Android DataBinding Android DataBinding手把手入门教程
€€-飞翔 -~£ 人气:0想了解Android DataBinding手把手入门教程的相关内容吗,€€-飞翔 -~£在本文为您仔细讲解Android DataBinding的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,DataBinding,下面大家一起来学习吧。
1、在build.gradle(Module)里引入依赖,然后重构(sync Now):
android {
......
dataBinding{
enabled true
}
}
2、找到想要改为dataBinding视图的页面,alt+enter弹出如下:

并选择Convert to data binding layout自动转换。
转换之后效果应和下图类似:

可以看到页面出现了新的Layout和data的空标签。(data 就是用来存放数据的)
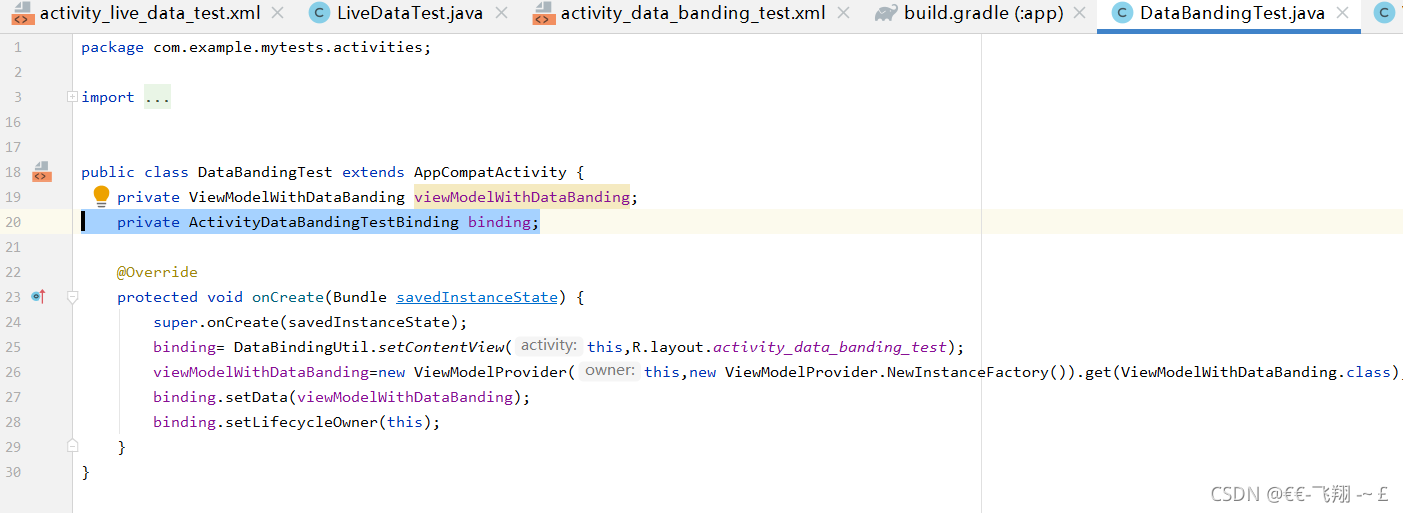
3、接下来到对应的Activity里,声明全局变量为视图去掉下划线改大写+binding:
如视图为activity_main,则对应声明的databinding类型变量就是ActivityMainBinding类型,如下:

此时在Oncreate()里输入如下代码:
//binding的对象实例化,第二个参数为对应的视图id //binding=DataBindingUtil.setContentView(this,视图id); binding= DataBindingUtil.setContentView(this,R.layout.activity_data_banding_test); //你的ViewModel实例化,ViewModel部分就不再详细讲了,也可以用其他类型数据 viewModelWithDataBanding=new ViewModelProvider(this,new ViewModelProvider.NewInstanceFactory()).get(ViewModelWithDataBanding.class); //将你准备好的数据,可以是ViewModel,通过binding.setData();绑定到视图 binding.setData(viewModelWithDataBanding); //设置绑定的生命周期,这句很必要!!! binding.setLifecycleOwner(this);
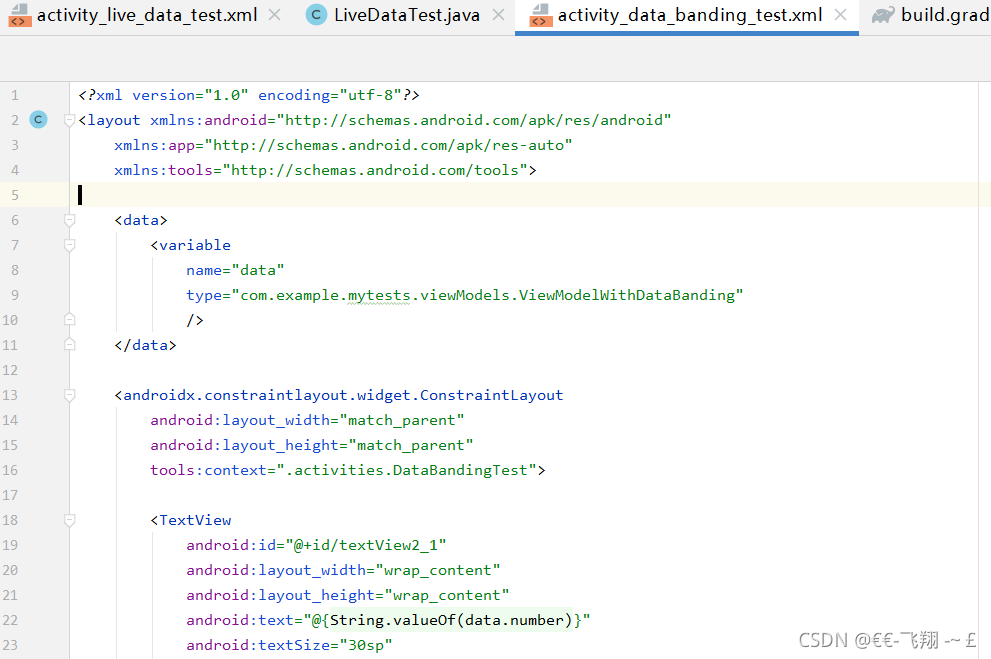
4、再次返回你的视图,绑定你的数据如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.example.mytests.viewModels.ViewModelWithDataBanding"
/>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.DataBandingTest">
<TextView
android:id="@+id/textView2_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(data.number)}"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.257" />
<Button
android:id="@+id/button2_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:onClick="@{()->data.add()}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2_1" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
首先,声明变量<variable name="你自定义变量名,data" type="你之前.setData()的数据的数据类型"/>
然后,绑定变量如:
android:text="@{你自定义变量名.变量下的数据}";
绑定方法是注意:如:
android:onClick="@{()->data.add()}",需在方法前添加()->表示这是方法。
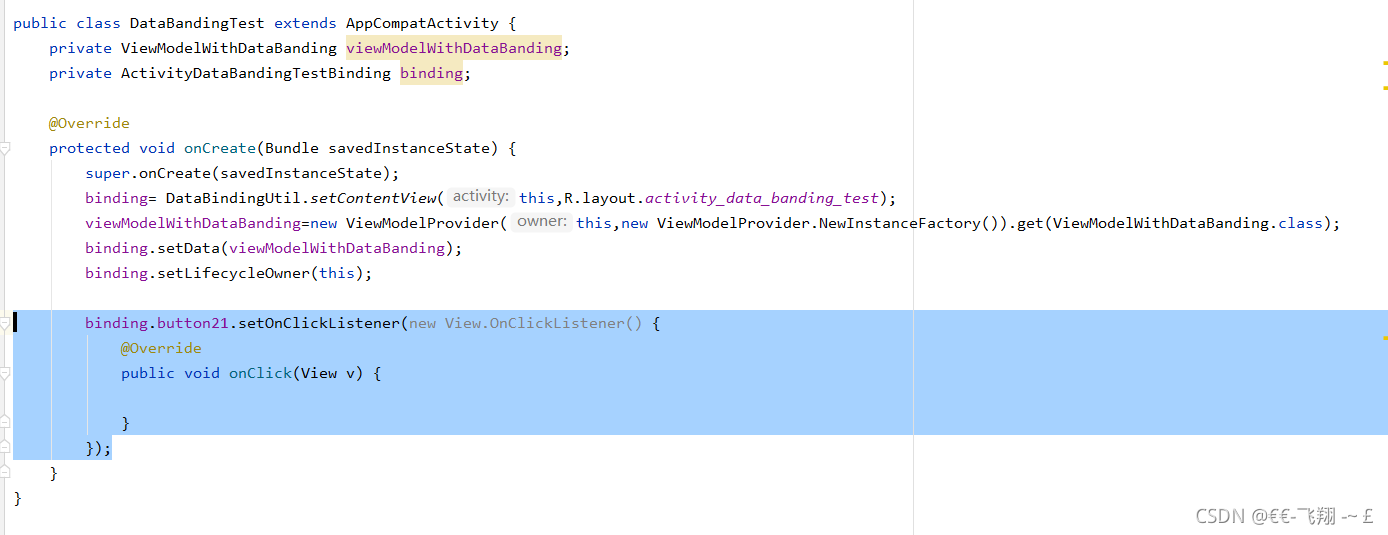
5、在视图对应的activity中可通过你声明的绑定对象来访问对应的视图控件,如:
需要设置id为button12的点击事件,可直接用绑定对象.button12.setOnclickListener(this);来操作,减少了代码的重复性,简洁美观。
操作控件案例截图:

以上为DataBinding的简单使用教程,希望大家支持!
加载全部内容