Nodejs之fs模块的使用
丑小鸭变黑天鹅 人气:0Nodejs 中的 fs 模块的使用
1、fs.stat 检测是文件还是目录

const fs = require('fs')
fs.stat('./html', (err, data) => {
if (err) {
console.log(err)
return
}
console.log(`是文件:${data.isFile()}`)
console.log(`是目录:${data.isDirectory()}`)
})
fs.stat('./package.json', (err, data) => {
if (err) {
console.log(err)
return
}
console.log(`是文件:${data.isFile()}`)
console.log(`是目录:${data.isDirectory()}`)
})

2、fs.mkdir 创建目录
最初的目录

const fs = require('fs')
/*
path 将创建的目录路径
mode 目录权限(读写权限),默认777
callback 回调,传递异常参数err
*/
fs.mkdir('./css', (err) => {
if (err) {
console.log(err)
return
}
console.log('创建成功')
})
执行代码后


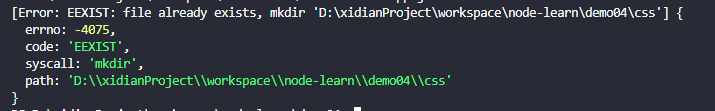
再次执行代码,提示已经创建了

3、fs.writeFile 创建写入文件

const fs = require('fs')
/*
filename (String) 文件名称
data (String | Buffer) 将要写入的内容,可以使字符串 或 buffer数据。
options (Object) option数组对象,包含:
· encoding (string) 可选值,默认 ‘utf8′,当data使buffer时,该值应该为 ignored。
· mode (Number) 文件读写权限,默认值 438
· flag (String) 默认值 ‘w'
callback {Function} 回调,传递一个异常参数err。
*/
fs.writeFile('./html/index.html', '你好nodejs', (err) => {
if (err) {
console.log(err)
return
}
console.log('创建写入文件成功')
})



如果重复写入,会替换内容
4、fs.appendFile 追加文件

const fs = require('fs')
fs.appendFile('./css/base.css', 'body{color:red}', (err) => {
if (err) {
console.log(err);
return;
}
console.log('appendFile 成功');
})
执行代码后


如果重复执行代码,会追加其后,不会替代
5、fs.readFile 读取文件
const fs = require('fs')
fs.readFile('./html/index.html', (err, data) => {
if (err) {
console.log(err);
return;
}
console.log(data)
console.log(data.toString()) //把Buffer转换为string类型
})

6、fs.readdir 读取目录
const fs = require('fs')
fs.readdir('./html', (err, data) => {
if (err) {
console.log(err);
return;
}
console.log(data)
})

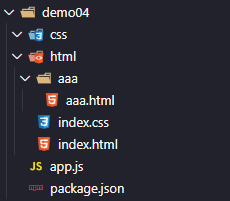
7、fs.rename 重命名
功能:1、表示重命名 2、移动文件

const fs = require('fs')
fs.rename('./css/base.css', './css/index.css', (err) => {
if (err) {
console.log(err);
return;
}
console.log('重命名成功')
})
执行代码后

再看一下移动文件怎么用

const fs = require('fs')
fs.rename('./css/index.css', './html/index.css', (err) => {
if (err) {
console.log(err);
return;
}
console.log('移动文件成功')
})
执行代码后

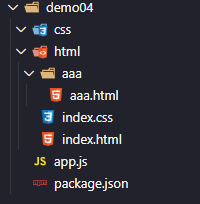
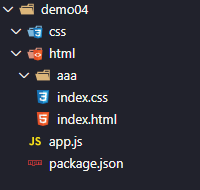
8、fs.rmdir 删除目录

const fs = require('fs')
fs.rmdir('./html/aaa', (err) => {
if (err) {
console.log(err);
return;
}
console.log('删除目录成功')
})
执行代码之后

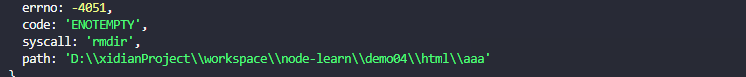
再看一个例子

const fs = require('fs')
fs.rmdir('./html/aaa', (err) => {
if (err) {
console.log(err);
return;
}
console.log('删除目录成功')
})
执行代码之后,发现并没有删除掉aaa这个目录,而是报错了,这是因为
注意,如果这个目录下有文件,需要先将文件删除之后,再进行删除目录的操作

9、fs.unlink 删除文件

const fs = require('fs')
fs.unlink('./html/aaa/aaa.html', (err) => {
if (err) {
console.log(err);
return;
}
console.log('删除文件成功')
})
执行代码之后

10、第三方的mkdirp

const mkdirp = require('mkdirp')
mkdirp('./upload/aaa/bbb').then(made => console.log(`made directories, starting with ${made}`))
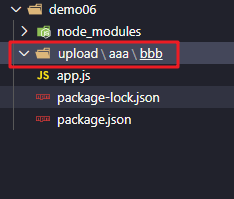
执行代码之后

11、综合练习
1.判断服务器上面有没有upload目录。如果没有创建这个目录,如果有的话不做操作。

//1.判断服务器上面有没有upload目录。如果没有创建这个目录,如果有的话不做操作。
const fs = require('fs')
const path = './upload'
fs.stat(path, (err, data) => {
if (err) {
//没有这个目录,执行创建目录
mkDir(path)
}
if (data.isDirectory()) {
console.log('创建失败,已经有这个目录了')
} else {
//没有这个目录,如果有同样命名的文件,需要删除这个文件之后,再去创建目录
fs.unlink(path, (err) => {
if (!err) {
mkDir(path)
} else {
console.log('请检测传入的数据是否正确')
}
})
}
})
function mkDir (path) {
fs.mkdir(path, (err) => {
if (err) {
console.log(err)
return
}
})
}
执行代码之后

2、练习:wwwroot文件夹下面有images css js 以及index.html , 找出 wwwroot目录下面的所有的目录,然后放在一个数组中

//wwwroot文件夹下面有images css js 以及index.html , 找出 wwwroot目录下面的所有的目录,然后放在一个数组中
const fs = require('fs');
//错误的写法 注意:fs里面的方法是异步
/* var path = './wwwroot';
var dirArr = [];
fs.readdir(path, (err, data) => {
if (err) {
console.log(err);
return;
}
for (let i = 0; i < data.length; i++) {
fs.stat(path + '/' + data[i], (error, stats) => {
if (stats.isDirectory()) {
dirArr.push(data[i]);
}
})
}
console.log(dirArr); //[]
})
console.log(dirArr); //[] */
//打印出 3个3
// for (var i = 0; i < 3; i++) {
// setTimeout(function () {
// console.log(i);
// }, 100)
// }
//1、改造for循环 递归实现
var path = './wwwroot';
var dirArr = [];
fs.readdir(path, (err, data) => {
if (err) {
console.log(err);
return;
}
(function getDir (i) {
if (i == data.length) { //执行完成
console.log(dirArr);
return;
}
fs.stat(path + '/' + data[i], (error, stats) => {
if (stats.isDirectory()) {
dirArr.push(data[i]);
}
getDir(i + 1)
})
})(0)
})
// 2、nodejs里面的新特性 async await
//1、定义一个isDir的方法判断一个资源到底是目录还是文件
async function isDir(path) {
return new Promise((resolve,reject) => {
fs.stat(path, (error, stats) => {
if (error) {
console.log(error);
reject(error)
return;
}
if (stats.isDirectory()) {
resolve(true);
} else {
resolve(false);
}
})
})
}
//2、获取wwwroot里面的所有资源 循环遍历
function main(){
var path='./wwwroot'
var dirArr=[];
fs.readdir(path,async (err,data)=>{ //注意
if(err){
console.log(err);
return;
}
for(var i=0;i<data.length;i++){
if(await isDir(path+'/'+data[i])){
dirArr.push(data[i]);
}
}
console.log(dirArr);
})
}
main();
12、fs.createReadStream 从文件流中读取数据
const fs=require('fs');
var readStream=fs.createReadStream('./data/input.txt');
var count=0;
var str='';
readStream.on('data',(data)=>{
str+=data;
count++;
})
readStream.on('end',()=>{
console.log(str);
console.log(count)
})
readStream.on('error',(err)=>{
console.log(err);
})

13、fs.createWriteStream 写入文件
var fs = require("fs");
var data = '我是从数据库获取的数据,我要保存起来'; // 创建一个可以写入的流,写入到文件 output.txt 中
var writerStream = fs.createWriteStream('output.txt');
// 使用 utf8 编码写入数据
writerStream.write(data,'UTF8');
// 标记文件末尾
writerStream.end();
// 处理流事件 --> finish 事件
writerStream.on('finish', function() {
/*finish - 所有数据已被写入到底层系统时触发。*/
console.log("写入完成。");
});
writerStream.on('error', function(err){
console.log(err.stack);
});
console.log("程序执行完毕");
14、管道流
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传 递到另外一个流中。
var fs = require("fs");
// 创建一个可读流
var readerStream = fs.createReadStream('input.txt');
// 创建一个可写流
var writerStream = fs.createWriteStream('output.txt');
// 管道读写操作
// 读取 input.txt 文件内容,并将内容写入到 output.txt 文件中
readerStream.pipe(writerStream);
console.log("程序执行完毕");
总结
本篇文章就到这里了,希望能给您带来帮助, 也希望您能够多多关注的更多内容!
加载全部内容