JavaScript简介
.NET开发菜鸟 人气:0一、什么是JavaScript
JavaScript是一种具有面向对象能力的、解释性的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。因为他不需要在一个语言环境下运行,而只需要支持它的浏览器即可。它的主要目的是:验证发往服务器端的数据的合法性、增加web互动、加强用户体验度等。
- 基于对象:JavaScript中内置了很多对象,直接调用对象的属性和方法进行操作,简化编程。
- 事件驱动:程序开始运行到结束,可以一直侦听事件。
- 解释性语言:不需要编译成计算机专门去读的文件,调用哪块解释哪块,并非一次性编译。例如:c#就是编译性语言,如果要运行C#语言编写的程序,就必须先编译成exe或者dll文件才能运行。而JavaScript不需要预先编译
- 脚本语言:需要嵌入到别的语言之中,JS需要嵌入在HTML中,单独存在没有意义。
二、JavaScript和ECMAScript的关系
- ECMAScript是JavaScript的标准和基础
三、JavaScript特点
1、松散性(弱类型)
JavaScript语言核心与C、C++、Java相似,比如条件判断、循环、运算符等。但是,它却是一种松散类型的语言,也就是说,它的变量不必具有一个明确的类型。(变量无需声明也可以使用,一个变量赋值为数字类型,还可以在赋值为字符串等其它类型)
2、对象属性
JavaScript中的对象把属性名映射为任意的属性值。它的这种方式很像哈希表或关联数组,而不像C中的结构体或者C++、Java中的对象。
3、继承机制
JavaScript中的面向对象继承机制是基于原型的(原型:最基础的基类),和C++以及Java中的继承大不相同(可以子类继承父类)。
4、严格区分大小写。
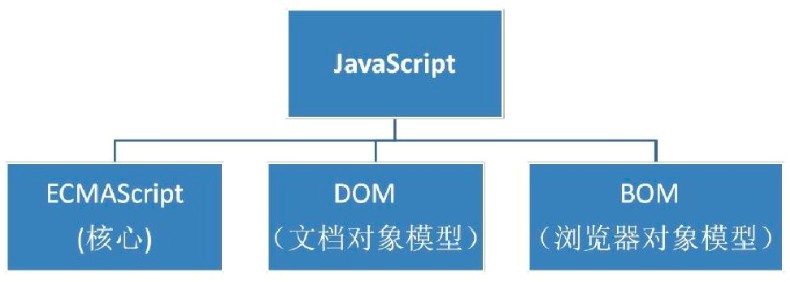
四、JavaScript组成部分
一个完整的JavaScript应该由下列三个不同的部分组成:

1、核心(ECMAScript)
- 主要定义了JavaScript的语言基础部分,各个浏览器都严格遵守该规范,没有兼容性问题,ECMAScript规范由ECMA制订。组成部分:语法、类型、语句、关键字、保留字、操作符、对象等。
2、文档对象模型(DOM)
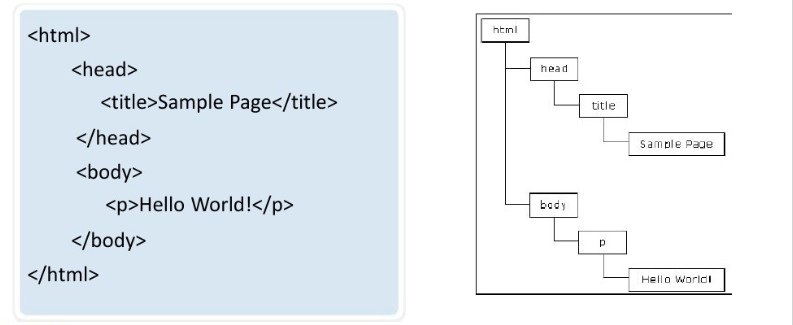
- 文档对象模型(Document object Model)主要定义了如何将HTML转换成一颗符合DOM规范的树,并且如何对这棵树进行相应的操作。该规范由W3c定义,但是,部分浏览器没有严格遵守该规范,写代码时需要考虑兼容性问题。
- HTML和XML的应用程序接口(API)。
- 把整个页面规划为层级式的节点结构。

3、浏览器对象模型(BOM)
- 浏览器对象模型(Browser Object Model)内置了一些对象,用来操作窗口,这些对象包括window、screen、location、navigator、document、xmlhttprequet,虽然该部分没有规范,但是,各个浏览器都支持这些对象。开发人员使用BOM可以控制浏览器显示页面以外的部分。而BOM真正与众不同的地方(也是经常会导致问题的地方),还是它作为JavaScript实现的一部分,至今仍没有相关的标准。
可对浏览器窗口进行访问和操作,包括:
- 弹出新的浏览器窗口。
- 移动、关闭浏览器窗口及调节浏览器窗口大小。
- 获取用户屏幕分辨率的屏幕对象。
- web浏览器详细的定位对象。
五、使用JavaScript
<Script>标签解析
<script>xxx</script>这组标签,是用于在HTML页面中插入JS的主要方法。它主要有以下几个属性:
- 1、charset:可选。表示通过src属性指定的字符集。由于大多数浏览器忽略它,所以很少有人用它。
- 2、defer:可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。由于大多数浏览器不支持,故很少用。
- 3、language:已废弃。原来用于代码使用的脚本语言。由于大多数浏览器忽略它,所以不要用了。
- 4、src:可选。表示包含要执行代码的外部文件。
- 5、type:必需。可以看作是language的替代品。表示代码使用的脚本语言的内容类型。范例:type="text/javascript"
<scripe>标签示例:
<script type="text/javascript">
alert('欢迎来到JavaScript世界!');
</script>六、JavaScript使用方式:
1、事件定义式:在定义事件时直接写入JavaScript脚本。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件定义式</title>
</head>
<body>
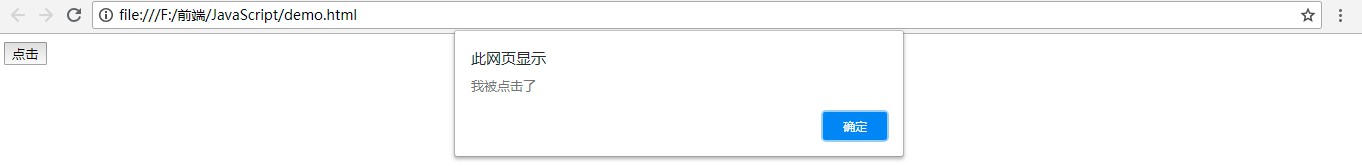
<input type="button" value="点击" onclick="alert('我被点击了')" />
</body>
</html>效果:

2、直接嵌入式:在网页中直接嵌入JavaScript。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>直接嵌入式</title>
<script>
function btnClick(){
alert("我是写在head里面的JavaScript");
};
</script>
</head>
<body>
<input type="button" value="点击" onclick="btnClick()" />
<script>
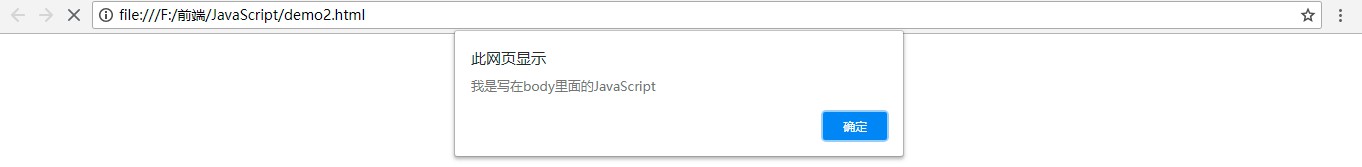
alert("我是写在body里面的JavaScript");
</script>
</body>
</html>效果:


注意:
- 使用直接嵌入式的时候,JavaScript脚本可以写在<head>标签里面,也可以写在<body>标签里面。
3、文件调用式:在网页中调用独立的JavaScript文件。把js代码写在单独的一个js文件中,通过src属性引入即可。它具有维护性高、可缓存(加载一次,无需再次加载)、方便未来扩展的特点。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文件调用式</title>
<script src="../demo.js"></script>
</head>
<body>
<input type="button" value="点击" onclick="btnClick()" />
</body>
</html>注意:
- 1、使用外部样式引入js,虽然没有任何代码了,但也不能使用单标签:
<script type="text/javascript" src="demo.js"/> - 2、不能再里面添加任何代码,添加的代码执行不到
<script type="text/javascript" src="demo.js">alert('我很可怜,因为执行不到')</script>
到此这篇关于JavaScript基础与实例的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容