图片转base64本地路径跨域
絮落锦乡 人气:1图片转base64本地路径跨域
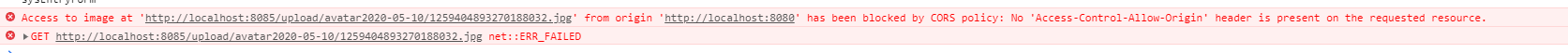
问题描述

代码
getUrlBase64(url, ext, callback) {
var canvas = document.createElement("canvas"); //创建canvas DOM元素
var ctx = canvas.getContext("2d");
var img = new Image;
img.crossOrigin = 'Anonymous';//外网访问必须加否则会报错
img.src = url;
img.onload = function () {
canvas.height = 140; //指定画板的高度,自定义
canvas.width = 120; //指定画板的宽度,自定义
ctx.drawImage(img, 0, 0, 140, 120); //参数可自定义 高度,宽度
var dataURL = canvas.toDataURL("image/" + ext);
callback.call(this, dataURL); //回掉函数获取Base64编码
canvas = null;
};
},解决方案
1、采用nginx 进行监听端口进行转发
resPre:'http://localhost:8083/fileApi'
server{
listen 8083;
server_name localhost 192.168.0.13;
root "路径";
# 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
add_header 'Access-Control-Allow-Origin' '*';
# 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。
# 默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,
# Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,
# 如果服务器不要浏览器发送Cookie,删除该字段即可
add_header 'Access-Control-Allow-Credentials' 'true';
# 该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
add_header 'Access-Control-Allow-Methods' '*';
#end 允许指定域名跨域访问,根据自己情况修改
#ssl配置省略
location / {
rewrite ^.+fileApi/?(.*)$ /$1 break;//fileApi 前缀
proxy_pass http://localhost:8085; #node api server 即需要代理的IP地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}2、把图片放在项目目录下面,也就是同一个地址下面。
图片转成base64跨域等安全限制及解决
把其他域的图片在canvas中转换为base64时,会遇到跨域安全限制。
目前,唯一可行的方案是,把图片文件以arraybuffer的形式ajax下载下来,然后直接转base4。
但是,这样有个毛病,就是可能会浪费带宽,多下载一次。
/* var getBase64ByUrl = function(src, callback, outputFormat) {
var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image;
img.crossOrigin = 'Anonymous';
img.onload = function() {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0); //默认图片文件的原始size 缩小base串需加第4、5个参数
alert(5)
try{
var dataURL = canvas.toDataURL(outputFormat || 'image/png');
} catch(e) { alert(e.name + ": " + e.message);
alert(JSON.stringify(e));
}
dataURL =dataURL.replace("data:image/png;base64,", "");
//dataURL =encodeURIComponent(dataURL);
alert(dataURL);
callback(dataURL);
canvas = null;
};
img.src = src;alert(6.5)
}*/
var getBase64ByUrl = function(src, callback, outputFormat) {
var xhr = new XMLHttpRequest();
xhr.open('GET', src, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if (xhr.status == 200) {
var uInt8Array = new Uint8Array(xhr.response);
var i = uInt8Array.length;
var binaryString = new Array(i);
while (i--) {
binaryString[i] = String.fromCharCode(uInt8Array[i]);
}
var data = binaryString.join('');
var base64 = window.btoa(data);
var dataUrl = "data:" + (outputFormat || "image/png") + ";base64," + base64;
alert(dataUrl)
callback.call(this, dataUrl);
}
};
xhr.send();
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容