Node-red在线评语
yummy说电子 人气:0最近给高校做了实训,要写300多份评语。评语稍微有点形式主义,且实在是有点多,而且……我懒。好吧,我承认了。

然而,我并没有找到合适的评语系统。搜到了AA班级助手,只有小学和中学的评语库,不适合大学生用。

上CSDN斥巨资下载几个评语软件,没有一个好用的,要么是课后作业级别的练习软件,要么是重复的,且没有一个能够支持自定义语句。话说CSDN现在真有点垃圾堆的意思。

我迫切需要合适的评语系统
既然别人的工具用的不顺手,那就自己写吧,没办法,有技术就是可以这么为所欲为。

全网第一个基于Node-red的在线评语系统,就这样诞生了。

Node-red在线点评系统演示,

点击按钮,即可生成评语,复制到自己的剪贴板上。
我部署到了自己的云服务器上,通过公网IP,手机端也可以使用哦。
接下来,就以评价实习笔记为例,来讲讲这个在线评语系统是如何开发出来的吧。
Node-red简介与安装
什么是Node-red
简单来说,Node-Red是IBM公司开发的一个可视化的编程工具,在网页内编程,主要是拖拽控件,代码量很小。
由于我平时工作偏向硬件,所以对这些华丽的前端技术技术不是很了解,但个人认为,node-red技术在搭建具备网络与图形化功能的上位机、编程入门方面有很强的先天优势,也可以拿来做物联网资源的扩展,或与树莓派搭配做网关功能。
关于Node-red的中文教程,网上资源并不够多。笔者2018年在CSDN写过一系列文章,现在来看过于粗糙,而且界面老旧,有重新做一版的想法,但是苦于俗务太多,如果各位观众老爷有兴趣的话,请多多点赞转发支持,您的支持是我创作的动力。
安装Node-red
安装过程可以参考官方教程,[基于windows]:
安装Dashboard
Dashboard:仪表板,用于快速创建实施数据仪表板。它的安装方式与简介,请参考[官方教程]:
笔者博客中有关于仪表板的安装与介绍,可以[移步阅读]:
安装Base64,非必须
Base64节点用于将对象打包/解包为base64格式,在评语系统中,用于将图片转为Base64格式,然后再显示。它的安装与介绍,请参考[官方教程].
这一步是非必须的,因为如果图片是固定的,可以手动解码,然后放置在注入节点中,以避免图片依赖本地路径,造成部署不方便。后续有详细解释。
编写评语文案
个人感觉,编写文案其实是最困难的部分。以评价实习笔记为例,我设计了:内容、格式、体现、总结,4个评价维度,他们的具体评语如下:
| 内容 | 格式 | 表现 | 总结 |
| 略显单薄,应该忽略 | 略显凌乱,理性层次 | 完整记录了实训的过程、数据与现象 | 基本 |
| 言简意赅,略感惜字如金 | 结构分明,标题正文一目了然 | 掌握了理论知识,完成了动手操作 | 详细 |
| 详略得当,符合笔记要求 | 工工整整,层次分明 | 听课认真,及时练习,总结到位 | 充分 |
| 准确翔实,真实记录了锻炼过程 | 整齐划一,编排合理 | 认真听讲,勤于思考,总结总结 | 完全 |
| 洋洋洒洒,理论与实践结合 | 评论好看,方便阅读 | 学习认真,积极上进,不懂就问 | 深入 |
| 面面俱到,详细记录了实习过程 | 井然有序,逻辑清楚 | 思维思考,提出问题,并主动寻找解决办法 | 综合 |
| 应有尽有,可以比范本 | 贝联珠贯穿,完整、连贯且美观 | 心思细腻,文笔流程,逻辑严谨 | 彻底 |
它的用法为:本实训手册内容 内容 ,格式 格式 ;从手册中,可以体现出该同学 体现 , 总结 了解了实习工作的工程背景,方案和实践,充分考虑了社会、健康、安全、法律以及文化等多方面因素。
例如:
本实习手册内容详略得当,符合笔记要求,格式整洁美观,方便阅读,从手册中,可以体现出该同学思维活跃,善于提问,并主动寻找解决办法,深入了解了实习工作的工程背景,方案和实践;充分考虑了社会、健康、安全、法律以及文化等多方面因素。
写评语真的是搜肠刮肚,黔驴技穷,一滴个词都没有了。

界面
甭管功能怎么样,界面一定要好看。没办法,这就是个看脸的世界。

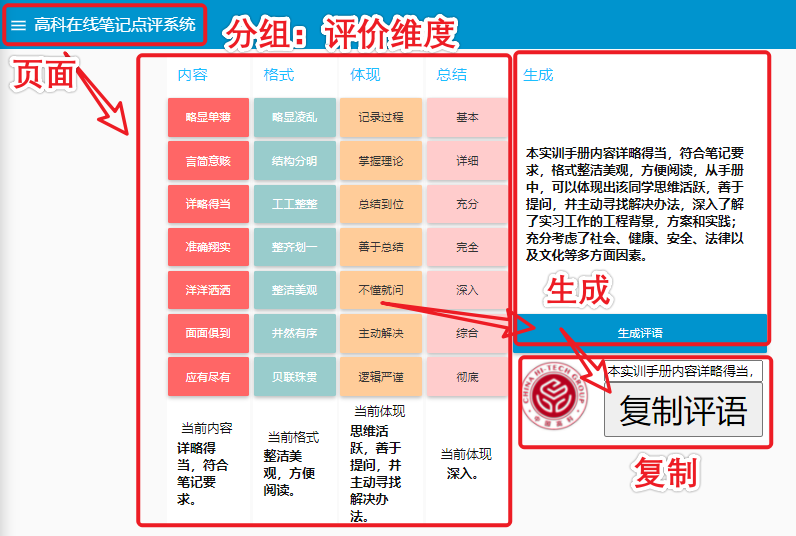
整体页面规划如图:

在一个页面中,进行手册的点评。
不同的评价维度采用不同的分组。每个分组列宽固定,均为单位“2”,每个单位默认是48像素。
整体鼠标的移动轨迹为,从上到下,从左到右,老师依次点击每个评价维度的内容,到最右侧生成评语,然后到最右下角复制评语。
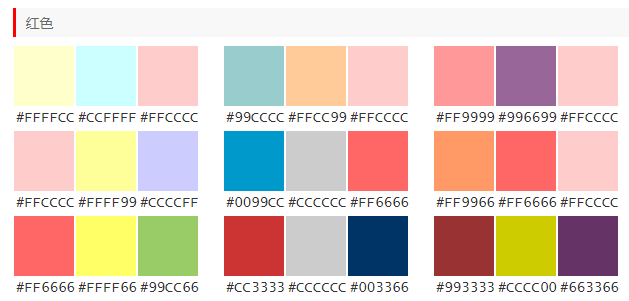
配色网站
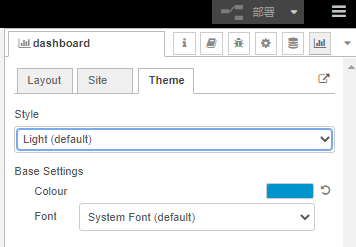
界面是必须考虑美观的。公司的图标是红色的,仪表板默认的主题是Light,主题色是蓝色(可修改)。

我找了一个[配色网站](http://www.peisebiao.cn/),以红色为主题,进行色相配色,找到了几个自以为好看的颜色。

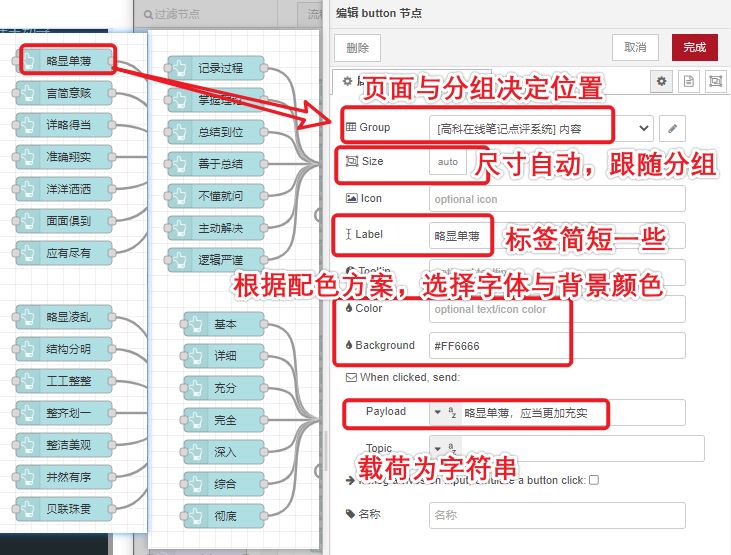
按钮
规划好界面与配色后,可以用按钮来实现每个评价选项,不同评价维度有不同的分组,每个分组内从上到下,评价等级依次提升。设置4组按钮:

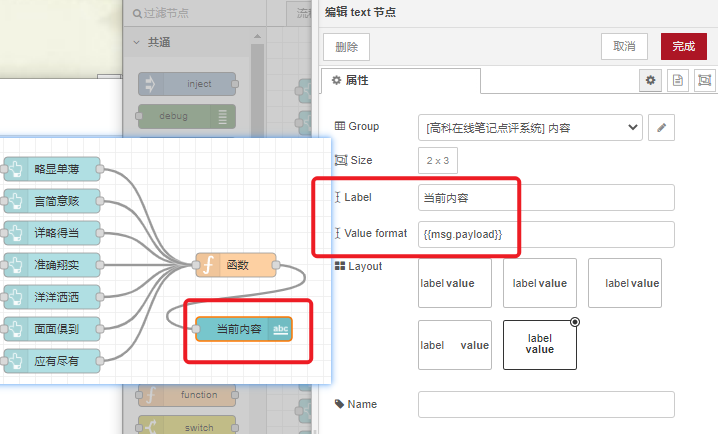
结果显示
每一次点击按钮以后,都会发出一个数据包,而载荷正好是我们需要的字符串。每组按钮最下方,设置一个“text”节点显示当前评价维度的内容。

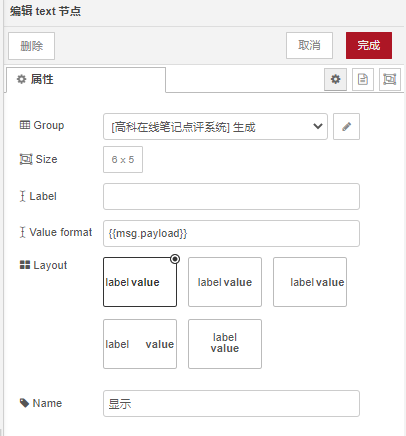
在最右侧,“生成”分组下,也是用一个“text”节点来显示完整的评语。

显示图片
为了让界面美观一些,同时体现公司信息,因此要显示一张图片。图片本不是评价系统必备的,但是“如何使用Node-red显示图片”,中文搜索无法快速得到答案,此处稍微提一下。
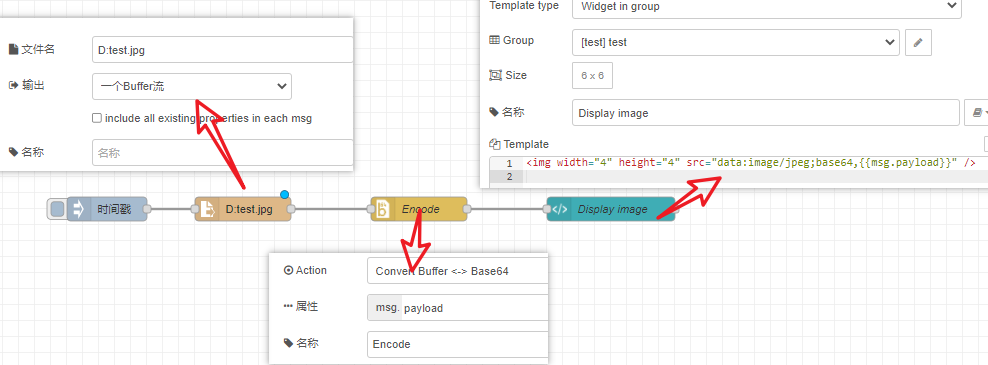
如果已经安装了base64节点,可以按照下图编写测试程序。

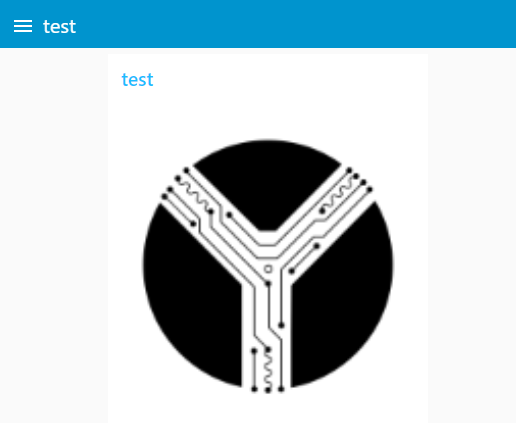
假如我在D盘放置了名为test.jpg的文件,点击注入节点,在http://localhost:1880/ui/地址的text页面下,即可看到以下现象:

代码如下,可自行导入观察效果。
[{"id":"e90b9e5.8d1a76","type":"ui_template","z":"a27b80b1c2d45b59","group":"efcf5006.15dae","name":"Display image","order":4,"width":"6","height":"6","format":"\n","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":1000,"y":440,"wires":[[]]},{"id":"e15b65de.f75f98","type":"base64","z":"a27b80b1c2d45b59","name":"Encode","action":"","property":"payload","x":760,"y":440,"wires":[["e90b9e5.8d1a76"]]},{"id":"813f5fbc.785a7","type":"file in","z":"a27b80b1c2d45b59","name":"","filename":"D:test.jpg","format":"stream","chunk":false,"sendError":false,"encoding":"none","allProps":false,"x":540,"y":440,"wires":[["e15b65de.f75f98"]]},{"id":"2909d426.407b4c","type":"inject","z":"a27b80b1c2d45b59","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":370,"y":440,"wires":[["813f5fbc.785a7"]]},{"id":"efcf5006.15dae","type":"ui_group","name":"test","tab":"65324def.436554","order":8,"disp":true,"width":"6","collapse":false},{"id":"65324def.436554","type":"ui_tab","name":"test","icon":"dashboard","disabled":false,"hidden":false}]
内嵌图片编码
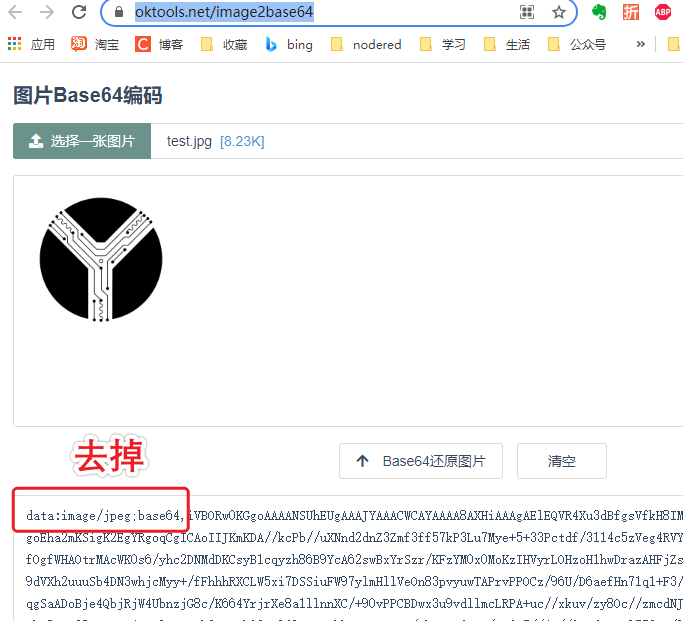
这种做法要求D盘必须有个test.jpg文件,我最后部署在云服务器上,懒得在云服务器中的D盘放一个图片(其实也没有D盘),而是把图片转为Base64编码,放在注入节点中。
[有些网站]能将图片转为Base64编码,如下。Chrome浏览器也可以,具体教程请自行搜索。

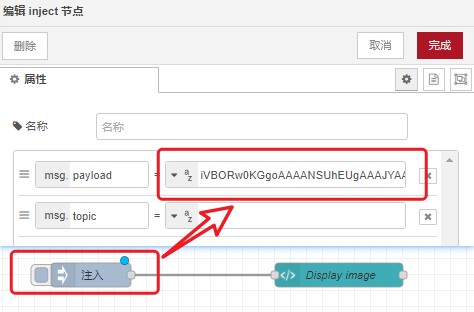
然后把获取的Base64编码作为注入节点的载荷即可。

函数节点编写
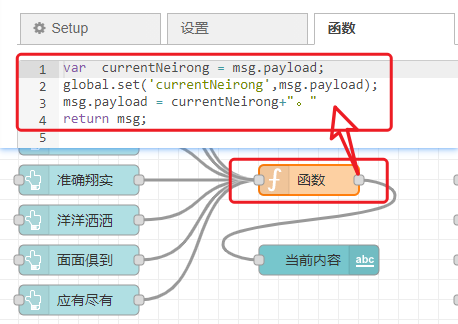
按下按钮会产生一个message,message相当于参数,传递给后边的函数节点。函数节点内部申请的所有变量,都是局部变量,在函数的调用结束后,局部变量的值就被释放了,无法保留。因此要用一种特殊的机制,来保存某个维度的打分信息,可以使用global,将参数设置为全局的。
Global全局传递参数
在按钮节点后添加函数节点,用Global全局变量保留某个打分维度的信息。

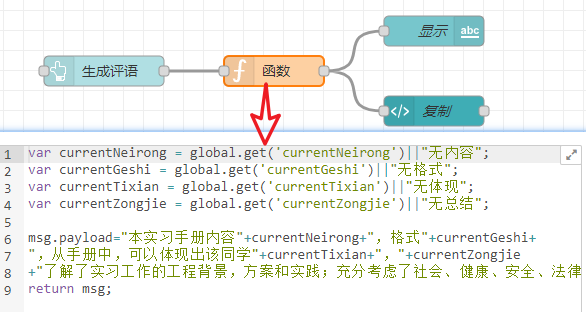
数据拼接
设置一个按钮,当按下以后,读取各个打分维度的信息,然后拼接字符串

在线复制功能
至此已经实现了所有的功能,但是生成的结果复制起来比较麻烦。可以考虑增加在线复制的功能,这也是本系统最复杂的部分。
我的想法是,找一个剪贴板的节点,向剪贴板节点输出文本,未果。
或者应用Nodejs的机制,复制页面的内容,可能比较复杂,暂未尝试。
我几乎可以确定,一定会用到Dashboard的Template节点,因为在此节点内可以使用代码实现较高定制化程度的功能。
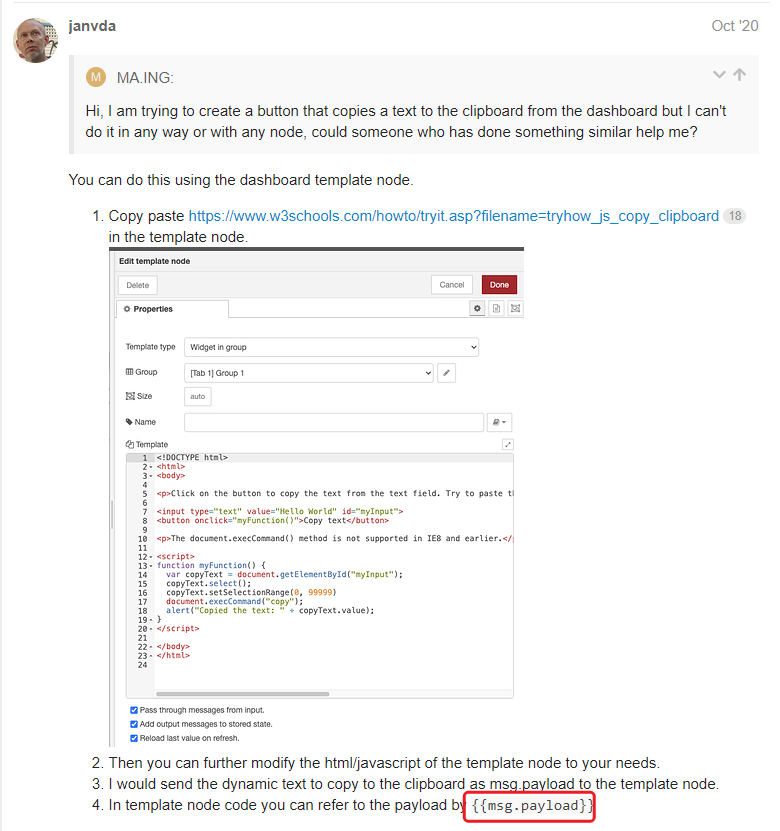
我以clipboard与Template为关键字,在官方的论坛中找到了这么一个[帖子],解决了问题

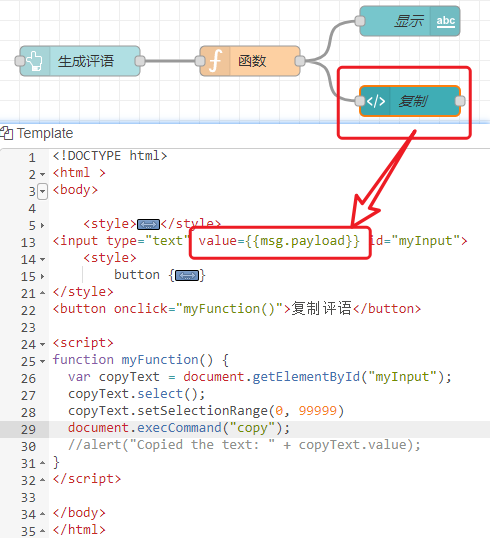
稍加修改,代码如下

第13行,将输入的内容设置为了载荷,
第26行,通过输入数据的ID获取了内容,
第29行,复制到剪贴板。
第30行,用弹窗显示被复制的文本,我把弹窗关掉了。
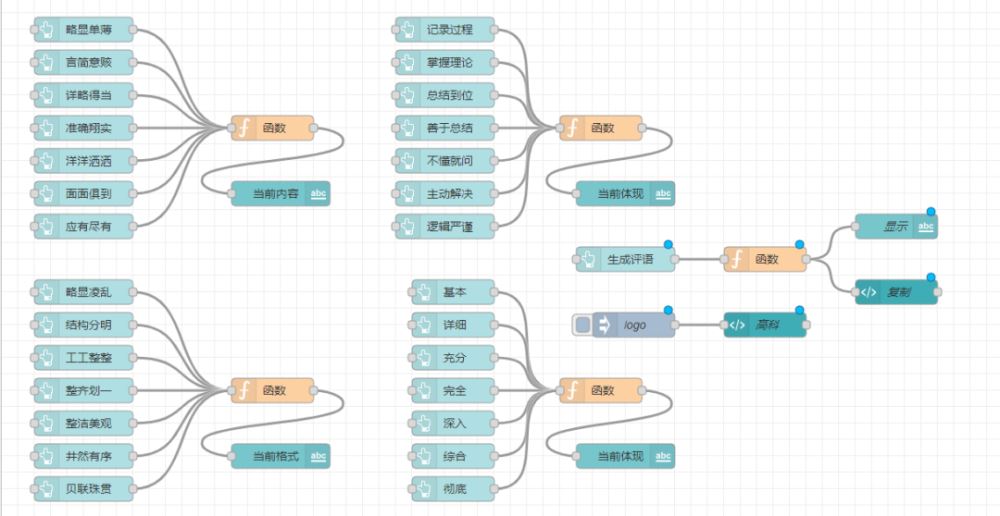
完整程序,来个合照。

没错,这是编程界面,只有“函数”节点“Template”节点内,编写少量代码,其它的节点都是拖拽编程,是不是很省心呢
外网使用
负责教务的小姐姐说,不会安装Node-red,能不能不安装,远程操作?

Node-red界面的默认地址是本地IP的1880端口,如果进行内网穿透,或者拥有公网IP,就可以通过公网访问。
在618的时候,我花了60块钱买了一年的华为云服务器,在云服务器上部署了Node-red,然后允许访问这个1880端口,就可以直接通过IP来使用Node-red的评语系统了。
之前演示的手机访问,用的就是公网哦。
在线评语系统源码:
链接: http://pan.baidu.com/s/1iPV958WLe7nwW6-jGtOI9A?pwd=hjcx
提取码: hjcx
加载全部内容