Vue选项卡效果
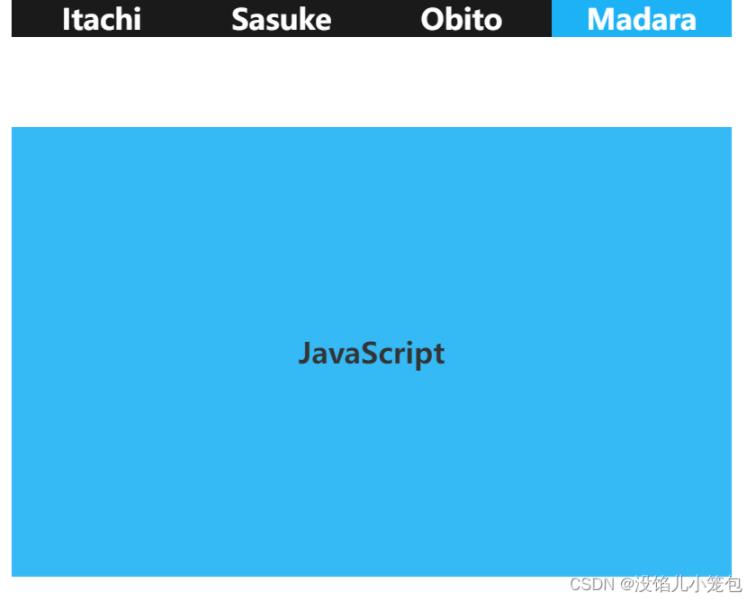
没馅儿小笼包 人气:0效果图

1.头部选项卡
点击切换下标ID 传递一个参数回去,active绑定选中样式
<div id="app">
<ul>
<li v-for='(item,index) in list' @click='check(index)' :class="{ active: index === TabId }">
<h1> {{item.title}}</h1>
</li>
</ul>
</div>2.完整HTML
默认使用V-show来切换,获取盒子下标,没有dom操作
当然,Vue官方文档也不推荐V-if和V-for同时使用
<div id="app">
<ul>
<li v-for='(item,index) in list' @click='check(index)' :class="{ active: index === TabId }">
<h1> {{item.title}}</h1>
</li>
</ul>
<div class="mycontent" v-for='(item,index) in list' v-show="index === TabId">
<h1>{{item.content}}</h1>
</div>
</div>3.Vue
下标默认为0
<script>
//清除默认提示样式
Vue.config.devtools = false
Vue.config.productionTip = false
let vm = new Vue({
el: '#app',
data() {
return {
//下标ID 默认从零开始
TabId: 0,
list: [
{
title: 'Itachi',
content: 'VUE'
},
{
title: 'Sasuke',
content: 'HTML'
},
{
title: 'Obito',
content: 'CSS'
},
{
title: 'Madara',
content: 'JavaScript'
},
]
}
},
methods: {
//将点击事件获取的下标ID传递给要切换的盒子
check(index) {
this.TabId = index;
},
}
});
</script>4.完整代码
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
#app ul {
width: 800px;
background: black;
opacity: .9;
margin: 100px auto;
display: flex;
justify-content: space-between;
}
#app li {
width: 300px;
text-align: center;
cursor: pointer;
color: #fff;
}
#app li:hover {
cursor: pointer;
}
#app li.active {
background: #03a9f4;
}
.mycontent {
width: 800px;
height: 500px;
margin: 0 auto;
background: #03a9f4;
opacity: .8;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<body>
<div id="app">
<ul>
<li v-for='(item,index) in list' @click='check(index)' :class="{ active: index === TabId }">
<h1> {{item.title}}</h1>
</li>
</ul>
<div class="mycontent" v-for='(item,index) in list' v-show="index === TabId">
<h1>{{item.content}}</h1>
</div>
</div>
<script>
//清除默认提示样式
Vue.config.devtools = false
Vue.config.productionTip = false
let vm = new Vue({
el: '#app',
data() {
return {
//下标ID 默认从零开始
TabId: 0,
list: [
{
title: 'Itachi',
content: 'VUE'
},
{
title: 'Sasuke',
content: 'HTML'
},
{
title: 'Obito',
content: 'CSS'
},
{
title: 'Madara',
content: 'JavaScript'
},
]
}
},
methods: {
//将点击事件获取的下标ID传递给要切换的盒子
check(index) {
this.TabId = index;
},
}
});
</script>
</body>
</html>加载全部内容