vue的axios和mock.js
jayLog 人气:0axios.js
axios是vue中用于发送ajax(http)请求的工具类
安装:
npm install axios
全局引入 axios
// main.js import http from 'axios'; Vue.prototype.$http = http;
通过axios发送一个http请求
<script>
// ...
mounted(){
// 发送请求
this.$http.get('./user/ID=123').then(function(success){
//成功请求区间
console.dir(success)
}).catch(function(error){
//失败返回区间
console.dir(error)
})
}
// ...
</script>
封装一个简单的axios包,为axios添加拦截器和判断允许环境(用于判断请求地址)axios.js
注意这部分的拦截器与mockjs是两回事!!!
// api/axios.js
import axios from 'axios'
import config from '../config'
const baseUrl = process.env.NODE_ENV == 'development' ? config.baseUrl.dev : config.baseUrl.pro
class HttpRequest {
constructor(baseUrl){
this.baseUrl = baseUrl
}
getInsideConfig(){
const config = {
baseUrl:this.baseUrl,
header:{}
}
return config
}
// 拦截器这部分,官网copy过来的,注意这部分的拦截器与mock拦截器是两回事!!!
interceptors(instance){
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// console.dir(config)
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
console.dir(error,'error')
return Promise.reject(error);
});
}
// 请求方法
request(options){
const instance = axios.create()
options = {...this.getInsideConfig, ...options}
this.interceptors(instance)
return instance(options)
}
}
export default new HttpRequest(baseUrl)
使用。添加data.js
// data.js
import axios from './axios'
export const getMenu = (param)=>{
return axios.request({
url:'/permission/getMenu',
method:'post',
data:param
})
}
export const test = (param)=>{
return axios.request({
// 修改域名
baseUrl:'https://me.kervi.cn',
url:'/',
method:'get',
data:param
})
}
mockjs
mockjs可以用于拦截ajax请求,在mock的回调函数中可以给请求添加模拟数据,用于模拟后台接口
安装
npm i mockjs
编写mockjs拦截文件mock.js
import Mock from 'mockjs'
import homeApi from './mockservice/home'
// Mock.mock('拦截地址',设置返回数据的回调函数),拦截 home/getData
Mock.mock('/home/getData', homeApi.getStaticData)
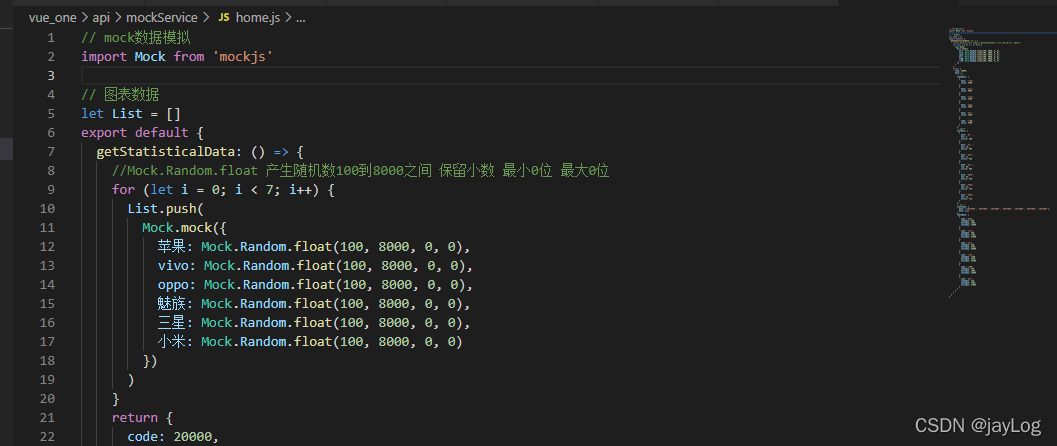
mockservice/home.js
// 简单模拟一下方法,如果需要文件,请帮我点个赞,私聊
export default {
getStatisticalData: () => {
return {code:200,data:{list:[1,2,3,4,5]}
}
}

引入mock.js
// main.js 中引入 import '../api/mock.js'
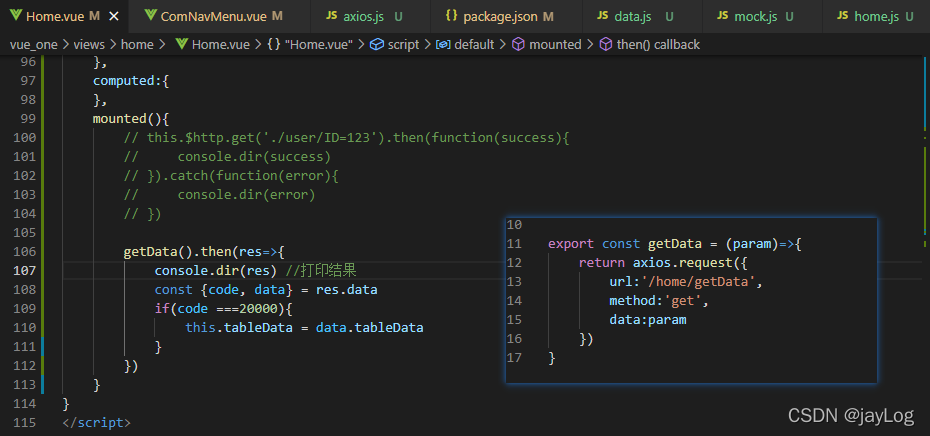
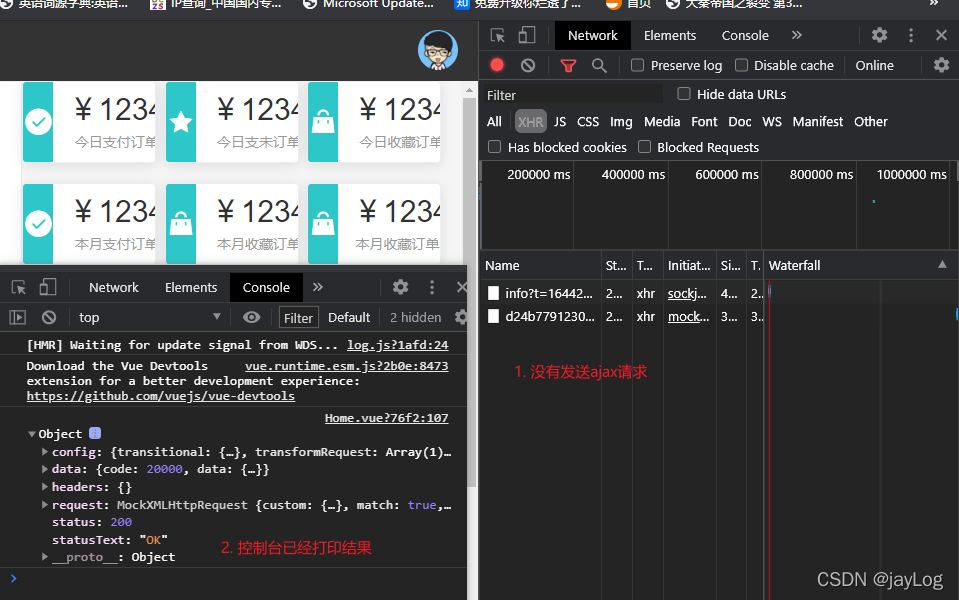
发送ajax请求,测试拦截


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容