vue基础之面包屑和标签tag
jayLog 人气:0面包屑导航(breadcrumb)
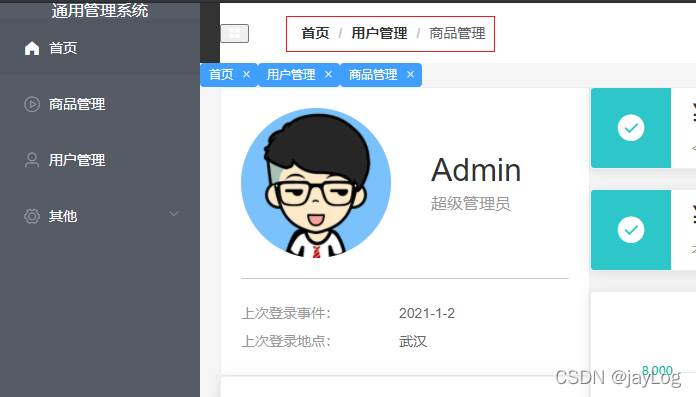
面包屑导航显示当前页面的路径,同时支持跳回之前任意页面
breadcrumb的使用:
按需引入的需要引入两个模块:Breadcrumb、BreadcrumbItem,在main.js中
// main.js
import {Breadcrumb, BreadcrumbItem} from 'element-ui';
// 面包屑导航,注入到全局
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
在页面中使用
breadcrumb非常简单,直接定义即刻,跳转的功能通过为BreadcrumbItem组件添加to属性即可。如下例子:
<template>
<el-breadcrumb>
<!-- 跳转传入的为一个对象,需要一个path属性指明跳转的地址。{path:路由地址} -->
<el-breadcrumb-item v-for="item in tabList" :key="item.name" :to="{path:item.path}">{{item.label}}</el-breadcrumb-item>
</el-breadcrumb>
</template>
<script>
export default {
name:'ComHeader',
data:function(){
return {
tabList:[
{
name:'index',
// 这里的路径必须是vue-router里定义的路由
path:'/',
label:'首页'
},{
name:'user',
// 这里的路径必须是vue-router里定义的路由
path:'/user',
label:'用户管理'
},{
name:'mall',
// 这里的路径必须是vue-router里定义的路由
path:'/mall',
label:'商品管理'
}
]
}
}
</script>

两个组件模板的属性说明:
breadcrumb
| 参数 | 说明 | 默认值 |
|---|---|---|
| separator | 分隔符号,默认斜杠: / | ‘/’ |
| separator-class | 分割符号的样式类名,可以为分隔符添加定制样式 |
breadcrumb-item
| 参数 | 说明 | 类型 |
|---|---|---|
| to | 要跳转的地址,字符串或对象的形式。对象使用{path:路由地址} | string\object |
| replace | 在使用 to 进行路由跳转时,启用 replace 将不会向 history 添加新记录 | boolean(默认false) |
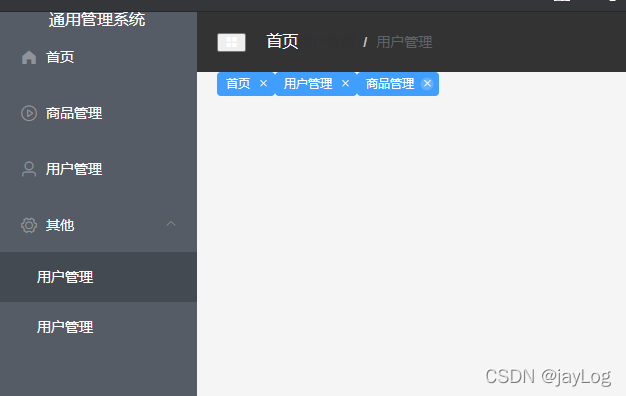
标签(tag)
用于标记和选择
1.在main.js中引用tag
// main.js
import {Tag} from 'element-ui'
// 全局注入vue中
Vue.use(Tag)
2.在页面或组件中使用tag
<template>
<div class="tag-group">
<el-tag
v-for="(item,index) in tags"
:key="item.name"
:closable="true"
@click="handleMenu(item)"
@close="handleClose(item,index)"
size="small"
:effect="item.name === $router.name ? 'light' : 'dark'"
>{{item.label}}</el-tag>
</div>
</template>
<script>
export default {
data(){
return {
tags:[
{
name:'index',
path:'/',
label:'首页'
},{
name:'user',
path:'/user',
label:'用户管理'
},{
name:'mall',
path:'/mall',
label:'商品管理'
}
]
}
},
methods:{
handleMenu:function(tag){
console.dir(tag)
},
// tag的关闭是通过手动删除数据实现的
handleClose(tag,index){
console.dir(tag)
this.tags.splice(index,1)
},
},
}
</script>

3.Tag的属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| type | success/info/warning/danger | 设置tag的几种背景颜色 |
| closable | boolean默认false | tag是否可关闭,默认不可关闭 |
| disable-transitions | boolean默认false | 是否禁用渐变东西和,默认不禁止 |
| hit | boolean默认false | 是否有边框描边 |
| size | medium / small / mini | 定义tag大小 |
| effect | dark / light / plain默认light | 主题 |
4.Tag的事件有两个,点击和关闭
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 点击 Tag 时触发的事件 | 传入函数名,可加参数; |
| close | 点击Tag的关闭按钮时触发的事件 | 传入函数名,可加参数。例如@close=“func(‘close’)” |
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容