JavaScript语法及数据类型
.NET开发菜鸟 人气:0一、JavaScript语法
1、区分大小写
ECMAScript中的一切,包括变量、函数名和操作符都是区分大小写的。例如:text和Text表示两种不同的变量。
2、标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。标识符可以是下列格式组合起来的一个或多个字符:
- a、第一个字符必须是一个字母,下划线(_)或一个美元符号($).
- b、其他字符可以是字母、下划线、美元符号或数字。
- c、不能把关键字、保留字、true、false和null作为标识符。
例如:myName、Book123等。
3、注释
ECMAScript使用C风格的注释,包括单行注释和块级注释。
示例:
//单行注释 /* *这是一个多行 *注释 */
4、变量
ECMAScript的变量是松散类型的,所谓松散类型就是用来保存任何类型的数据。定义变量时要使用var操作符(var是关键),后面跟一个变量名(变量名是标识符)
var box 声明变量
var box=100 声明变量并且初始化
二、JavaScript的数据类型
ECMAScript中有5种简单数据类型:Undefined、Null、Boolean、Number和String。还有一种复杂的数据类型-Object。ECMAScript不支持任何创建自定义类型的机制,所有值都是以上6种数据类型之一。
1、Undefined类型
- Undefined类型只有一个值,即undefined。
- 表示未定义或者定义未赋值。
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
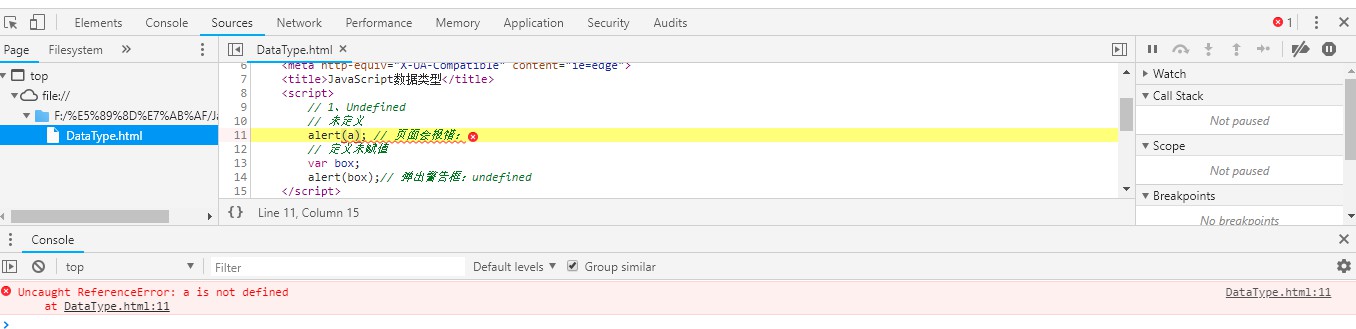
alert(a); // 页面会报错:
</script>
</head>
<body>
</body>
</html>效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
var box;
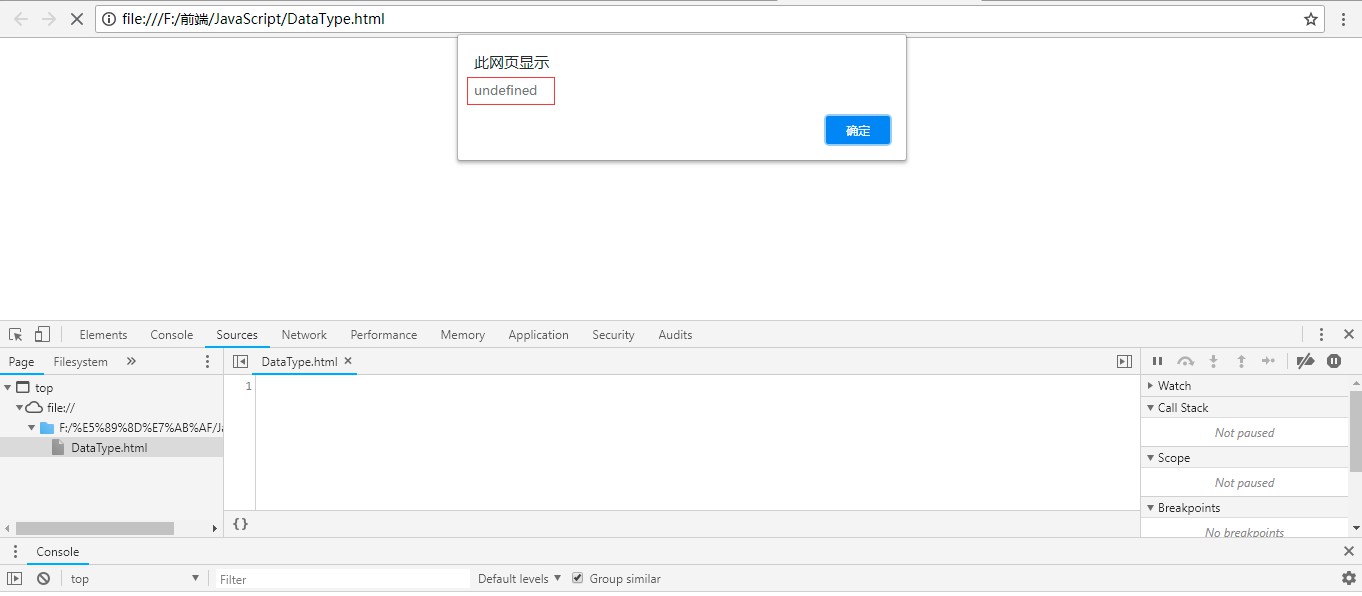
alert(box);// 弹出警告框:undefined
</script>
</head>
<body>
</body>
</html>效果:

我们没有必要显式的给一个变量赋值为undefined,因为没有赋值的变量会隐式的赋值为undefined;而undefined主要的目的是为了用于比较,ECMAScript第3版之前并没有引入这个值,引入之后为了正式区分空对象与未经初始化的变量。
注:未初始化的变量与根本不存在的变量(未声明的变量)也是不一样的。
var box; alert(age); // age is not defined
如果typeof box,typeof age都返回的undefined。从逻辑上思考,他们的值,一个是undefined,一个报错;他们的类型,却都是undefined。所以,我们在定义变量的时候,尽可能的不要只声明,不赋值。
var box; alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是"undefined"。
2、Null类型
Null类型是一个只有一个值的数据类型,即特殊的值null。它表示一个空对象引用(指针),而typeof操作符检测null会返回Object。
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
var box;
//alert(box);// 弹出警告框:undefined
// 2、Null
var box=null;
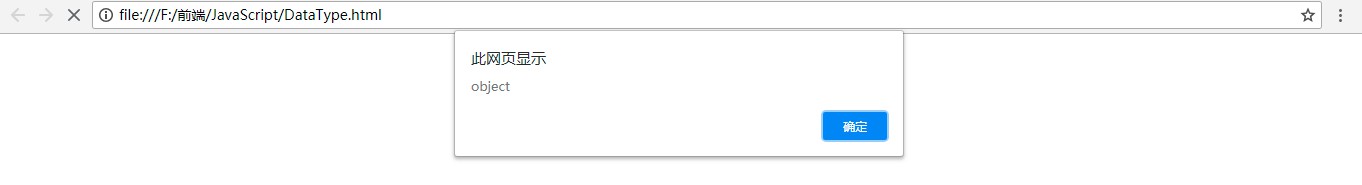
alert(typeof box);
</script>
</head>
<body>
</body>
</html>效果:

如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null。这样。当检查null值就知道该变量是否已经分配了对象。
var box=null;
if(bod!=null){
alert('box 对象已存在!');
}3、Boolean类型
Boolean类型有两个值:true和false。而true不一定等于1,false不一定等于0,JavaScript是严格区分大小写的,True和False或者其他都不是Boolean类型的值。
看下面例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
var box;
//alert(box);// 弹出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
var box=true;
alert(box);
</script>
</head>
<body>
</body>
</html>效果:

注意:
虽然Boolean类型的字面量只有true和false两种,但ECMAScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为与其对应的Boolean值,可以使用转型函数Boolean()。
var hello='Hello World'; var hello2=Boolean(hello); alert(typeof hello); 弹出true
上面是一种显示转换,属于强制性转换。而实际应用中,还有一种隐式转换。比如,在if条件语句里面的条件判断,就存在隐式转换。
var hello ='Hello World!';
if(hello){
alert('如果条件为true,就执行我这条!');
}
else{
alert('如果条件为false,就执行我这条!');
}var box=true; alert(typeof box);//box是Boolean类型,值是true,类型返回的字符串是boolean
4、Number
Number类型包含两种数值:整型和浮点型。
浮点数值的取值范围:Number.MIN_VALUE和Number.MAX_VALUE之间。
alert(Number.MIN_VALUE); //最小值
alert(Number.MAX_VALUE); //最大值
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
//var box;
//alert(box);// 弹出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
var box=45; // 整型
var box1=45.6;// 浮点型
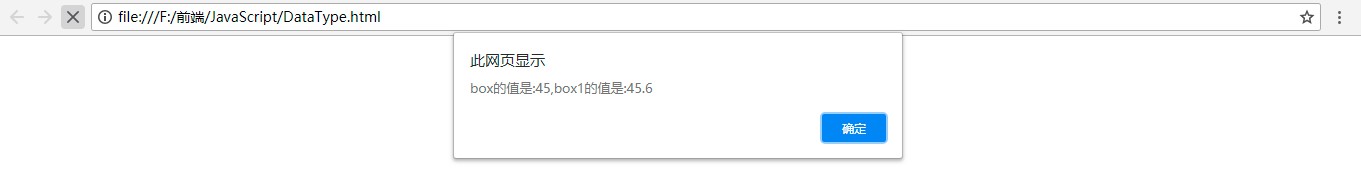
alert("box的值是:"+box+","+"box1的值是:"+box1);
</script>
</head>
<body>
</body>
</html>效果:

注意:
Number类型除了整型和浮点型,还有另外一种类型:NaN,即非数值(Not a Number)是一个特殊的值,这个数值用于表示一个本来要返回数值的操作数而未返回数值的情况(这样就不会抛出错误了)。比如,在其他语言中,任何数值除以0都会导致错误而终止程序执行。但在ECMAScript中,会返回特殊的值,因此不会影响程序执行。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
//var box;
//alert(box);// 弹出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
/* var box=45; // 整型
var box1=45.6;// 浮点型
alert("box的值是:"+box+","+"box1的值是:"+box1); */
// 特殊的Number类型:NaN
var box=0/0; //NaN
var box1=12/0; //Infinity 无穷大
var box2=12/0*0; //NaN
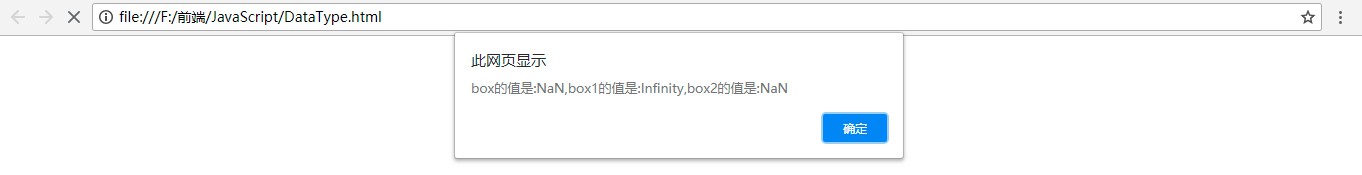
alert("box的值是:"+box+","+"box1的值是:"+box1+","+"box2的值是:"+box2);
</script>
</head>
<body>
</body>
</html>结果:

可以通过Number.NaN得到NaN值,任何与NaN进行运算的结果均为NaN,NaN与自身不相等(NaN不与任何值相等)。
alert(Number.NaN); //NaN alert(NaN+1); //NaN alert(NaN==NaN); //false
ECMAScript提供了isNaN()函数,用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值之后,会尝试将这个值转换为数值。
alert(isNaN(NaN)); //true alert(isNaN(25)); //false 25是一个数值
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用valueOf()方法,然后确定返回值是否能够转换成数值。如果不能,则基于这个返回值在调用toString()方法,在测试返回值。
var box={
toString:function(){
return '123';
}
};有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。Number()函数是转型函数,可以用于任何数据类型,而另外两个则专门用于把字符串转换成数值。
alert(Number(true)); //1,Boolean类型的true和false分别转换成1和0 alert(Number(25)); //25,数值型直接返回
var box=250; alert(typeof box);//box是Number类型,值是250,类型返回的字符串是number。
5、String类型
String类型用于表示由零个或多个16为Unicode字符组成的字符序列,即字符串。字符串可以由双引号("")或单引号('')表示。
例如:
var box="我是字符串类型,我用双引号"; var box1='我也是字符串类型,我用单引号';
注:在某些其他语言中,单引号和双引号表示的字符串解析方式不同,而ECMAScript中,这两种表示方法没有任何区别。但要记住的是,必须成对出现,不能穿插使用,否则会出错。
例如:
// 会报错,单引号和双引号不能交叉使用 var box='我是字符串类型,我用双引号";
如果值有toString()方法,则调用该方法并返回相应的结果;如果是null或者undefined,则返回"null"或者"undefined"。
var box='字符串'; alert(typeof box);//box是String类型,值是字符串,类型返回的字符串是string。
6、Object类型
ECMAScript中的对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。
var box=new Object();
三、typeof操作符
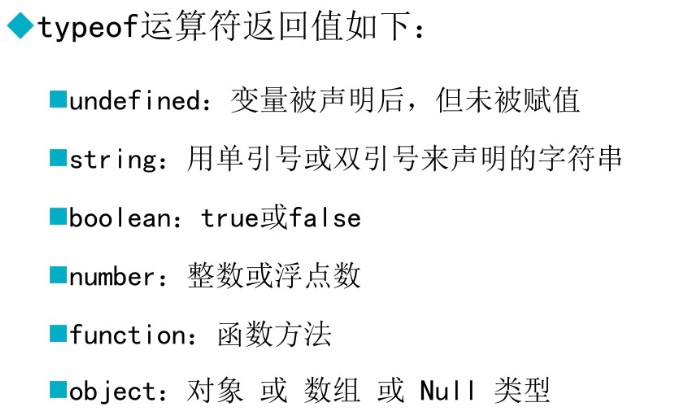
typeof操作符是用来检测变量的返回值,为字符串类型。对于值或者变量使用typeof操作符会返回如下字符串:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript数据类型</title>
<script>
// 1、Undefined
// 未定义
//alert(a); // 页面会报错:
// 定义未赋值
//var box;
//alert(box);// 弹出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
/* var box=45; // 整型
var box1=45.6;// 浮点型
alert("box的值是:"+box+","+"box1的值是:"+box1); */
// 特殊的Number类型:NaN
/* var box=0/0; //NaN
var box1=12/0; //Infinity 无穷大
var box2=12/0*0; //NaN
alert("box的值是:"+box+","+"box1的值是:"+box1+","+"box2的值是:"+box2); */
// 5、String
/* var box="我是字符串类型,我用双引号";
var box1='我也是字符串类型,我用单引号'; */
// 会报错,单引号和双引号不能交叉使用
//var box='我是字符串类型,我用双引号";
/* var box="我是字符串";
box="我也是字符串";
alert(box); */
// typeof 操作符
var box;
var box1=23;
var box2=true;
var box3=null;
var box4="box";
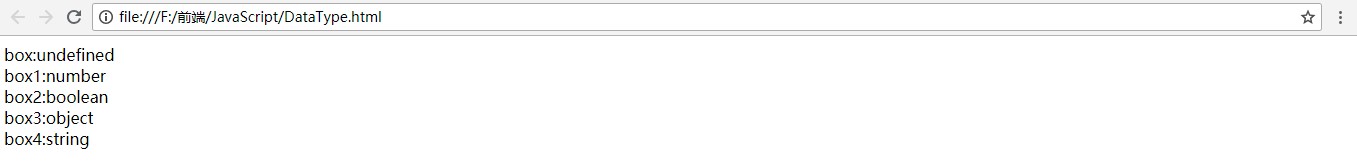
document.write("box:"+typeof box +"<br />");
document.write("box1:"+typeof box1 +"<br />");
document.write("box2:"+typeof box2 +"<br />");
document.write("box3:"+typeof box3 +"<br />");
document.write("box4:"+typeof box4 +"<br />");
</script>
</head>
<body>
</body>
</html>结果:

注意:
- typeof操作符返回的都是字符串。
typeof操作符可以操作变量,也可以操作字面量。虽然也可以这样使用:typeof(box),但是,typeof是操作符而非内置函数。
PS:函数在ECMAScript中是对象,不是一种数据类型,所以,使用typeof来区分function和Object是非常有必要的。
到此这篇关于JavaScript基础语法与数据类型的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容