JavaScript动态表格
dawn 人气:0今天上午完成了Vue实现一个表格的动态样式,那么JavaScript代码能不能实现同样的效果呢?这样也可以学习一下JavaScript的语法,晚上试了一下,完全可以,效果一模一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript->动态生成漂亮的表格</title>
<style>
.table tr{
line-height:200%;
}
.table td{
width: 100px;
}
.rowTitleColorSet{background-color: #818080;color: rgb(232, 232, 232);text-align: center;}
.evenRowColorSet{background-color: #efefef;color: rgb(8, 8, 8);text-align: center}
.oddRowColorSet{background-color: #f8f8f8;color: rgb(128, 128, 128);text-align: center}
.focusRowColorSet{background-color: #999;color:#d70008;text-align: center}
</style>
</head>
<body onload="init()">
<div id="demo">
<h1 align="center">学生成绩表</h1>
<table cellpadding="1" cellspacing="1" align="center" class="table" bgcolor="#cccccc" id="studentTable">
<tr align="center" class="rowTitleColorSet">
<td>学号</td>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>总分</td>
</tr>
</table>
</div>
</body>
<script>
function init(){
//创建studentList对象
var studentList=[
{Id:101,Name:'小明',ChineseScore:81.5,MathScore:87},
{Id:102,Name:'小黄',ChineseScore:61,MathScore:47.5},
{Id:103,Name:'小丽',ChineseScore:89.5,MathScore:83},
{Id:104,Name:'小宋',ChineseScore:56,MathScore:97},
{Id:105,Name:'小王',ChineseScore:82,MathScore:73},
{Id:106,Name:'小李',ChineseScore:31,MathScore:63},
{Id:107,Name:'小华',ChineseScore:49,MathScore:83},
]
//生成表格
for(item in studentList){
//第一步:创建td
//创建学号td
var tdId=document.createElement("td");
//加入学号
tdId.appendChild(document.createTextNode(studentList[item].Id));
//创建姓名td
var tdName=document.createElement("td");
//加入姓名
tdName.appendChild(document.createTextNode(studentList[item].Name));
//创建语文td
var tdChineseScore=document.createElement("td");
//加入语文
tdChineseScore.appendChild(document.createTextNode(studentList[item].ChineseScore));
//创建数学td
var tdMathScore=document.createElement("td");
//加入数学
tdMathScore.appendChild(document.createTextNode(studentList[item].MathScore));
//创建总分td
var tdTotalScore=document.createElement("td");
//加入总分
tdTotalScore.appendChild(document.createTextNode(studentList[item].MathScore+studentList[item].MathScore));
//第二步:生成tr
var tr=document.createElement("tr");
//设置行样式
if(parseInt(item)%2==0){
tr.className="evenRowColorSet"
}else{
tr.className="oddRowColorSet"
}
tr.appendChild(tdId);
tr.appendChild(tdName);
tr.appendChild(tdChineseScore);
tr.appendChild(tdMathScore);
tr.appendChild(tdTotalScore);
//给行添加事件响应
tr.onmouseenter=funcMouseenter;//鼠标移入事件
tr.onmouseout=funcMouseout;//鼠标移出事件
//第三步:生成表格
//var table=document.getElementsByTagName("table")[0];//虽然也可以但不建议使用
var table=document.getElementById("studentTable");//用这个好
table.appendChild(tr);
}
}
function funcMouseenter(event){
this.className='focusRowColorSet'
}
function funcMouseout(event){
var studentID=this.cells[0].innerHTML;
if(parseInt(studentID)%2==0){
this.className="evenRowColorSet"
}else{
this.className="oddRowColorSet"
}
}
</script>
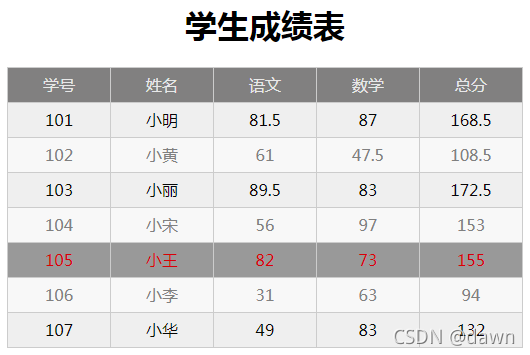
</html>效果图一(初始和鼠标移出状态):

效果图二(鼠标移入状态):

加载全部内容