Vue的虚拟DOM和diff算法
旺仔流奶 人气:0在vue 中
数据改变 -> 虚拟DOM(计算变更)-> 操作DOM -> 视图更新
虚拟DOM: js执行速度比较快
什么是虚拟DOM?
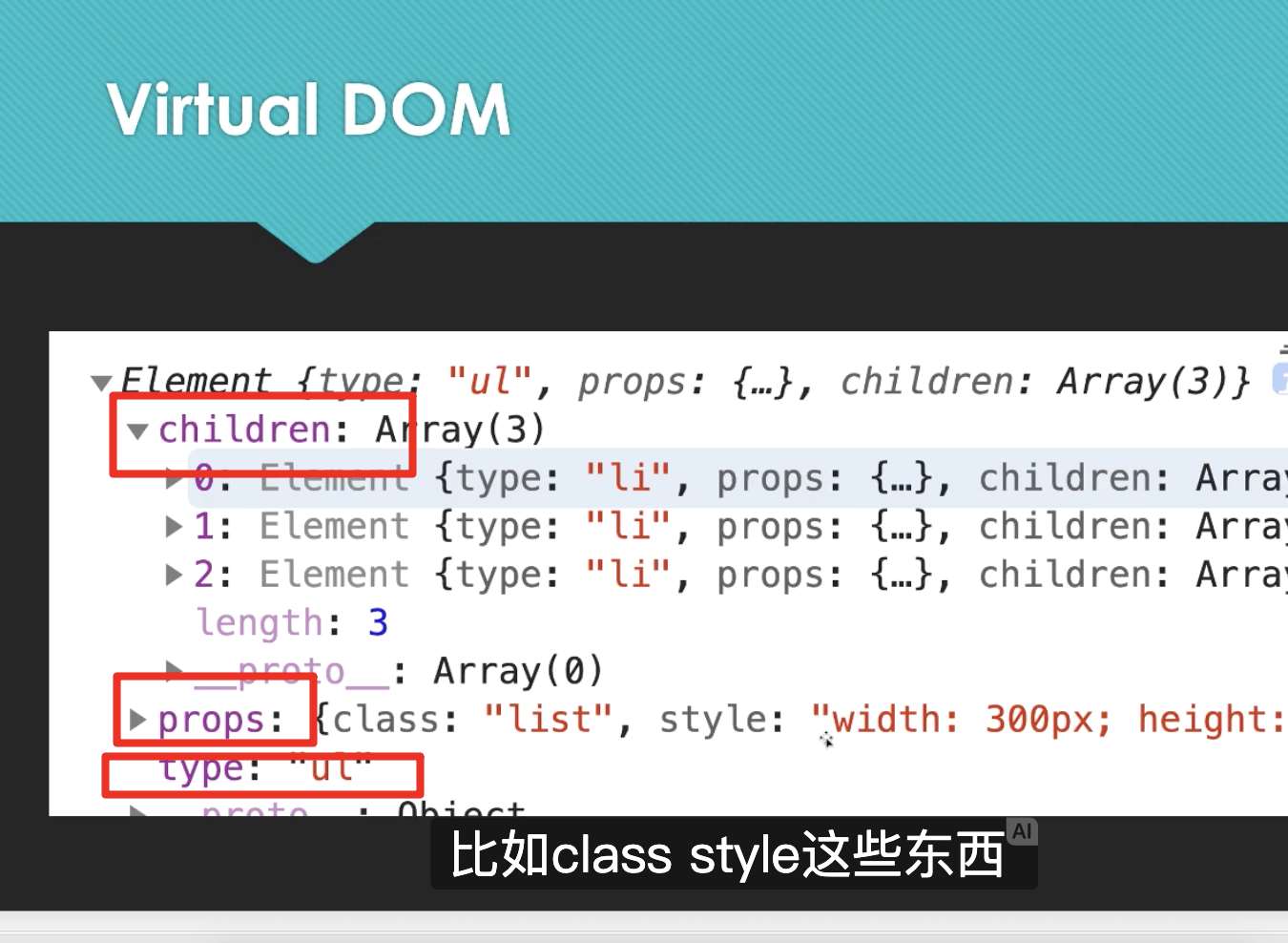
用JS模拟DOM结构
为什么需要虚拟DOM?
vue中 数据驱动视图,需要用高效方法来控制DOM操作的次数
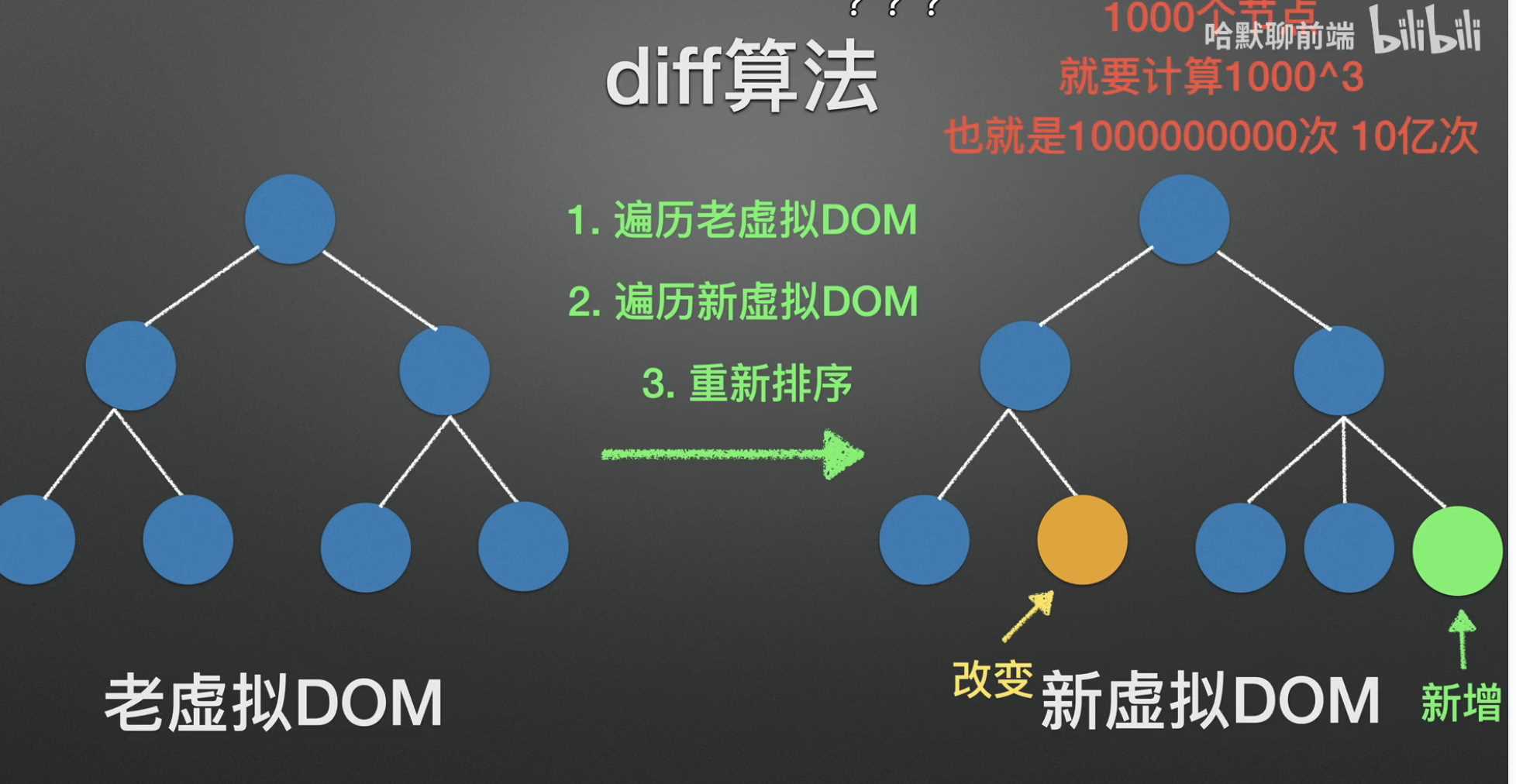
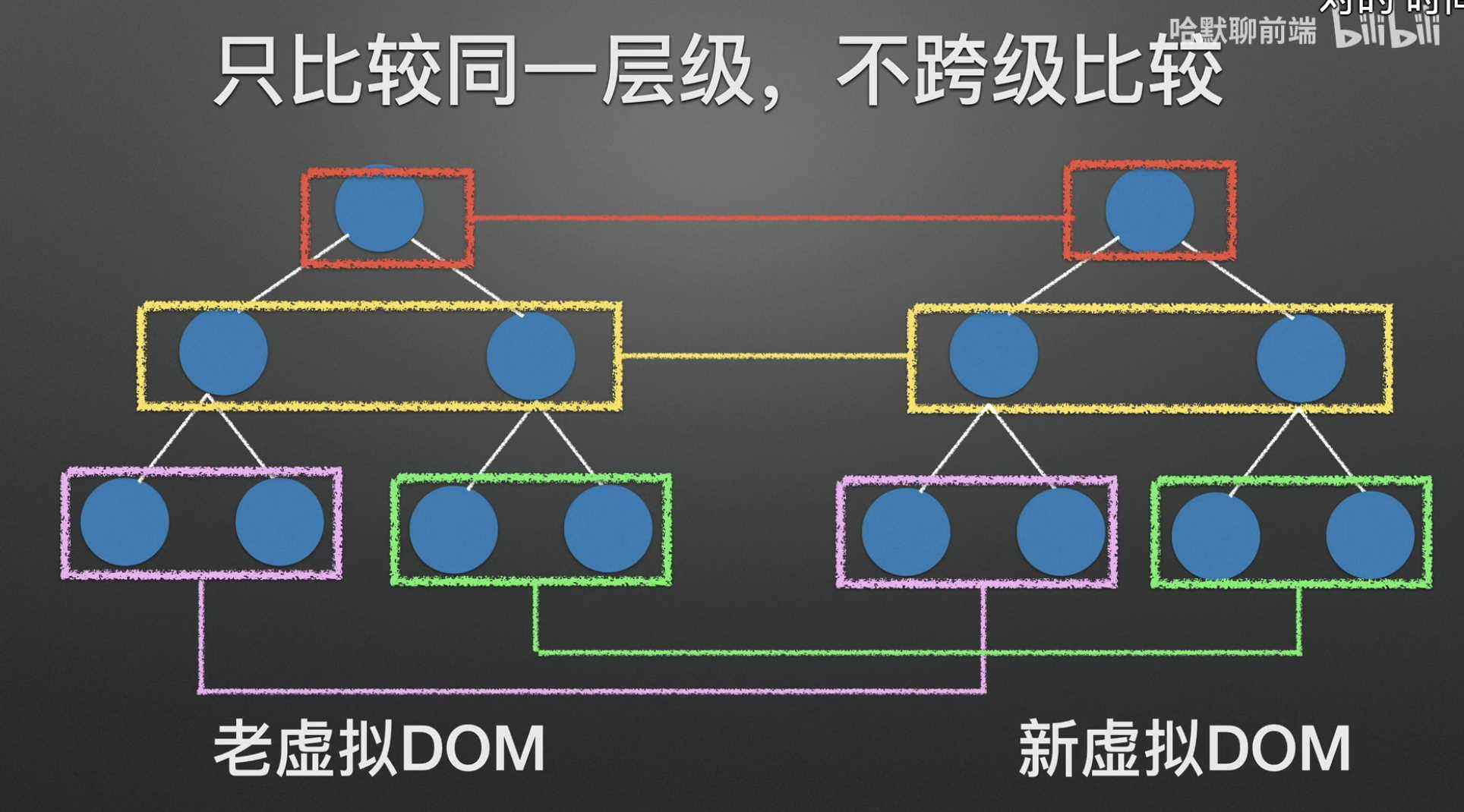
diff算法: 虚拟DOM的核心




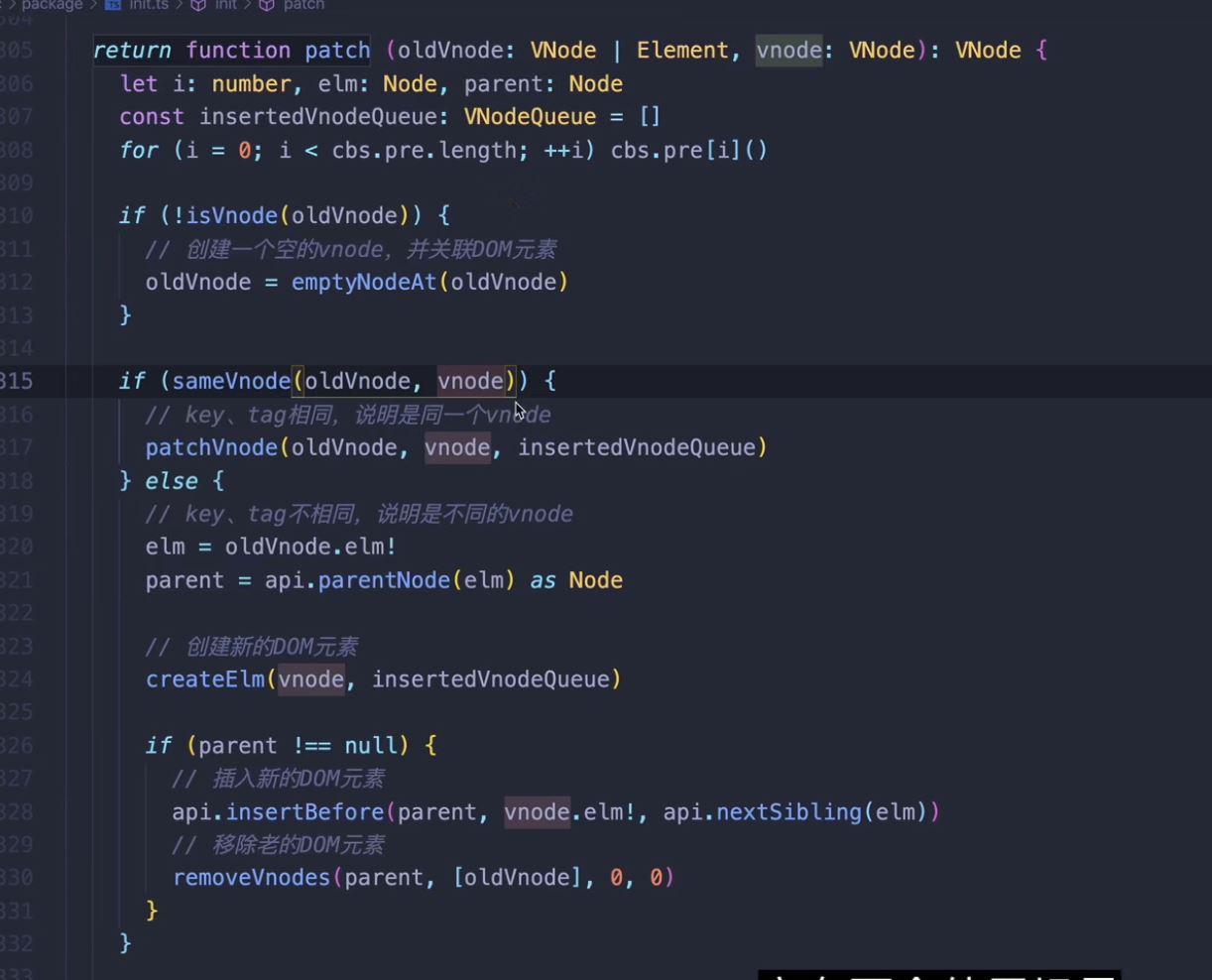
patch函数

两个使用场景:
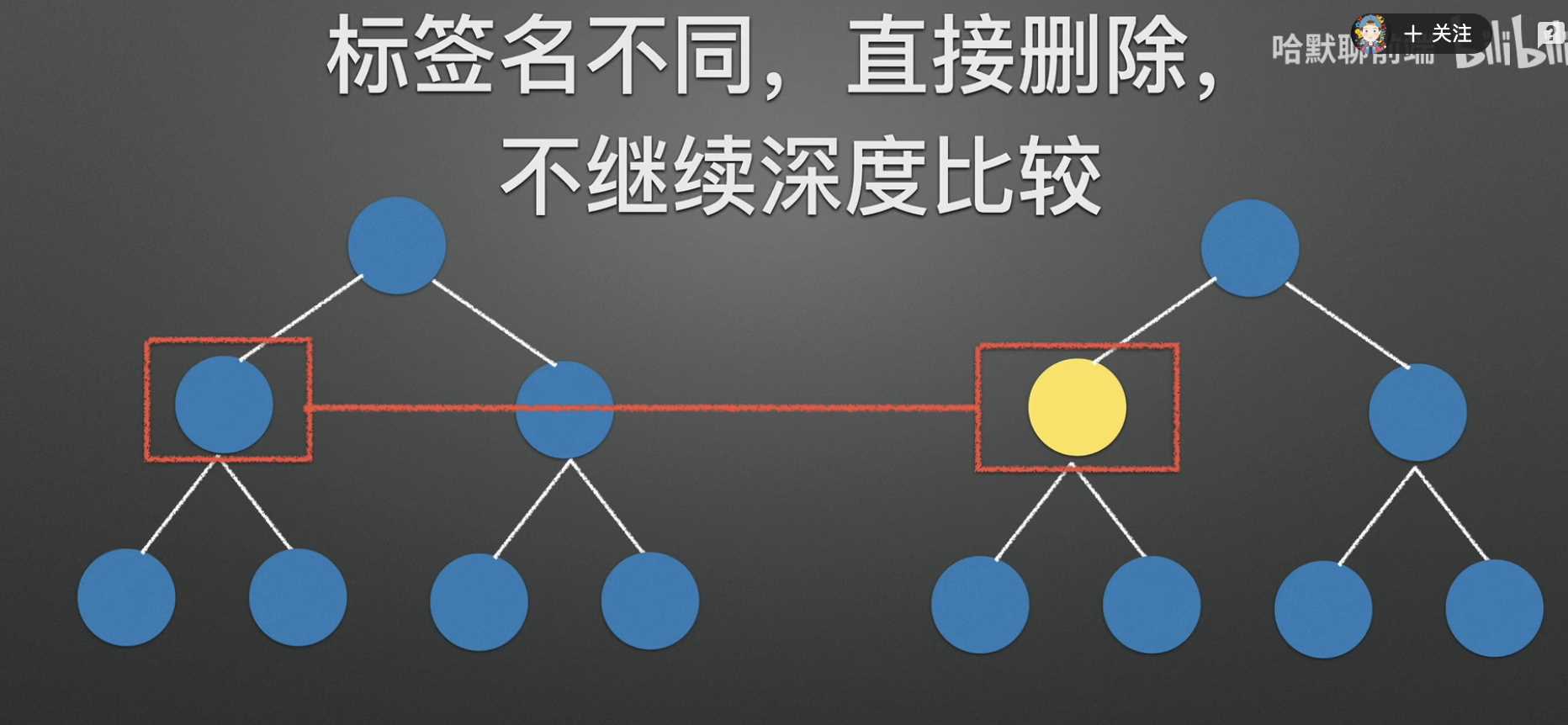
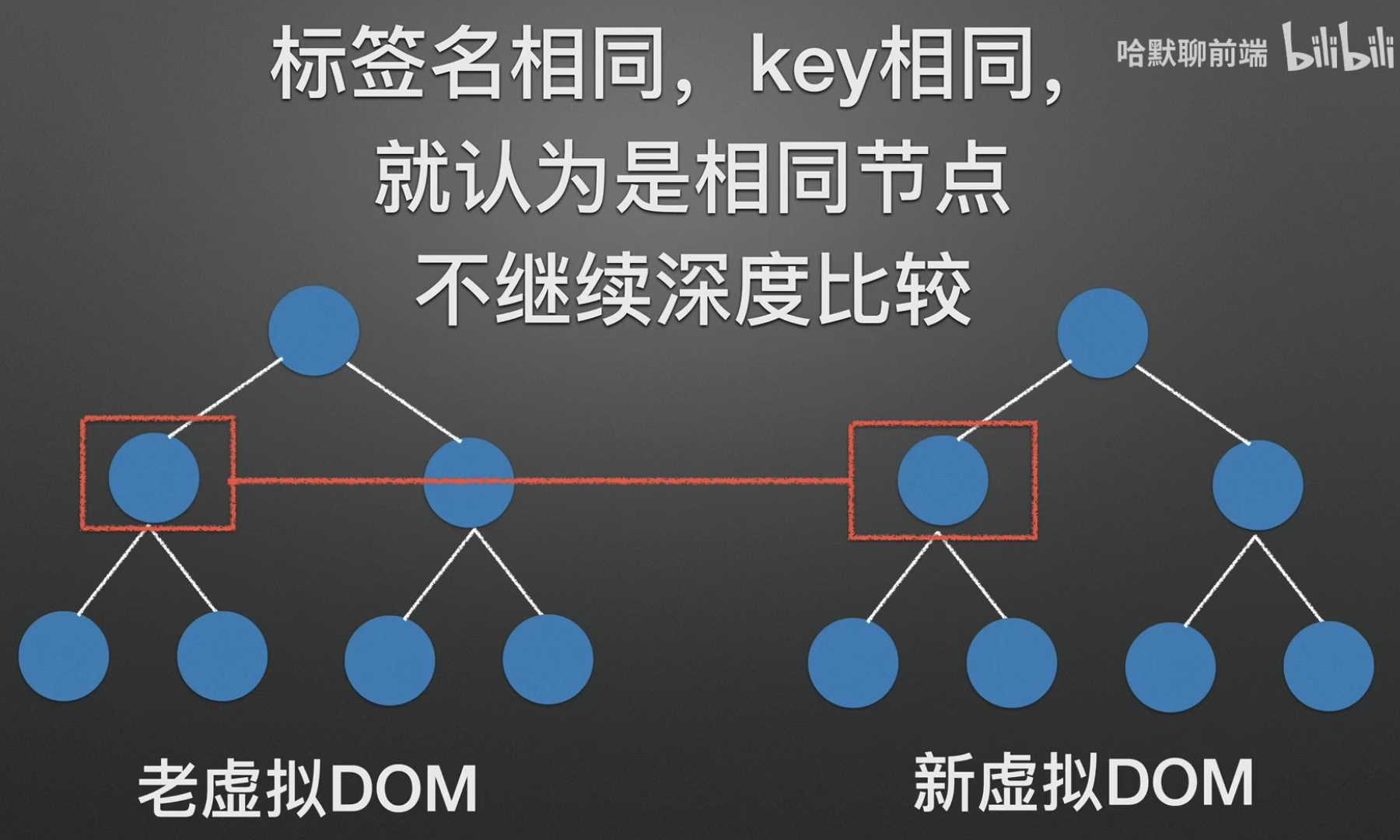
首次渲染时,判断第一个参数是否是一个真实dom元素,是的话就创建空vnode,并且关联一个DOM元素,然后比较patch函数传入的第一个参数和第二个参数是否是同一个vnode,如果是同一个vnode,那么就直接patchVnode做更新,如果是不同的vnode,那么就创建新的DOM元素,插入,并且把老的DOM元素删除。
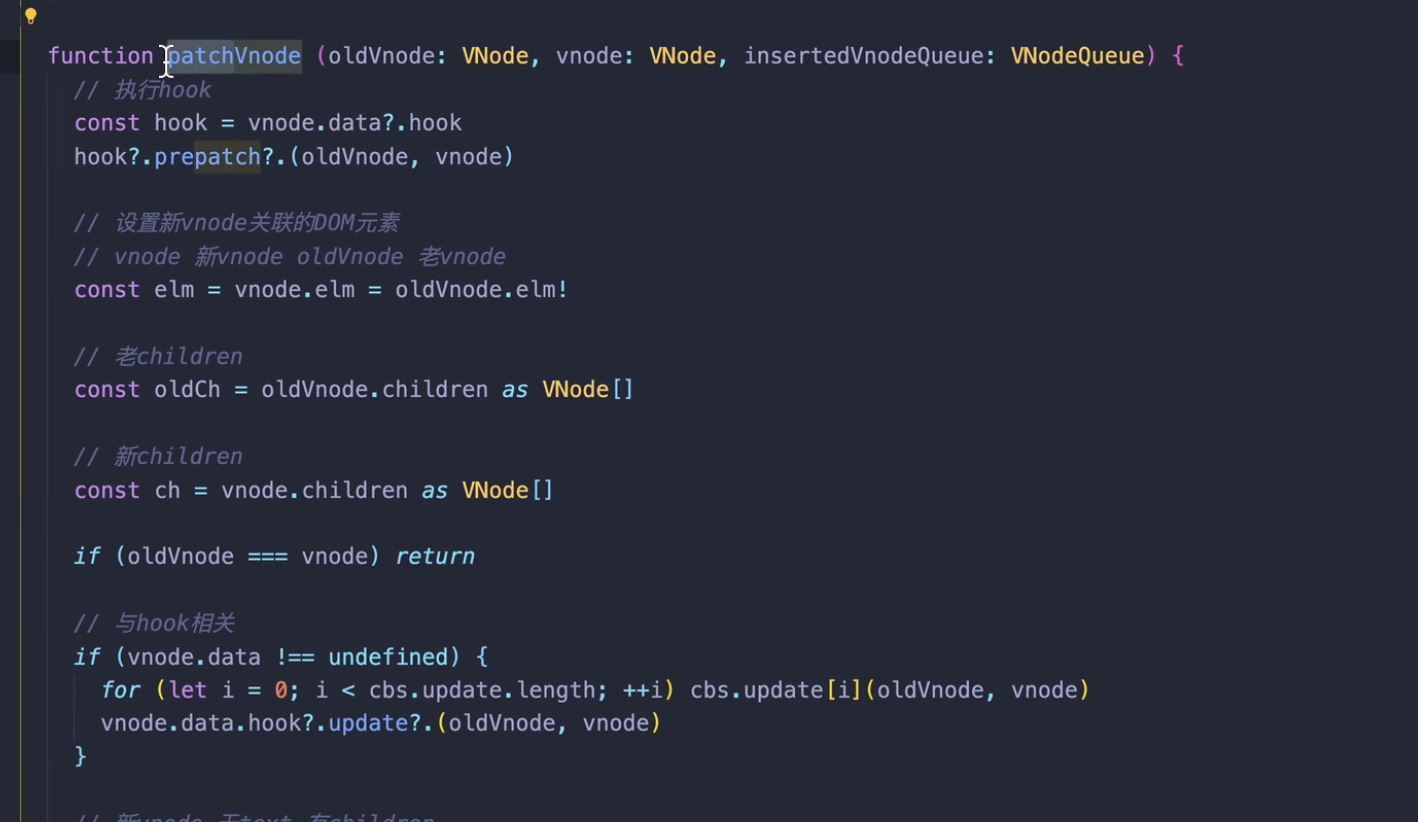
patchVnode函数:

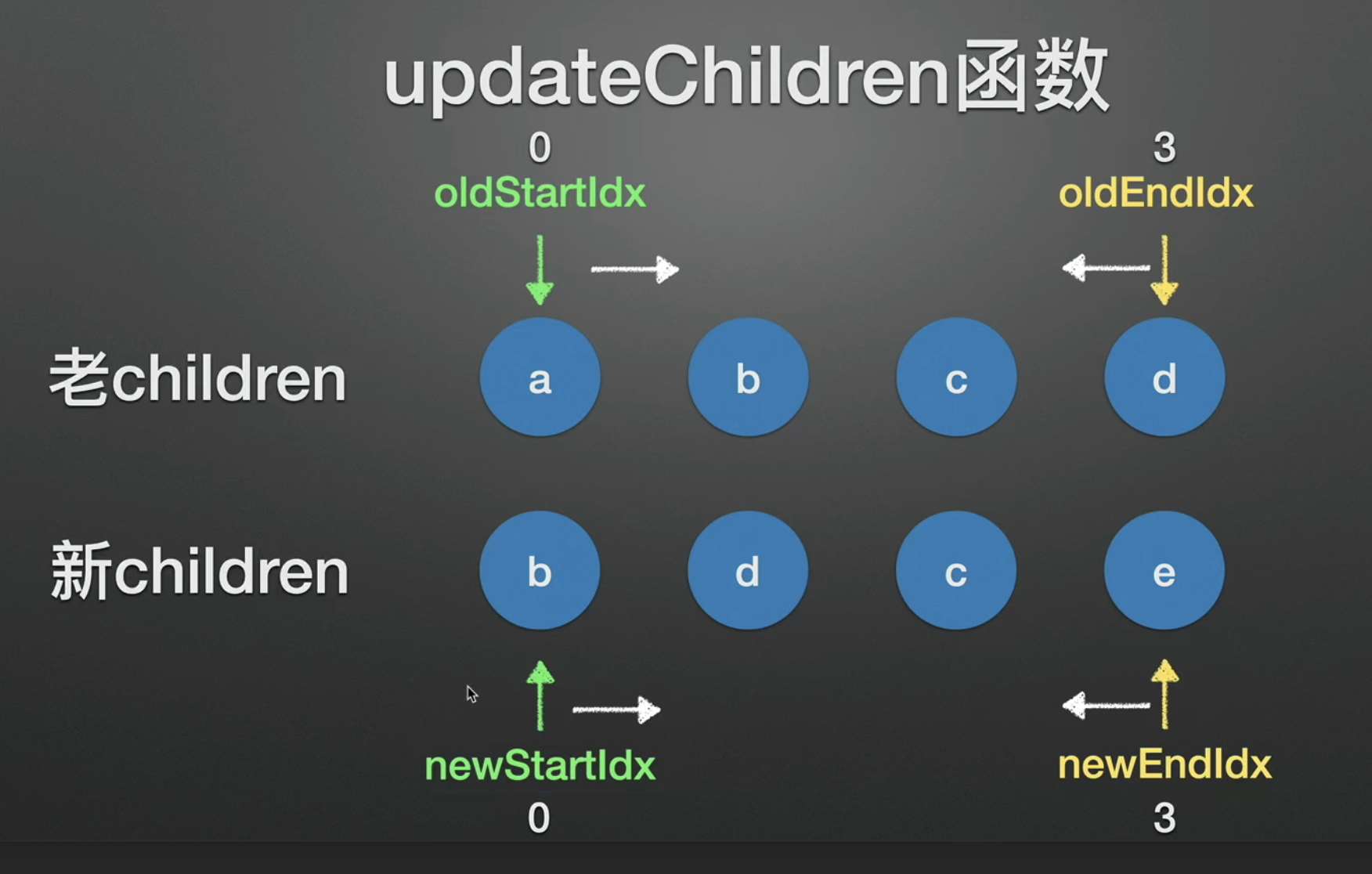
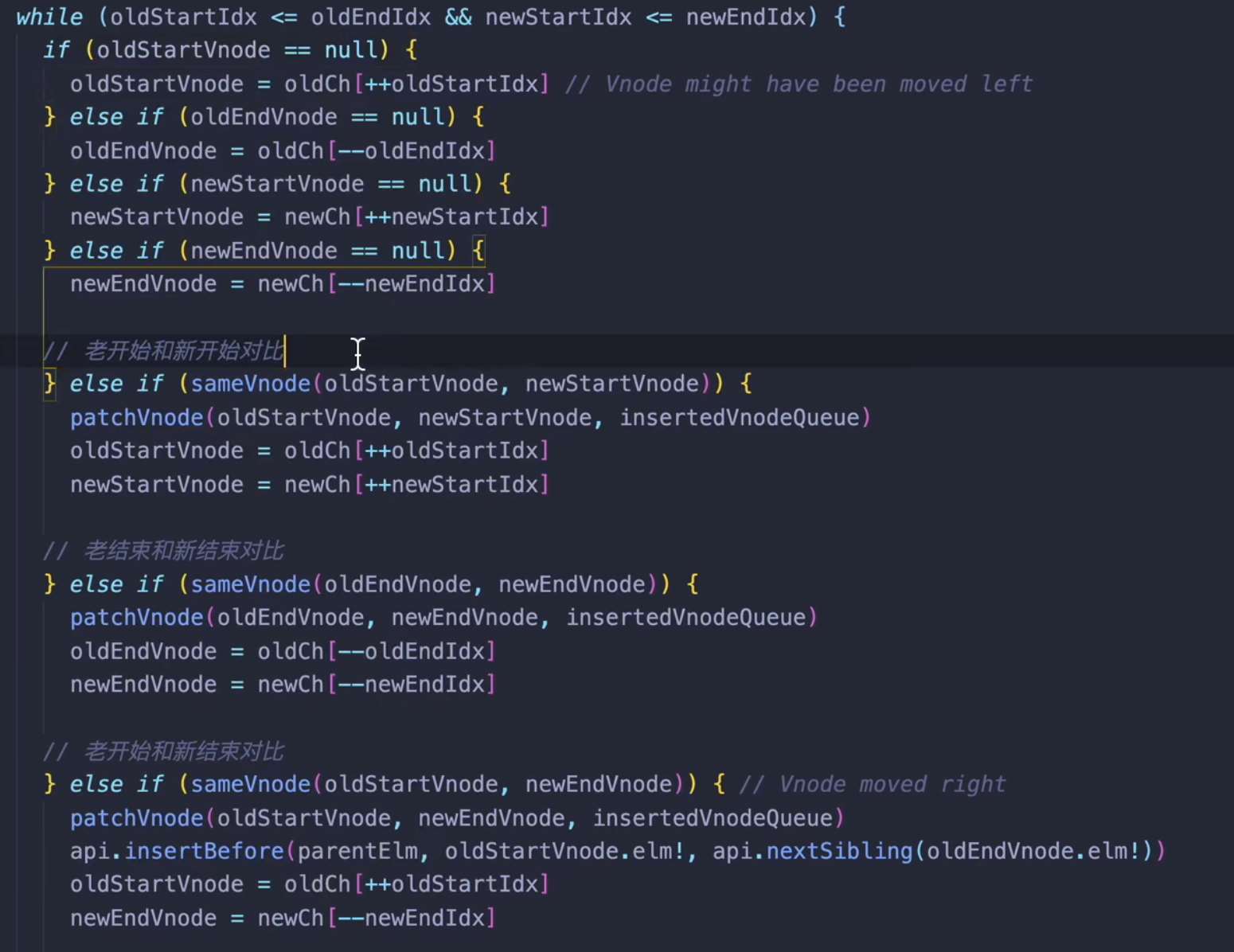
updateChildren函数:


DOM Diff
对比两个虚拟节点,找出他们的差异,然后对应到真实DOM节点 去打补丁(patch)的过程
目的:以最小的代价来去修改DOM
虚拟节点:将真实DOM用一个对象来表达出来。

defineProperty 和 Proxy的区别:
本质上有不同,所以使用上有所不同。
defineProperty 本质是给对象增加属性用的,所以在修改数组长度,用索引设置数组的值,数组的push(),pop() 是无法触发
defineProperty 中的set 的。所以Vue2中是使用自己定义的一些数组方法来实现的。
Proxy 没有这个缺点。
Vue2 中不使用Proxy的原因是因为proxy是属于ES6,当时考虑的是兼容性的问题。
Reflect 反射 内置对象 方法集合的容器
Reflect 的好处:
之前的好多方法都挂在Object上,就很混乱。
未来很多方法都会逐渐放在Reflect上,成为内置方法的容器,统一管理各种方法。
Reflect.has(obj,'a') // 函数式编程。
对比 'a' in obj
Object中的方法有些会直接抛出异常,需要包裹try catch
而Reflect中的方法一般都有返回值,失败后会合理返回。
Proxy 中handler中的方法 和Reflect中的方法是一一对应的。
Reflect 是ES6中全局的内置对象。直接保存的静态方法,不需要实例化,可以直接使用。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容