Vue 组件间传值 浅谈Vue的组件间传值(包括Vuex)
RisingSun 人气:0想了解浅谈Vue的组件间传值(包括Vuex)的相关内容吗,RisingSun在本文为您仔细讲解Vue 组件间传值的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,组件间传值,Vue,组件传值,下面大家一起来学习吧。
在不使用Vuex的情况下,组件间传值的方式是通过父传子的方式或者兄弟组件传值。
父传子:
fatherComponent:
<template>
<div>
<HELLOWORLD :needData="content"></HELLOWORLD>
</div>
</template>
<script>
import HELLOWORLD from '../components/HelloWorld.vue'
export default {
components:{
HELLOWORLD
},
data(){
return{
content:"content"
}
}
}
</script>
<style lang="less" scoped>
</style>
SonComponent(子组件名称为HELLOWORLD):
<template>
<div>
<h1>HELLOWORLD</h1>
</div>
</template>
<script>
export default {
props:["needData"],
data(){
return{
H:this.needData,
}
},
mounted(){
console.log(this.H);
}
}
</script>
<style lang="less" scoped>
</style>

子传父:
FatherComponent:
<template>
<div>
<HELLOWORLD @sendData="getData"></HELLOWORLD>
</div>
</template>
<script>
import HELLOWORLD from '../components/HelloWorld.vue'
export default {
components:{
HELLOWORLD
},
data(){
return{
}
},
methods:{
getData(sonData){
console.log("data=>",sonData);
},
}
}
</script>
<style lang="less" scoped>
</style>
SonComponent:
<template>
<div>
<h1>HELLOWORLD</h1>
</div>
</template>
<script>
export default {
data(){
return{
content:"content"
}
},
mounted(){
this.$emit("sendData",this.content);
}
}
</script>
<style lang="less" scoped>
</style>
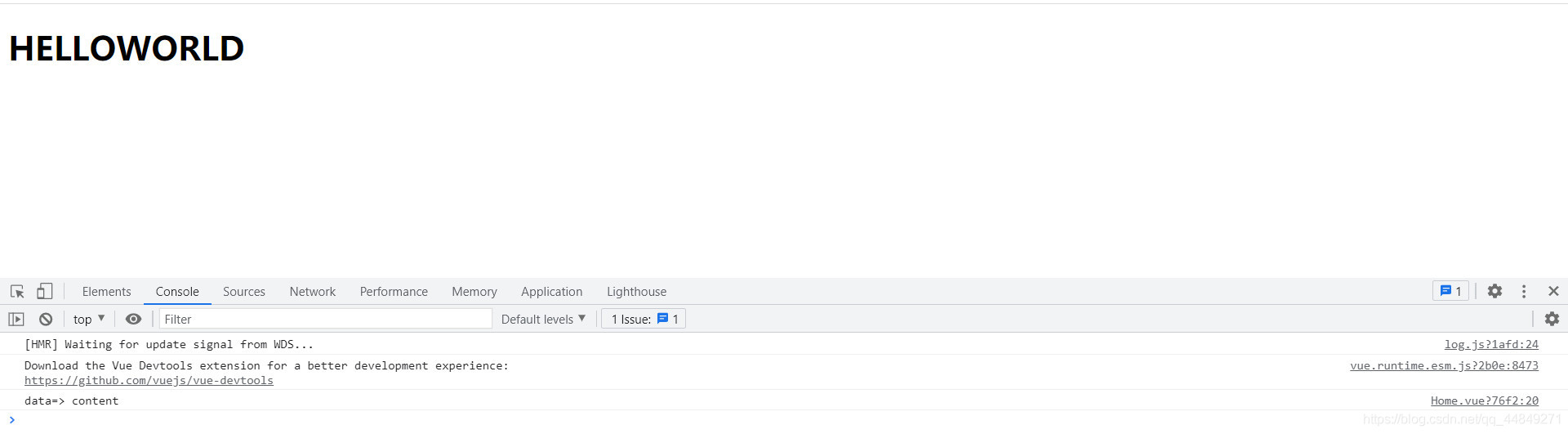
效果图:

实际上,为了数据能在父子组件间传值;还可以通过调用父组件的函数或调用子组件的函数的方式实现传值。 Vue中子组件调用父组件的函数
Vue父组件调用子组件的函数
Vuex是Vue框架中不可或缺的一部分;
Vuex在需要多组件通信的时候显得格外重要;比如数据在父组件形成,但数据需要在子组件的子组件中使用时,就可以使用Vuex管理;或者说需要兄弟组件传值时,可以使用Vuex。
在Vue的store.js中有五个属性:
分别是state,mutations,actions,getters,modules
结构为:
let a={
state: {
name:"moduleA"
},
//mutations专门用于改变state属性中的数据
mutations: {
setFun(state,item){
state.name=item;
}
}
}
export default new Vuex.Store({
//state专门存放数据
state: {
num:100,
useAcomponent:{
name:"A",
},
useBcomponent:"content",
},
//mutations专门用于改变state属性中的数据
mutations: {
setStateFun(state,item){
state.useBcomponent="Bcomponent";
}
},
actions: {
httpGetData(store,item){
setTimeout(()=>{
console.log(item);
store.commit("setStateFun",item);
},3000)
}
},
getters:{
//调用getters中的函数时没有入参
getterFun1(state){
return state.num++
}
//调用getters中的函数时有入参
gettterFun2(state){
return function(val){
return state.num+=val;
}
}
},
modules: {
ModuleA:a
}
});
}
state中的数据可以在不同组件中访问获取。
获取state的数据:
this.$store.state.state对象中的数据; 例如 let val=this.$store.state.num;
更改state数据,就是调用Vuex的mutations对象中的函数:
this.$store.commit("函数名","数据");
例如
this.$store.commit("setStateFun","testSetItem");
actions对象,用于在Vuex中发请求
this.$store.dispatch("函数名","数据");
例如
this.$store.dispatch("httpGetData","testItem");
getters对象,类似Vue的计算属性
this.$store.getters.函数名; 例如 //没入参时 this.$store.getters.getterFun1; //有入参时 this.$store.getters.getterFun2(123);
modules对象,类似将需要使用的store模块化分开,每个modules对象对应一个模块
//获取modules对象中的state数据
this.$store.state.modules对象名.state值;
例如
this.$store.state.ModuleA.name
//使用modules对象中的mutations的函数
this.$store.commit("函数名","入参数据");
例如
this.$store.commit("setFun","itemabc");
//这里需要注意,如果modules模块中与外部(不是modules对象模块)的mutations对象中有相同名字的函数时,则相同名字的函调用时都会执行
加载全部内容