Android RecyclerView Android入门教程之RecyclerView的具体使用详解
低吟不作语 人气:1RecyclerView 的基本用法
和我们之前学习的控件不一样,RecyclerView 属于新增控件,所以我们需要在项目的 build.gradle 中添加 RecyclerView 库的依赖,才能使用该控件
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.2.0'
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.material:material:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}
修改 activity_main.xml 中的代码,如下所示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
这里我们想要使用 RecyclerView 实现了 ListView 一样的效果,准备一个适配器,新建 FruitAdapter 类,让这个适配器继承 RecyclerView.Adapter,并将泛型指定为 FruitAdapter.ViewHolder,其中 ViewHolder 是我们在 FruitAdapter 中定义的一个内部类
class FruitAdapter(val fruitList: List<Fruit>) : RecyclerView.Adapter<FruitAdapter.ViewHolder>() {
inner class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val fruitImage: ImageView = view.findViewById(R.id.fruitImage)
val fruitName: TextView = view.findViewById(R.id.fruitName)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): FruitAdapter.ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.fruit_item, parent, false)
return ViewHolder(view)
}
override fun getItemCount() = fruitList.size
override fun onBindViewHolder(holder: FruitAdapter.ViewHolder, position: Int) {
val fruit = fruitList[position]
holder.fruitImage.setImageResource(fruit.imageId)
holder.fruitName.text = fruit.name
}
}
首先,我们定义一个内部类 ViewHolder,继承自 RecyclerView.ViewHolder,然后 ViewHolder 的主构造函数中传入一个 View 参数,这个参数通常是 RecyclerView 子项的最外层布局,然后我们就可以通过 findViewById() 方法来获取布局中的 ImageView 和 TextView 实例了
FruitAdapter 继承自 RecyclerView.Adapter,那么就必须重写 onCreateViewHolder()、onBindViewHolder()、getItemCount() 这三个方法:
- onCreateViewHolder() 方法用于创建 ViewHolder 实例
- onBindViewHolder() 方法用于对 RecyclerView 子项的数据进行赋值
- getItemCount() 方法告诉 RecyclerView 一共有多少个子项,直接返回数据源的长度
修改 MainActivity 中的代码,开始使用 RecyclerView
class MainActivity : AppCompatActivity() {
private val fruitList = ArrayList<Fruit>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initFruits()
val layoutManager = LinearLayoutManager(this)
recyclerView.layoutManager = layoutManager
val adapter = FruitAdapter(fruitList)
recyclerView.adapter = adapter
}
private fun initFruits() {
repeat(2) {
fruitList.add(Fruit("Apple", R.drawable.apple_pic))
fruitList.add(Fruit("Banana", R.drawable.banana_pic))
fruitList.add(Fruit("Orange", R.drawable.orange_pic))
fruitList.add(Fruit("Watermelon", R.drawable.watermelon_pic))
fruitList.add(Fruit("Pear", R.drawable.pear_pic))
fruitList.add(Fruit("Grape", R.drawable.grape_pic))
fruitList.add(Fruit("Pineapple", R.drawable.pineapple_pic))
fruitList.add(Fruit("Strawberry", R.drawable.strawberry_pic))
fruitList.add(Fruit("Cherry", R.drawable.cherry_pic))
fruitList.add(Fruit("Mango", R.drawable.mango_pic))
}
}
}
在 onCreate() 方法中先创建一个 LinearLayoutManager 对象,并设置到 RecyclerView 中,用于指定 RecyclerView 的布局方式。然后再创建 FruitAdapter 的实例,调用 RecyclerView 的 setAdapter() 方法完成适配器设置

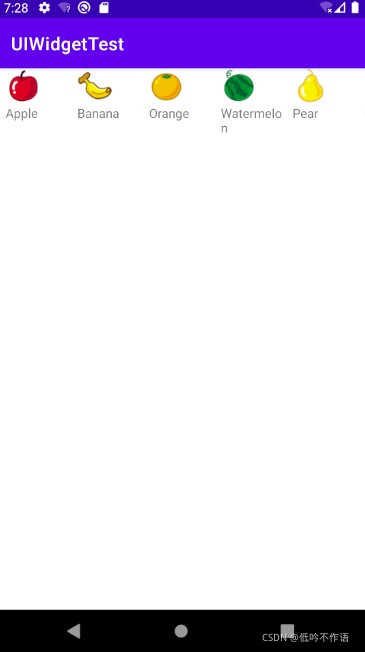
横向滚动
如果我们要实现横向滚动的话,要先对 fruit_item 的布局进行修改,把里面的元素改成垂直排列
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="80dp"
android:layout_height="wrap_content"
tools:ignore="UseCompoundDrawables">
<ImageView
android:id="@+id/fruitImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
tools:ignore="ContentDescription,RtlHardcoded" />
<TextView
android:id="@+id/fruitName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
tools:ignore="RtlHardcoded" />
</LinearLayout>
接下来修改 MainActivity 中的代码
class MainActivity : AppCompatActivity() {
private val fruitList = ArrayList<Fruit>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initFruits()
val layoutManager = LinearLayoutManager(this)
layoutManager.orientation = LinearLayoutManager.HORIZONTAL
recyclerView.layoutManager = layoutManager
val adapter = FruitAdapter(fruitList)
recyclerView.adapter = adapter
}
...
}

除了横向滚动,RecyclerView 还能实现瀑布流和网格布局
RecyclerView 点击事件
不同于 ListView,RecyclerView 并没有提供类似于 setOnItemClickListener() 这样的注册监听器方法,而是需要我们自己给子项具体的 View 注册点击事件
修改 FruitAdapter 中的代码
class FruitAdapter(val fruitList: List<Fruit>) : RecyclerView.Adapter<FruitAdapter.ViewHolder>() {
inner class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val fruitImage: ImageView = view.findViewById(R.id.fruitImage)
val fruitName: TextView = view.findViewById(R.id.fruitName)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): FruitAdapter.ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.fruit_item, parent, false)
val viewHolder = ViewHolder(view)
viewHolder.itemView.setOnClickListener {
val position = viewHolder.adapterPosition
Log.d("FruitAdapter", position.toString())
val fruit = fruitList[position]
Toast.makeText(parent.context, "you clicked view ${fruit.name}", Toast.LENGTH_SHORT).show()
}
viewHolder.fruitImage.setOnClickListener {
val position = viewHolder.adapterPosition
Log.d("FruitAdapter", position.toString())
val fruit = fruitList[position]
Toast.makeText(parent.context, "you clicked image ${fruit.name}", Toast.LENGTH_SHORT).show()
}
return viewHolder
}
override fun getItemCount() = fruitList.size
override fun onBindViewHolder(holder: FruitAdapter.ViewHolder, position: Int) {
val fruit = fruitList[position]
holder.fruitImage.setImageResource(fruit.imageId)
holder.fruitName.text = fruit.name
}
}
加载全部内容