JavaScript的Map数据结构
CSPsy 人气:01. 什么是 Map
Map 就是映射的意思,即从键到值的映射。
Map 保存键值对,并且能够记住键的原始插入顺序。
那么它和 Object 有什么区别 ?
对象一般用字符串作键
const obj = {
val : "object"
}
任何值(对象或者原始值) 都可以作为 Map 的一个键或一个值
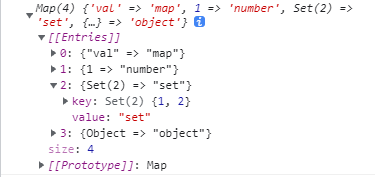
const m = new Map();;
m.set('val', 'map');
m.set(1, 'number');
m.set(new Set([1, 2]), 'set');
m.set({}, 'object');
console.log(m);

所以,在键值对的数据结构中,Map 比 Object 更为合适
2. Map 构造函数
对于 Set 的构造函数的参数,可以传递以下几种形式。
2.1) 数组
注意,要传递的是二维数组,因为二维数组才能体现出键值对
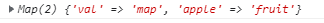
const m = new Map([
['val', 'map'],
['apple', 'fruit']
]);
console.log(m);

2.2) Set
以 Set 作为参数,也要体现出键值对形式
对 Set 不了解的,想了解的可以看看下面这篇文章:JavaScript—Set
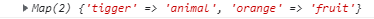
const m = new Map(new Set([
['tigger', 'animal'],
['orange', 'fruit']
]));
console.log(m);

2.3) Map
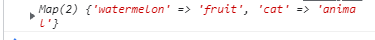
const m1 = new Map([
['watermelon', 'fruit'],
['cat', 'animal']
])
const m2 = new Map(m1);
console.log(m2);

这里相当于把m1复制过去,给了m2,不过它们不是同一个 Map
console.log(m2 === m1);

综上,Map 构造函数的参数要能体现出键值对的形式。
3. Map 的实例属性和方法
3.1) Map 的属性
size
Map 的属性,有一个属性size,用来存储它的成员个数
const m = new Map([
['val', 'map'],
['cat', 'animal'],
['orange', 'fruit']
]);
console.log(m.size);

3.2) Map 的方法
set
给 Map 中添加成员
const m = new Map();
// 它的参数为两个,第一个为键,第二个为值
m.set('val', 'map');
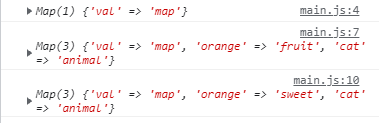
console.log(m);
// 可以连缀 Set
m.set('orange', 'fruit').set('cat', 'animal');
console.log(m);
// 添加的新成员如果键已经存在了,那么将会覆盖它
// 键的顺序不会发生改变,因为 Map 能够记住键的原始插入顺序
m.set('orange', 'sweet');
console.log(m);

get
通过键获取 Map 的成员
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
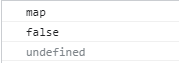
console.log(m.get('val'));
console.log(m.get(true));
// 获取不存在的键时,会返回 undefined
console.log(m.get('tigger'));

has
用来判断 Map 是否含有某个键
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
console.log(m.has(true));
console.log(m.has('true'));

delete
通过键,来删除 Map 中的成员
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
m.delete('cat');
// 删除不存在的成员,将什么也不会发生,也不会报错
m.delete('true');
console.log(m);

clear
删除 Map 的所有成员
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
m.clear();
console.log(m);

forEach
用来遍历 Map 的成员
它有两个参数,第一个参数为回调函数,第二个参数设定回调函数中this指向什么,即
m.forEach(回调函数, 回调函数的指向)
先来看第一个参数
m.forEach(function(value, key, map){
value 就是 Map 的值
key 就是 Map 的键
map 就是前面Map的本身,即这里 map === m
});
通过一个例子理解一下:
const m = new Map([ ['val', 'map'], ['orange', 'fruit'], ['cat', 'animal'], [true, 'false']]);m.forEach(function(value, key, map) { console.log(value, key, map == m);});const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
m.forEach(function(value, key, map) {
console.log(value, key, map == m);
});

再来看第二个参数
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
m.forEach(function(value, key, map) {
console.log(this);
}, document);
const m = new Map([
['val', 'map'],
['orange', 'fruit'],
['cat', 'animal'],
[true, 'false']
]);
m.forEach(function(value, key, map) {
console.log(this);
}, document);

4. Map的注意事项
Map 对键名是否相同的判断基本遵循严格相等===的判断
不过对于NaN,在 Set 中,NaN 等于 NaN
5. Map的使用场景
- 只需要键值对的结构时,即 key => value 的结构
- 需要字符串以外的键或者值
举个例子来看看 Map 的应用:
对DOM元素进行操作
先写一个 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Map</title>
</head>
<body>
<p>one</p>
<p>two</p>
<p>three</p>
</body>
</html>
此时效果是这样的:

然后对p元素进行修改:
<script>
// 利用数组解构赋值将 p 元素获取的同时解构出来
const [p1, p2, p3] = document.querySelectorAll('p');
const m = new Map([
[p1, new Map([
['color', 'blue'],
['fontSize', '40px']
])],
[p2, new Map([
['color', 'orange'],
['fontSize', '40px']
])],
[p3, new Map([
['color', 'green'],
['fontSize', '40px']
])]
]);
m.forEach((propMap, elem) => {
propMap.forEach((value, prop) => {
elem.style[prop] = value;
});
});
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容