm install install all the dependencies in your project
npm install <foo> add the <foo> dependency to your project
npm test run this project's tests
npm run <foo> run the script named <foo>
npm <command> -h quick help on <command>
npm -l display usage info for all commands
npm help <term> search for help on <term> (in a browser)
npm help npm more involved overview (in a browser)
All commands:
access, adduser, audit, bin, bugs, cache, ci, completion,
config, dedupe, deprecate, diff, dist-tag, docs, doctor,
edit, exec, explain, explore, find-dupes, fund, get, help,
hook, init, install, install-ci-test, install-test, link,
ll, login, logout, ls, org, outdated, owner, pack, ping,
pkg, prefix, profile, prune, publish, rebuild, repo,
restart, root, run-script, search, set, set-script,
shrinkwrap, star, stars, start, stop, team, test, token,
uninstall, unpublish, unstar, update, version, view, whoami
Specify configs in the ini-formatted file:
C:\Users\特昂糖\.npmrc
or on the command line via: npm <command> --key=value
More configuration info: npm help config
Configuration fields: npm help 7 config
npm@8.1.2 D:\Ruanjian\node_modules\npm #这里显示的是软件所在本地磁盘路径2.安装newman
node.js配置成功后我们就可以安装newman了,安装newman的命令为:npm install -g newman --registry=https://registry.npm.taobao.org
C:\Users\特昂糖>npm install -g newman --registry=https://registry.npm.taobao.org npm WARN deprecated har-validator@5.1.5: this library is no longer supported npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. added 128 packages in 13s npm notice npm notice New minor version of npm available! 8.1.2 -> 8.3.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.3.0 npm notice Run npm install -g npm@8.3.0 to update! npm notice
验证是否安装成功:
C:\特昂糖>newman Usage: newman [options] [command] Options: -v, --version output the version number -h, --help display help for command Commands: run [options] <collection> Initiate a Postman Collection run from a given URL or path To get available options for a command: newman <command> -h
3.控制台生成测试报告
首先在postman中导出测试数据
这里以我的为例,下载地址:http://xiazai.jb51.net/202201/yuanma/postman_collection_jb51.rar
控制台进入导出文件所在本地磁盘路径
生成测试报告
newman run +导出的测试数据文件名称
4.生成HTML的测试报告
安装HTML套件 newman 支持四种格式报告文件:cli,json,html,junit 生成 html 报告时需要安装html套件,命令行中执行: npm install -g newman-reporter-html 输出报告时使用的命令: -r html,json,junit 指定生成html,json,xml形式的测试报告 --reporter-json-export jsonReport.json 生成json格式的测试报告 --reporter-junit-export xmlReport.xml 生成xml格式的测试报告 --reporter-html-export htmlReport.html 生成html格式的测试报告 默认生成的测试报告保存在当前目录下,如果文件名前加上路径,则保存在指定的目录下 例:输出json和html文件报告
生成html测试报告
输出命令:
newman run 风暴平台.postman_collection.json -r html
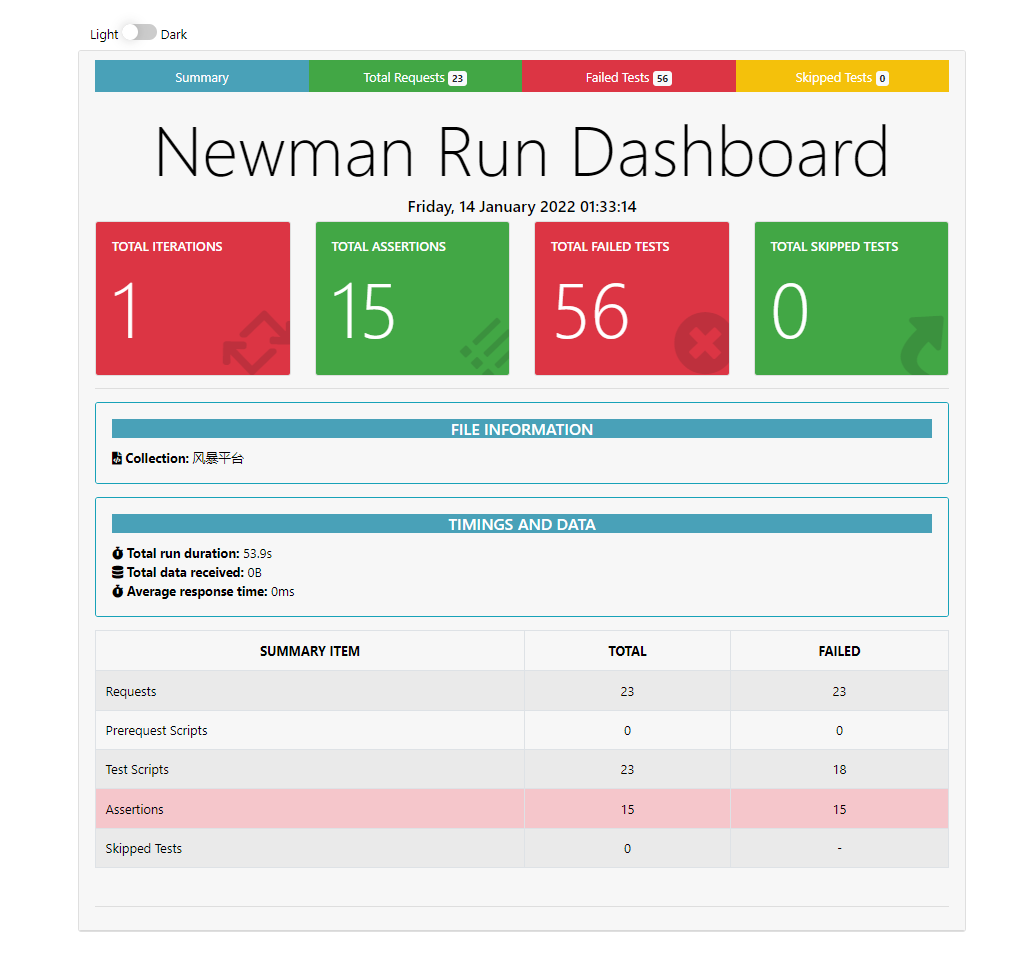
5.输出htmlextra报告
安装htmlextra套件
npm install -g newman-reporter-htmlextra
运行htmlextra套件
newman run 风暴平台.postman_collection.json -r htmlextra
结果展示

加载全部内容