vue数据加载插值表达式闪烁
javachen__ 人气:0数据加载,插值表达式闪烁问题
1.在公共的css样式中加入
[v-cloak] {
display: none !important;
}2.在el挂载的标签上添加
<div class="#app" v-cloak>
<p>{undefined{value.name}}</p>
</div>解决插值表达式渲染数据闪动
在使用Vue的时候,经常会用到插值表达式,也就是两个大括号{{}}的语法,但是有时候会出现如下问题
先看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{mes}}</div>
<script>
var app = new Vue({
el:'#app',
data(){
return{
mes:'helloworld'
}
}
})
</script>
</body>
</html>
出现的问题

浏览器疯狂刷新,在某一瞬间的是内容是这样的,然后才会显示为helloworld,会有一个闪动的问题,这其实是因为,如果单纯的 <div id="app">{{mes}}</div>一句话,浏览器是解析不出来的,而Vue它自己的语法中是去将页面的{{mes}}给解析出来,呈现出来在浏览器中,但在解析这期间是需要时间的,如果电脑运行速度慢,这就会越发的明显,如某贵校的电费充值页面

为了解决这种不友好的问题,Vue官方其实给出了办法的,使用v-cloak指令

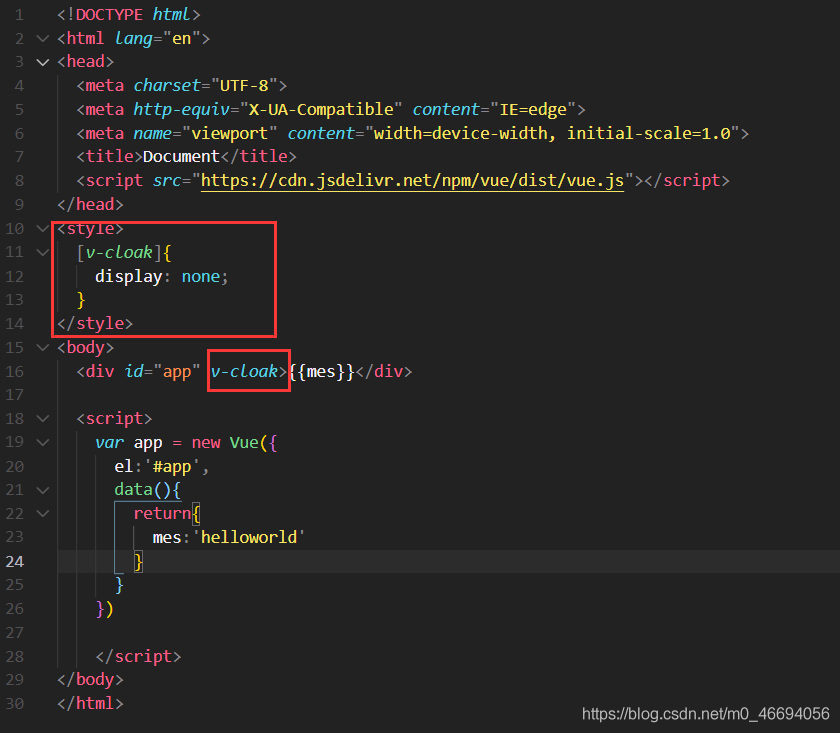
解决方法如下图

原理就是让为编译的给事先隐藏,上面的[v-cloak]指的是属性选择器。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容