vue data和data()区别
lzh~ 人气:0data和data()的区别
Vue实例中data属性
new Vue({
el: '#app',
data: {
message: 'message'
}
})组件化的项目中使用
export default{
data(){
return {
message: 'message'
}
}
}注意:
在大型项目中data会造成数据污染(data是全局的)
将data封装成一个函数,我们在实例化组件的时候只是调用了这个函数生成的数据副本,这就避免了数据污染。
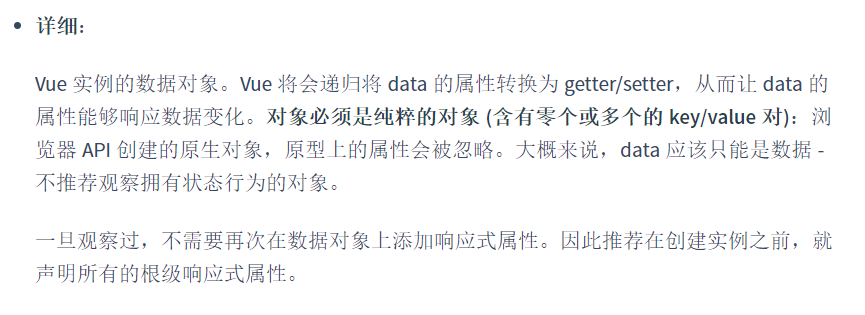
详解vue.js中的data
本文从Vue.js的官方中文文档来逐行分析看看Vue.js的数据对象——data
文档之一

分析一:
首先,data的类型可以是Object

其次,组件(component)里的定义的data必须是方法类型的,至于为什么接下来会介绍到;

文档之二

分析二:
在上图的实例中,app的data对象中有五个属性,分别是:
newTodoTextvisitCounthideCompletedTodostodoserror
Vue会把这五个属性转化为getter和setter来控制访问对象app的属性,以第一个属性newTodoText为例设置了getter和setter:

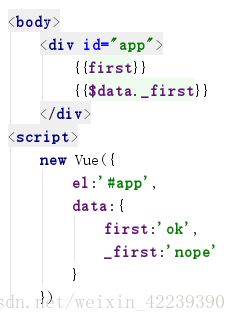
文档之三

分析三:
这个好理解,就是你可以在data中可以定义属性时在属性名开头加上下划线“_”或者美元符号“$”,就不可以直接访问,


此时图一会报错,显示 _first is not defined ,图二才是正确姿势
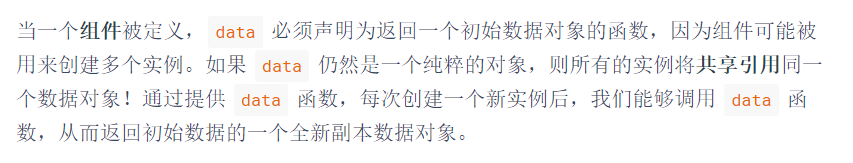
文档之四

分析四:
这就是分析一要解决的问题了,为什么组件(component)里的定义的data必须是方法类型,原因就是在此,在工程中,每个组件都有可能用来被创建多个实例,而这个组件的实例他们的属性是不能共用的!意思是组件A的属性改变不能引起组件B的同一属性改变,结合原型链知识很容易就能想清楚
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容