Vue对话框组件
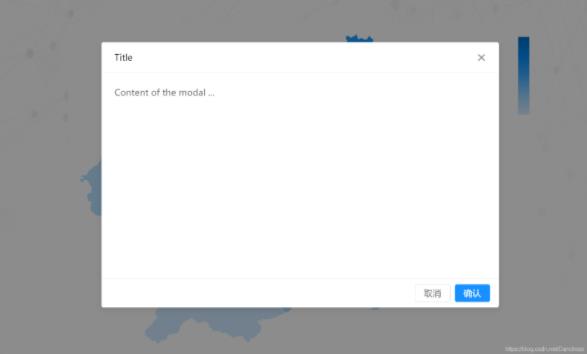
theMuseCatcher 人气:0效果如下图所示:(整体样式模仿ant-design-vue Modal样式,同时阴影覆盖浏览器窗口)

①创建组件Dialog.vue:
<template>
<div class="m-dialog-mask">
<div class="m-modal">
<div class="m-modal-content">
<div @click="onClose" class="u-close">✖</div>
<div class="m-modal-header">
<div class="u-head">{{ title }}</div>
</div>
<div class="m-modal-body">
<p>{{ content }}</p>
</div>
<div class="m-modal-footer" v-show="footer">
<button class="u-cancel" @click="onCancel">{{ cancelText }}</button>
<button class="u-confirm" @click="onConfirm">{{ okText }}</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: { // 标题
type: String,
default: '提示'
},
content: { // 内容
type: String,
default: ''
},
cancelText: { // 取消按钮文字
type: String,
default: '取消'
},
okText: { // 确认按钮文字
type: String,
default: '确定'
},
footer: { // 是否显示底部按钮,默认显示
type: Boolean,
default: true
}
},
methods: {
onClose () {
this.$emit('close')
},
onCancel () {
this.$emit('cancel')
},
onConfirm () {
this.$emit('ok')
}
}
}
</script>
<style lang="less" scoped>
.m-dialog-mask {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000000;
background: rgba(0,0,0,0.45);
.m-modal {
width: 720px;
position: relative;
top: calc(50% - 240px);
margin: 0 auto;
.m-modal-content {
position: relative;
background: #fff;
border-radius: 4px;
box-shadow: 0 4px 12px rgba(0,0,0,.1);
.u-close {
position: absolute;
top: 16px;
right: 24px;
color: rgba(0,0,0,.45);
font-size: 18px;
line-height: 22px;
cursor: pointer;
transition: color .3s;
&:hover {
color: rgba(0,0,0,.75);
}
}
.m-modal-header {
height: 22px;
padding: 16px 24px;
color: rgba(0,0,0,.65);
border-radius: 4px 4px 0 0;
border-bottom: 1px solid #e8e8e8;
.u-head {
margin: 0;
color: rgba(0,0,0,.85);
font-weight: 500;
font-size: 16px;
line-height: 22px;
word-wrap: break-word;
}
}
.m-modal-body {
height: 324px;
padding: 24px;
font-size: 16px;
line-height: 1.5;
word-wrap: break-word;
}
.m-modal-footer {
padding: 10px 16px;
text-align: right;
border-top: 1px solid #e8e8e8;
.u-cancel {
height: 32px;
line-height: 32px;
padding: 0 15px;
font-size: 16px;
border-radius: 4px;
color: rgba(0,0,0,.65);
background: #fff;
border: 1px solid #d9d9d9;
cursor: pointer;
transition: all .3s cubic-bezier(.645,.045,.355,1);
&:hover {
color: #40a9ff;
border-color: #40a9ff;
}
}
.u-confirm {
margin-left: 8px;
height: 32px;
line-height: 32px;
padding: 0 15px;
font-size: 16px;
border-radius: 4px;
background: #1890ff;
border: 1px solid #1890ff;
color: #fff;
transition: all .3s cubic-bezier(.645,.045,.355,1);
cursor: pointer;
&:hover {
color: #fff;
background: #40a9ff;
border-color: #40a9ff;
}
}
}
}
}
}
</style>②使用Dialog组件弹出对话框:
<Dialog
title="Title"
:content="content"
:footer="true"
cancelText="取消"
okText="确认"
@close="onClose"
@cancel="onCancel"
@ok="onConfirm"
v-show="showDialog"
/>
import Dialog from '@/components/Dialog'
components: {
Dialog
},
data () {
return {
showDialog: false,
content: '',
}
},
methods: {
onDialog (content) { // 调用Dialog弹出对话框
this.content = 'Content of the modal ...'
this.showDialog = true
},
onClose () { // 关闭dialog
this.showDialog = false
},
onCancel () { // “取消”按钮回调
this.showDialog = false
},
onConfirm () { // “确定”按钮回调
this.showDialog = false
}
}加载全部内容