广告字 PS霓虹灯闪光字制作实例教程 打造闪烁的蓝色霓虹招牌字
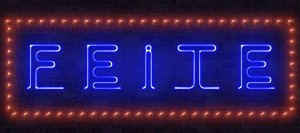
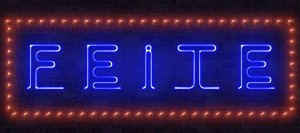
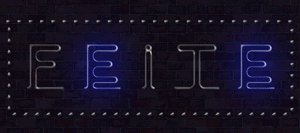
霓虹招牌字,广告字 人气:0最终效果

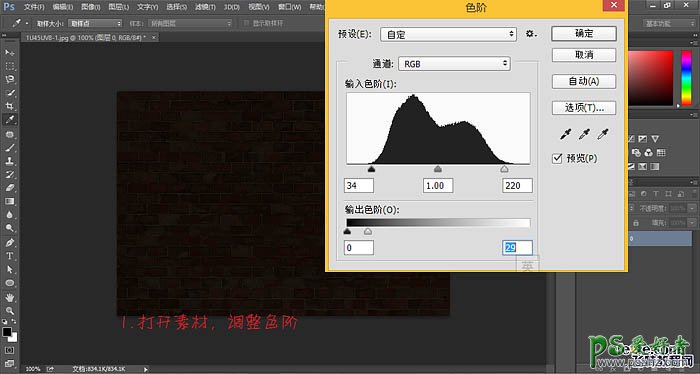
1、打开素材,调整色阶。


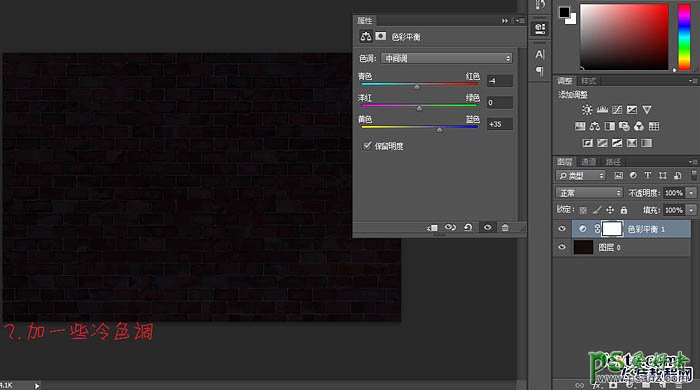
2、加一些冷色调。

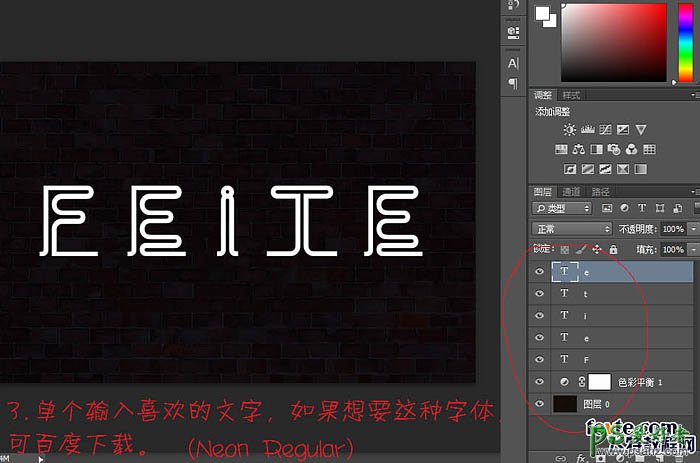
3、单个输入喜欢的文字,字体为“Neon Regular”。

4、执行:滤镜 > 模糊 > 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。

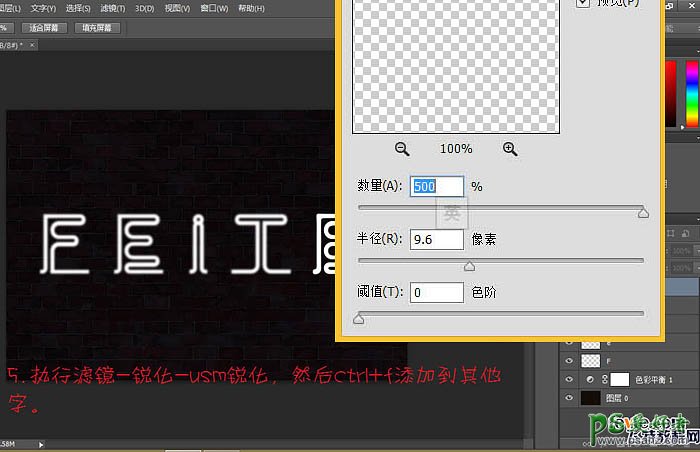
5、执行:滤镜 > 锐化 > USM锐化,然后Ctrl + F 添加到其它字。

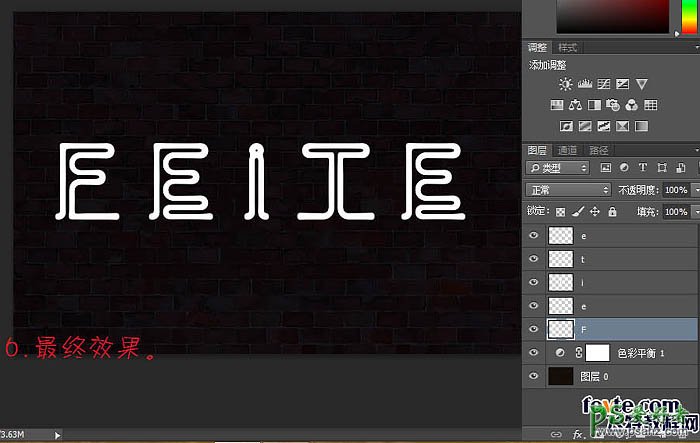
6、现在的效果。

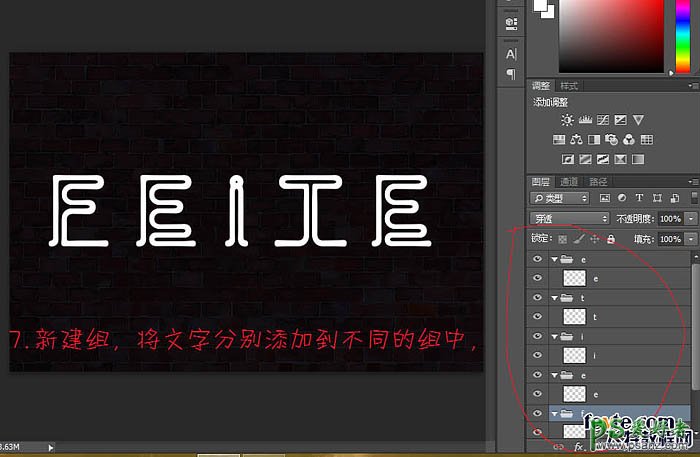
7、新建组,将文字分别添加到不同的组中。

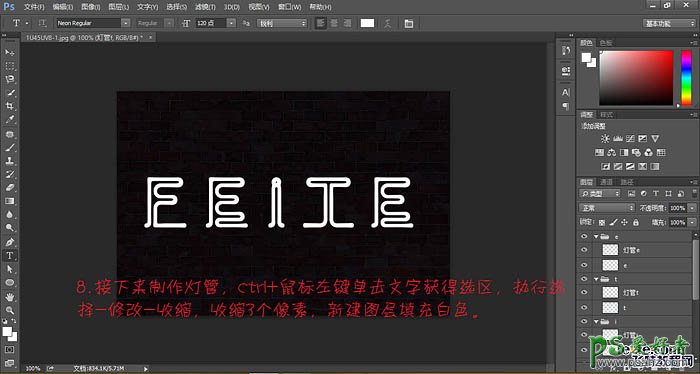
8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择 > 修改 > 收缩,数值为3,新建图层填充白色。

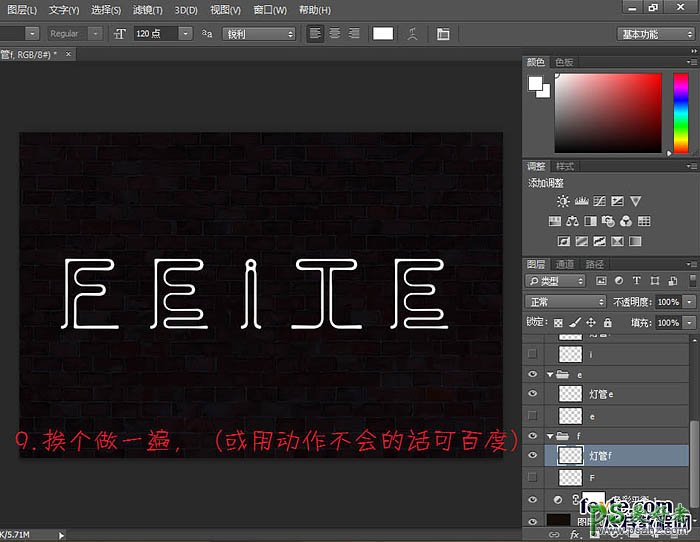
9、挨个做一遍。

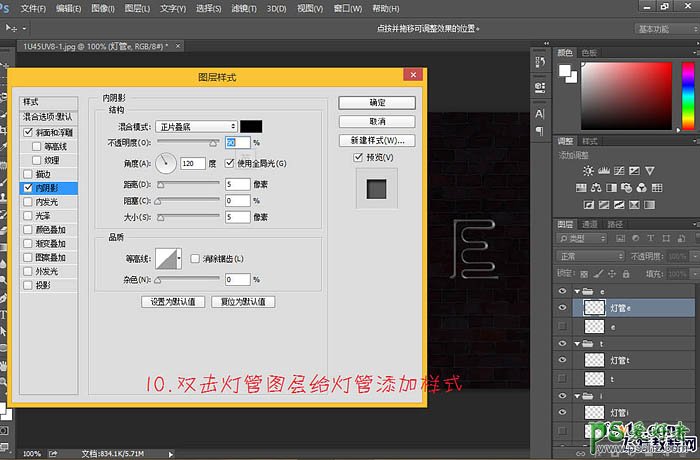
10、双击灯管图层给灯管添加样式。

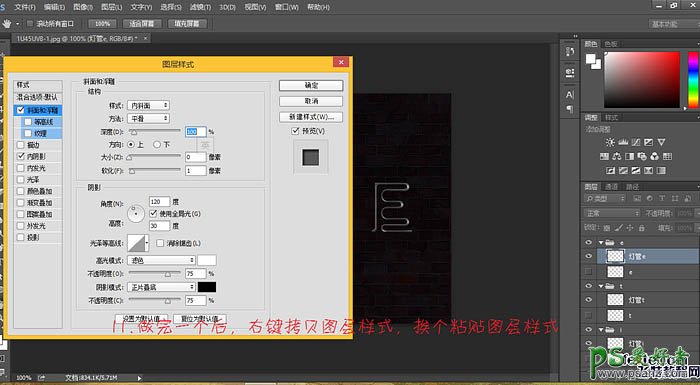
11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。

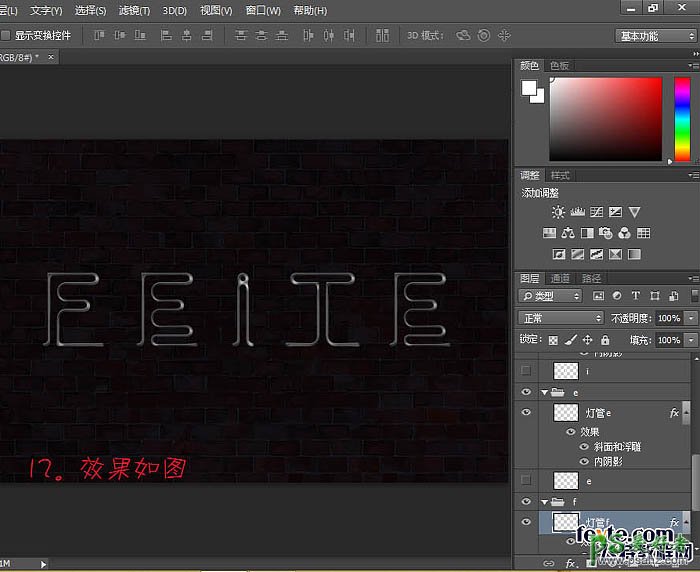
12、现在的效果。

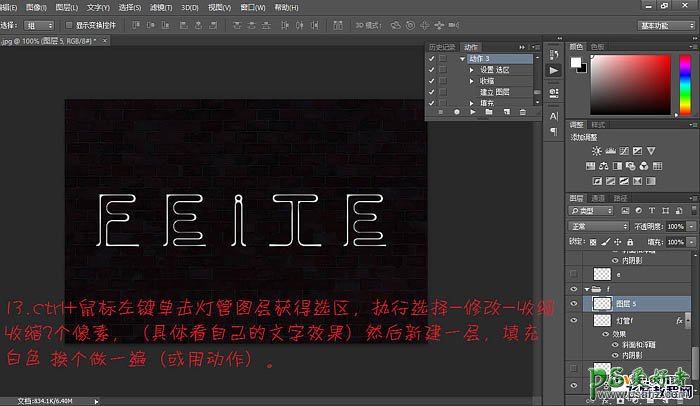
13、Ctrl + 鼠标左键单击灯管图层获得选区,执行:选择 > 修改 > 收缩,收缩7个像素。然后新建一层,填充白色,挨个做一遍。

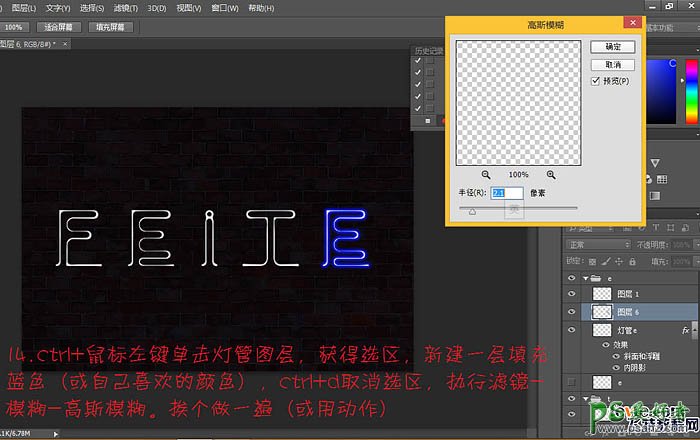
14、Ctrl + 鼠标左键单击灯管图层,获得选区,新建一层填充蓝色,Ctrl + D 取消选区。执行:滤镜 > 模糊 > 高斯模糊,挨个做一遍。

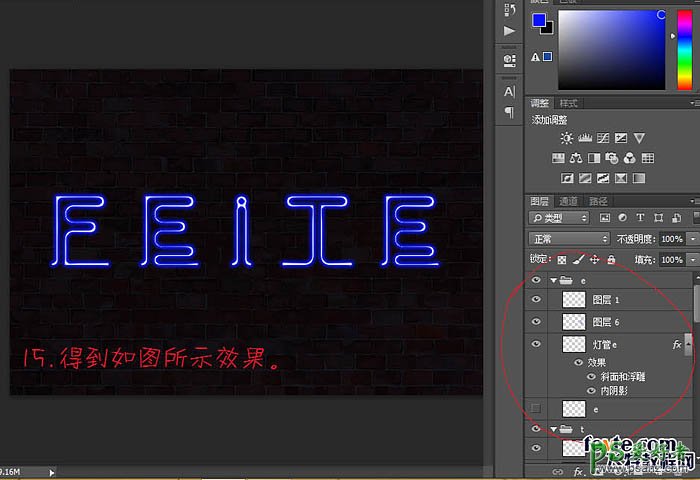
15、现在的效果。

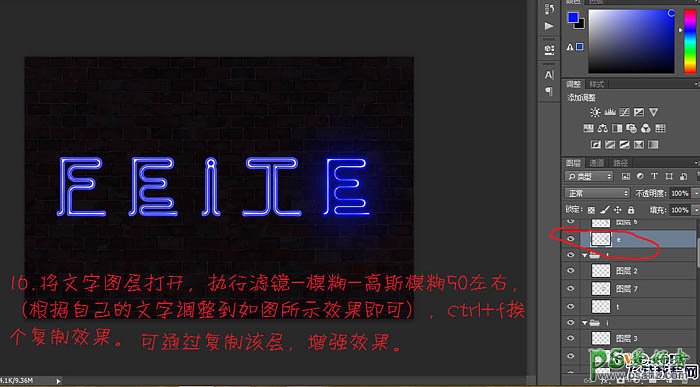
16、将文字图层打开,执行:滤镜 > 模糊 > 高斯模糊,数值50左右,Ctrl + F 挨个复制效果,可以通过复制该层增强效果。

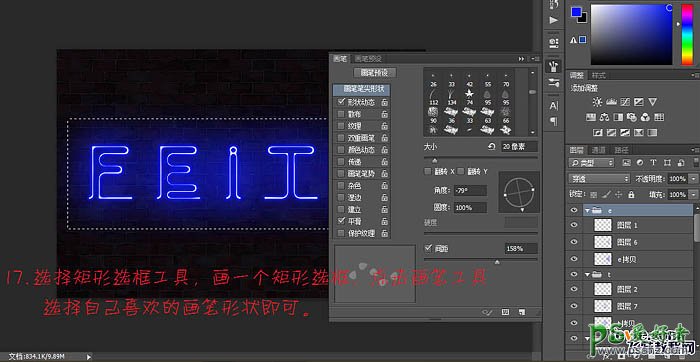
17、选择矩形选框工具,画一个矩形选区,点击画笔工具选择自己喜欢的画笔形状即可。

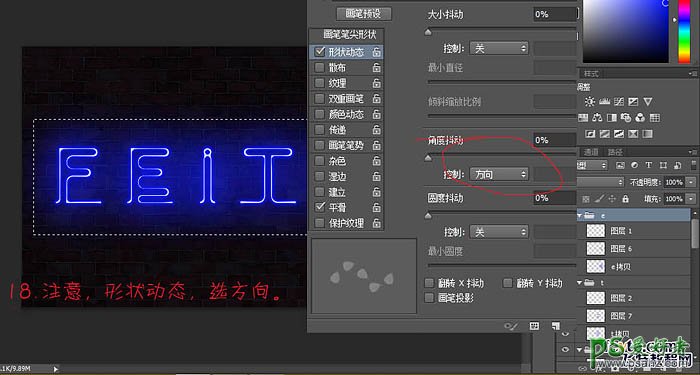
18、注意形状动态,选择方向。

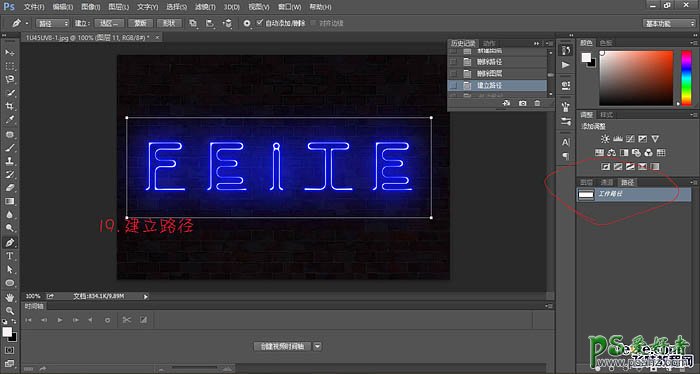
19、建立路径。

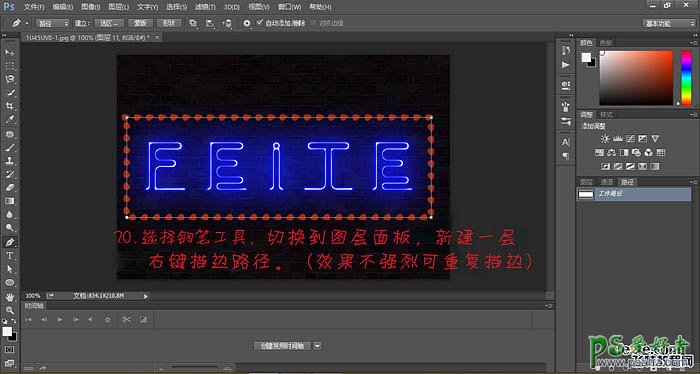
20、选择钢笔工具,切换到图层面板,新建一层,右键描边路径。

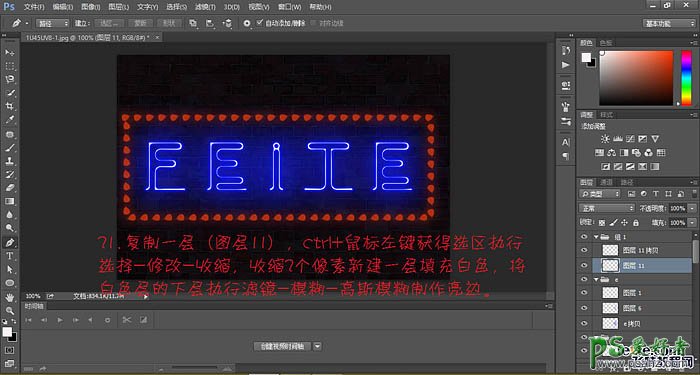
21、复制一层,Ctrl + 鼠标左键获得选区,执行:选择 > 修改 > 收缩,数值为7。新建一层填充白色,将白色层的下层执行:滤镜 > 模糊 > 高斯模糊,制作亮边。

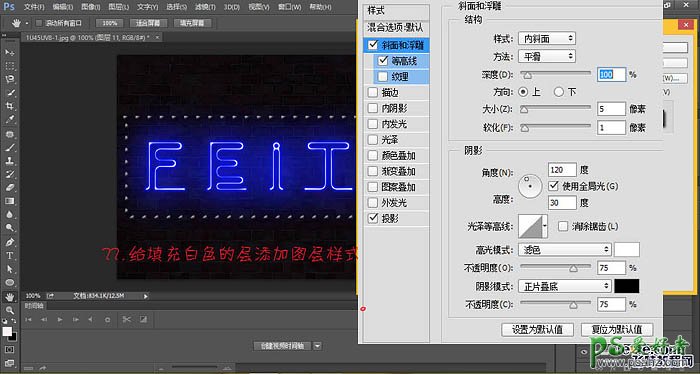
22、给填充白色的层添加图层样式。

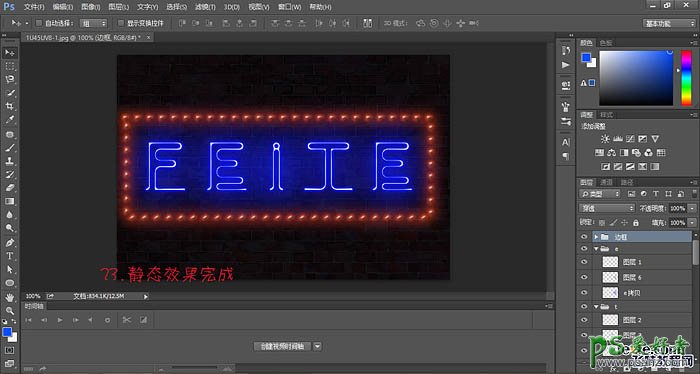
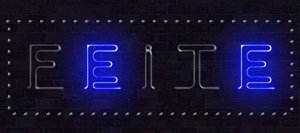
23、静态效果完成。

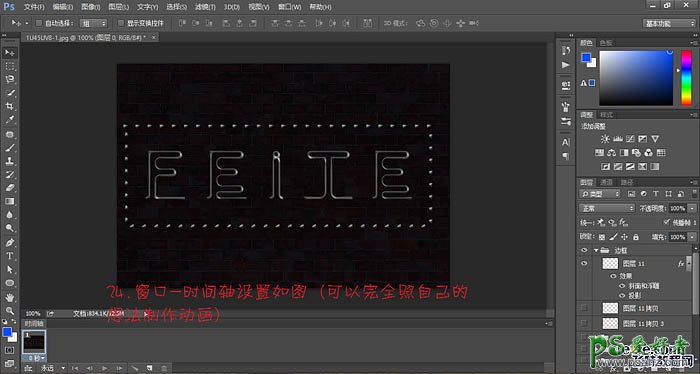
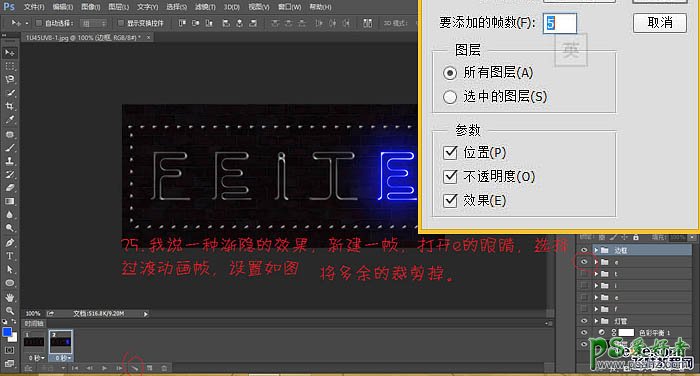
24、窗口 > 时间轴,设置如图。

25、制作一种渐隐效果。新建一帧,打开“e”的眼睛,选择过渡动画帧,设置如图,将多余的裁剪掉。

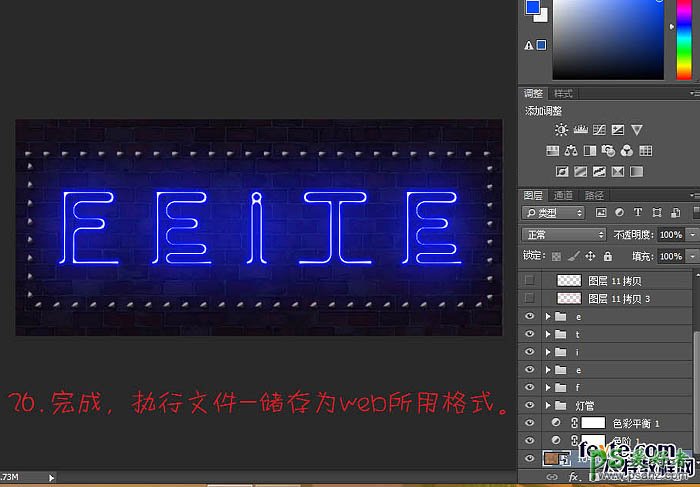
26、执行:文件 > 储存为web所用格式。

最终效果:

加载全部内容