element table页面卡顿
狗狗狗狗亮 人气:4element table数据量大页面卡顿
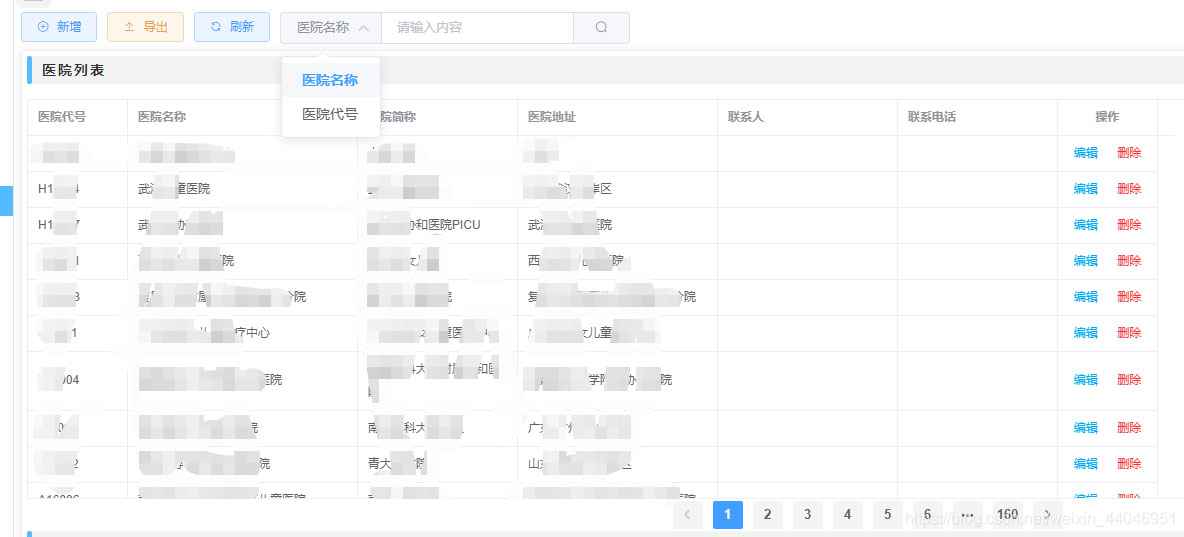
table显示医院列表,这里后台未做分页,总共数据大约8000条。
一次性全部赋值给table整个页面都会卡顿好几秒。
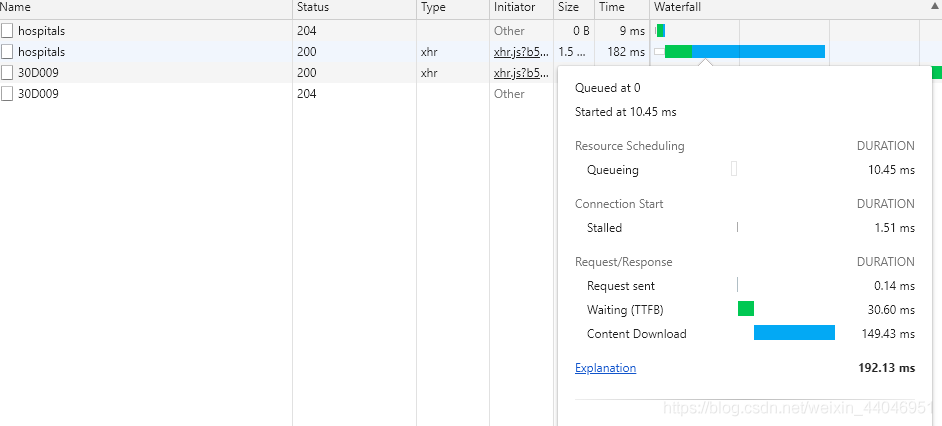
查看了请求接口到数据返回的时间为192ms,可以接受。

应该是页面渲染的问题。
这边就在前端做了分页处理。
调用接口
// 获取医院列表
getHospitalList() {
this.$api.Hospital.GetHospitalList().then(res => {
if (res.status == 200) {
this.tableData = res.data.response;
this.total = res.data.response.length;
}
});
},
// 分页
handleCurrentChange(currentPage) {
this.currentPage = currentPage;
},
// 搜索
searchList() {
let params = "";
switch (this.select) {
case "1":
if (this.input3) {
params = this.input3;
this.$api.Hospital.QueryHospitalsByName(params).then(res => {
if (res.data.length > 0) {
this.tableData = res.data;
this.currentPage = 1;
this.total = res.data.length;
} else {
this.$message({
message: "未查询到医院信息",
type: "info"
});
}
console.log(res);
});
}
break;
case "2":
if (this.input3) {
params = this.input3;
this.$api.Hospital.QueryHospitalsByCode(params).then(res => {
if (res.data.length > 0) {
this.tableData = res.data;
this.currentPage = 1;
this.total = res.data.length;
} else {
this.$message({
message: "未查询到医院信息",
type: "info"
});
}
console.log(res);
});
}
break;
default:
console.log(111);
}
},
table组件
<el-table
:data=" tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize ) "
border
style="width: 100%"
height="400"
size="mini"
highlight-current-row
>
……
</el-table>
<el-pagination
layout="prev, pager, next"
background
:page-size="pageSize"
:total="total"
@current-change="handleCurrentChange"
>
</el-pagination>
data里使用到的数据
data(){
return {
total: 0,
currentPage: 1,
pageSize: 50,
}
}

el-table大数据量渲染卡顿的一种思路
现需要呈现一个表格,有近500行,30多列,使用vue+elementUI呈现。
这个数据量不算大,但可能列数比较多,渲染时速度很慢,滚动会有卡顿,使用体验不佳。
但并不想做分页处理,想要尽可能接近excel的呈现。
思路
假设全部数据为allData(数组),现在使用一个displayData(数组),displayData = allData.slice(scorll, scorll+ displayCount),scroll表示当前滚动到的index, displayCount表示要展示的行数。把displayData设为el-table的数据源,只渲染该部分数据。通过对表格添加滚动事件监听,来动态更新scroll,并且对scroll添加watch,当scroll发生变化,就自动更新displayData。
滚动监听
监听滚动需要考虑到兼容性,火狐是DOMMouseScroll,其他的是mousewheel。
/*指定table的ref*/
this.table = this.$refs.mytable.bodyWrapper;
/*浏览器兼容*/
let userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
let ff = userAgent.indexOf("Firefox") > -1; //判断是否Firefox浏览器
if (ff) {
this.table.addEventListener('DOMMouseScroll', (event) => {
let detail = event.detail;
//滚动方向
let down = detail > 0;
/**
根据滚动方向和距离修改scroll的值,需要注意scroll的范围不能越界。
**/
});
}else{
this.table.addEventListener('mousewheel', (event) => {
let wheel = event.deltaY;
//滚动方向
let down = wheel > 0;
});
}slider
除了滚动表格,还需要一个模拟滚动条。这里选用slider控件,和scroll绑定。
发现elementUI的slider数值方向只能从下到上,且不能有太多的定制化。找到另外一个可深度定制化的vue slider控件:vue-slider-component。通过参数配置及css修改使其尽可能像滚动条。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容