设计漂亮的流动效果彩色霓虹灯GIF动画字效 PS文字特效教程
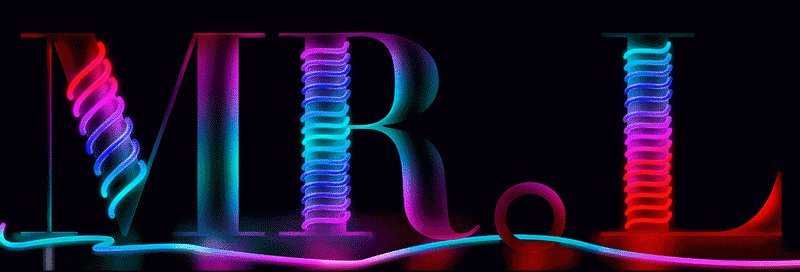
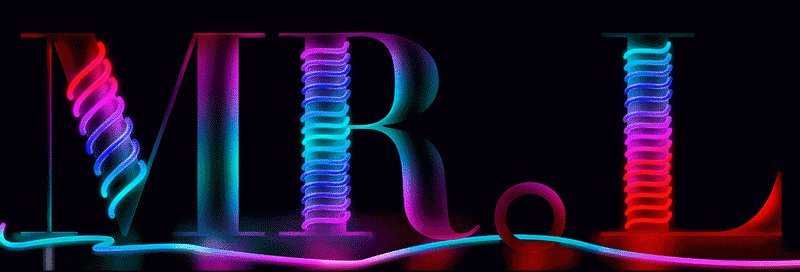
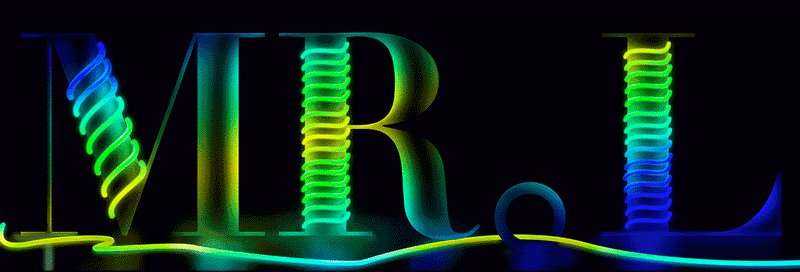
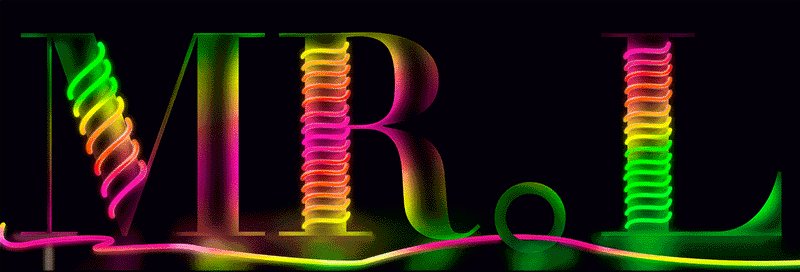
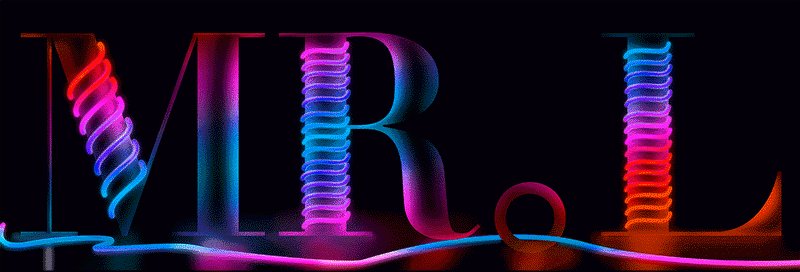
奔月狼 人气:1最终效果

1、复制——备份源文件(这一步是很重要的,因为将要发生的是你无法估计,比如断电文件损坏。) 源文件和动作文件下载
地址: http://pan.baidu.com/s/187csEWig7iV1wcyWYWs8jg 密码: gdc6
2、打开——把刚复制的文件拖到PS里面打开。 3、拼合图像——在顶部菜单栏上选择图层-拼合图像-确定(我提供的原图是JPG,这一步可以跳过)。

4、复制图层——以色相15度为循环单位, 360/15=24应该是有24个图层,减去背景图层24-1=23帧,结果就是复制23个图层。

5、调整色相——用色相/饱和度工具,色相向右:0(背景图层) 15 30 45 60 75 95 105 135 150 165 180; 180度与-180度, 在色相环上是相同的位置,所以色相是相同的;接下来继续: -165 -150 -135 -120 -105 -90 -75 -60 -45 -30 -15 总共调 整23个图层。
第四步,第五步,是比较枯燥的过程,为了站友们,我特意录好了一个动作,只要一点击播放动作,瞬间这两步就做完了。
6、创建帧动画
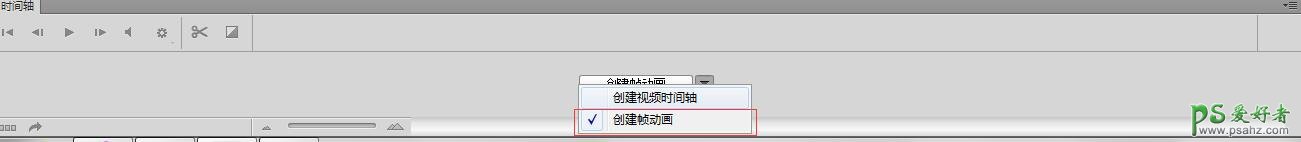
6-1、激活帧动画——窗口-时间轴;调出时间轴面板 点击创建时间轴右边的下拉箭头-选择创建帧动画-再点击创建帧动画这个按钮。


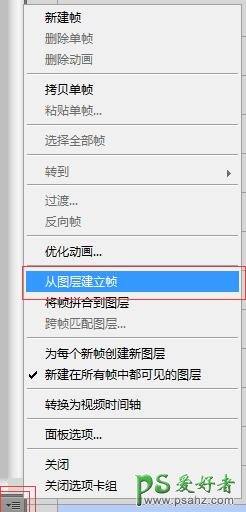
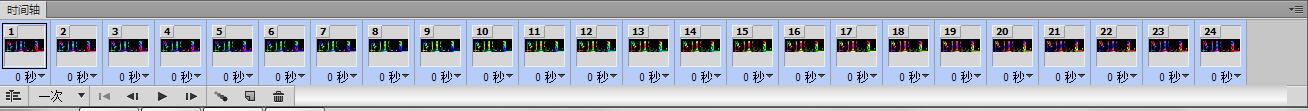
6-2、建立序列:在时间轴面板最右边菜单图标上单击-选择从图层建立帧,得到一个24帧的序列(如果觉得顺序反了,在刚才的菜单选择反向帧就可以了)。

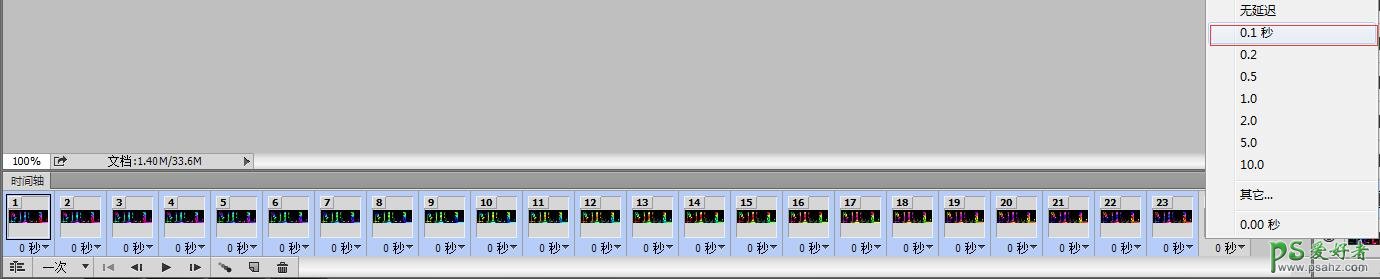
6-3、设置时间:默认第一帧是选中的状态的,在键盘上按SHIFT键+鼠标左击最后一帧,全选整个序列帧,然后在帧图像下面的向下箭 头左击(随便哪一帧都是可以的),选择0.1秒(0秒太快,0.2秒太慢)。 如果想在第一帧或最后一帧或者中间某一帧或多帧,就选择相应的帧在它们下面改变时间就可以了。


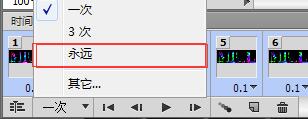
6-4、循环方式:在时间轴面板左下角第二个是循环方式切换,将默认一次要改为永远。

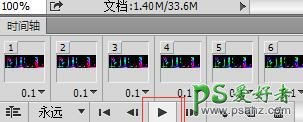
6-5、播放:直接点击下面的播放按钮就可以了。

看一下结果大致如下:

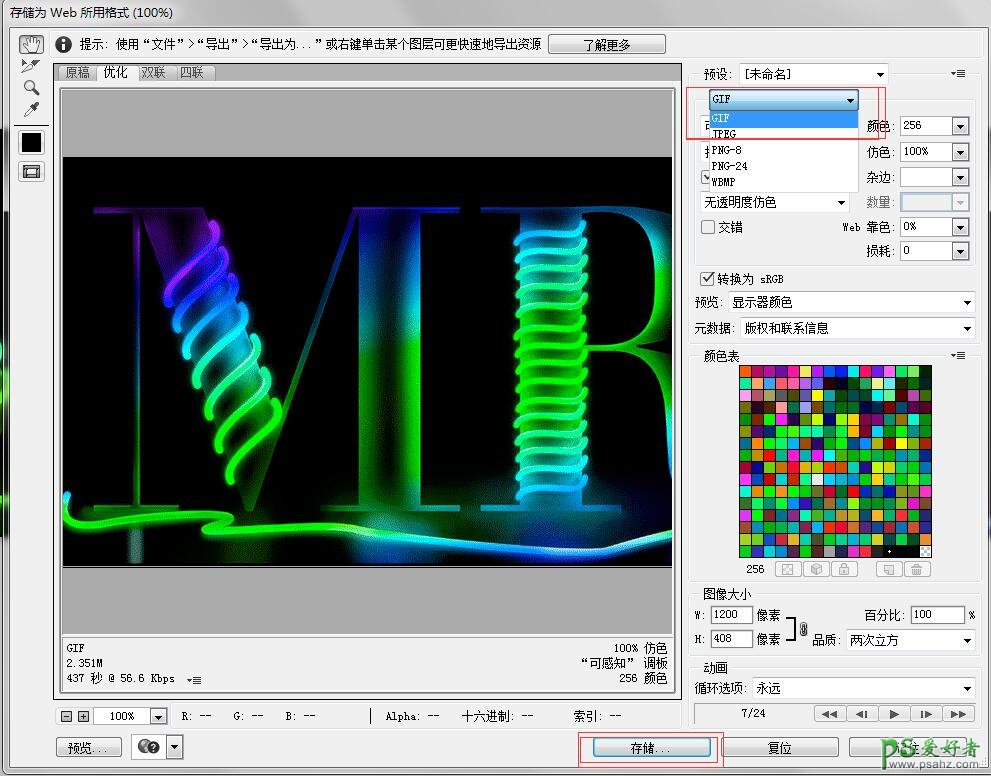
7、Ctrl+Shift+Alt+S;在出现的导出对话框的右边的预设下面的那个框把默认的JPEG改为GIF,然后点击存储-选择保存路径就可以了。

8、打开——系统的照片查看器打开是静止的,打开上网浏览器,将刚导出的GIF图片直接拖进去,图片就会动起来了。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说