springboot+VUE前后端分离疫情防疫平台 springboot+VUE前后端分离实现疫情防疫平台JAVA
java李阳勇 人气:0想了解springboot+VUE前后端分离实现疫情防疫平台JAVA的相关内容吗,java李阳勇在本文为您仔细讲解springboot+VUE前后端分离疫情防疫平台的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:java疫情防疫,springboot+vue,前后端分离,下面大家一起来学习吧。
主要模块:
管理员用户登录:用户登录。 用户信息: 用户信息数据的列表查看、修改和删除、用户绑定角色来显示对应的菜单显示。
角色管理:角色信息数据的列表查看、修改和删除、每个角色可以设置不同菜单显示、超级管理员拥有最高权限。
菜单管理: 菜单信息数据的列表查看、修改和删除、可以通过用户角色来设置 菜单权限:根据用户绑定角色、角色绑定菜单显示、以及基础菜单的添加、修改和删除操作。
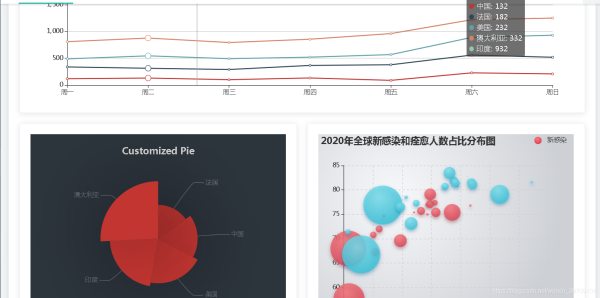
实时疫情状态:通过echarts图标来模拟实现数据驱动标识、实时显示疫情分布图和感染人员信息等。
历史行程管理:
每日登记管理:
外出报备管理:
复工申请管理:
审核信息管理:
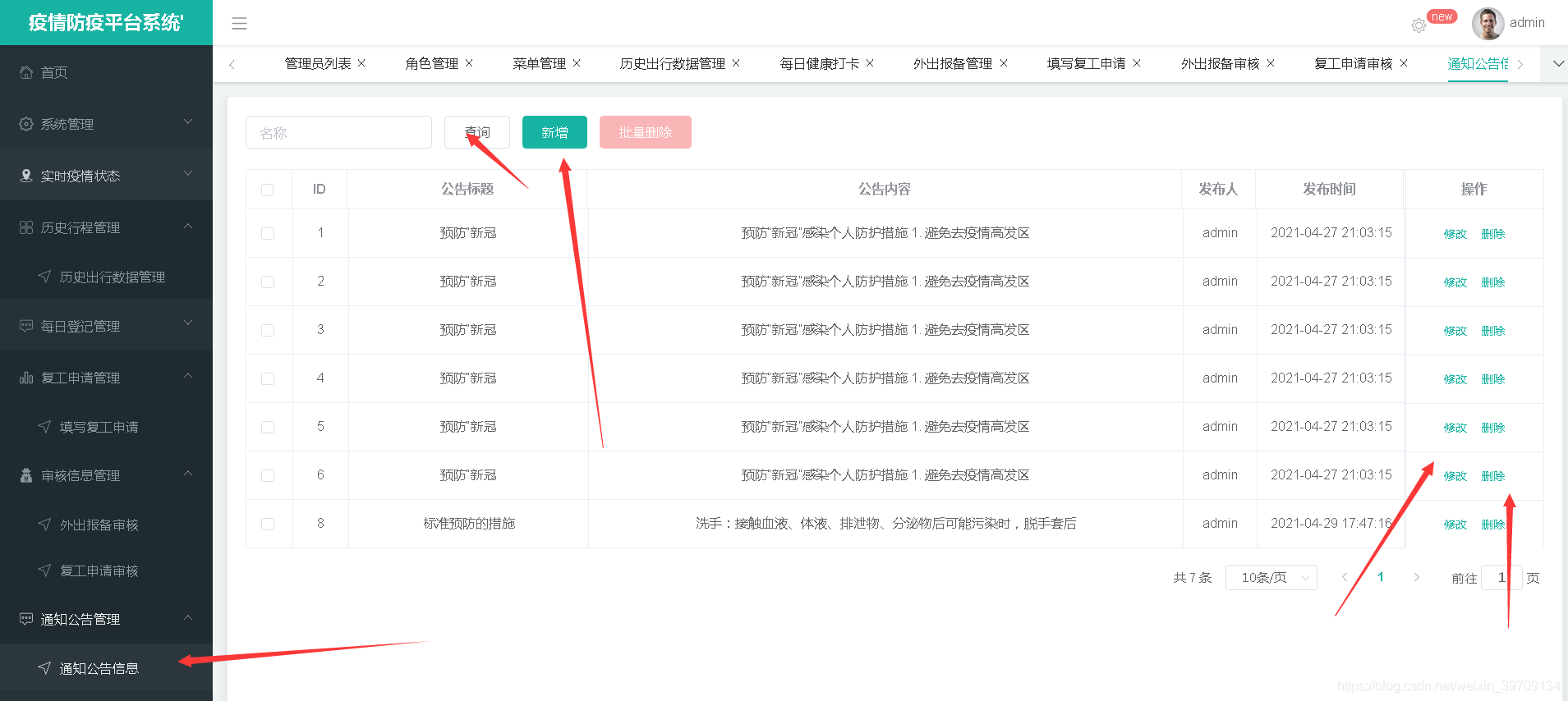
通知公告管理:管理员发布一些通知公告信息以及管理查看等
系统主要实现如下:
用户登录、输入账号验证码进行登录

登录之后进入系统首页:目前系统主要功能如下


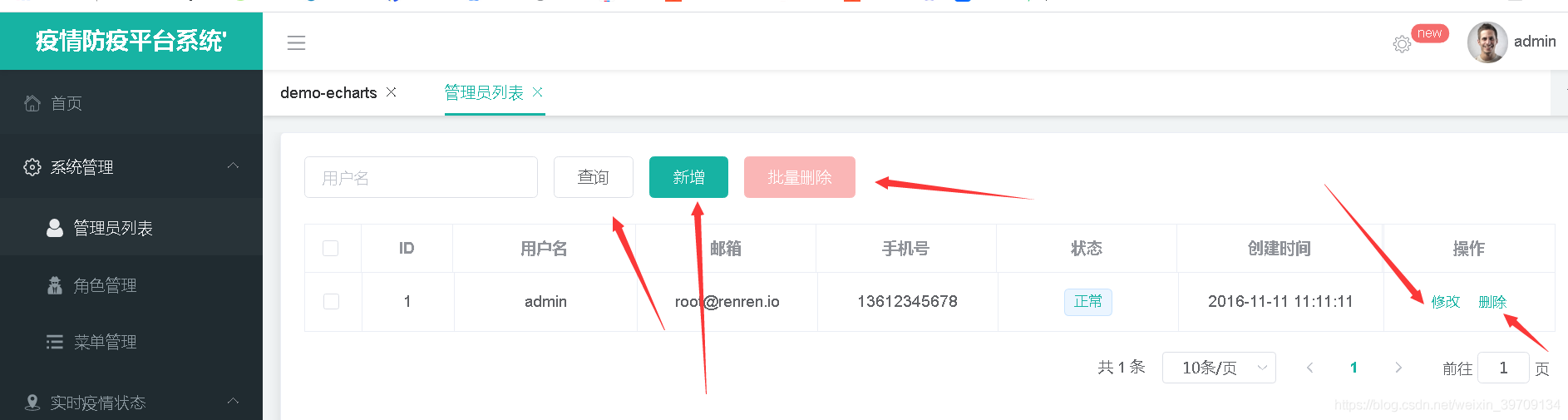
用户管理模块:用户添加、修改、删除、查询等基本操作

角色管理模块、通过用户绑定角色、角色控制菜单显示、灵活控制菜单。


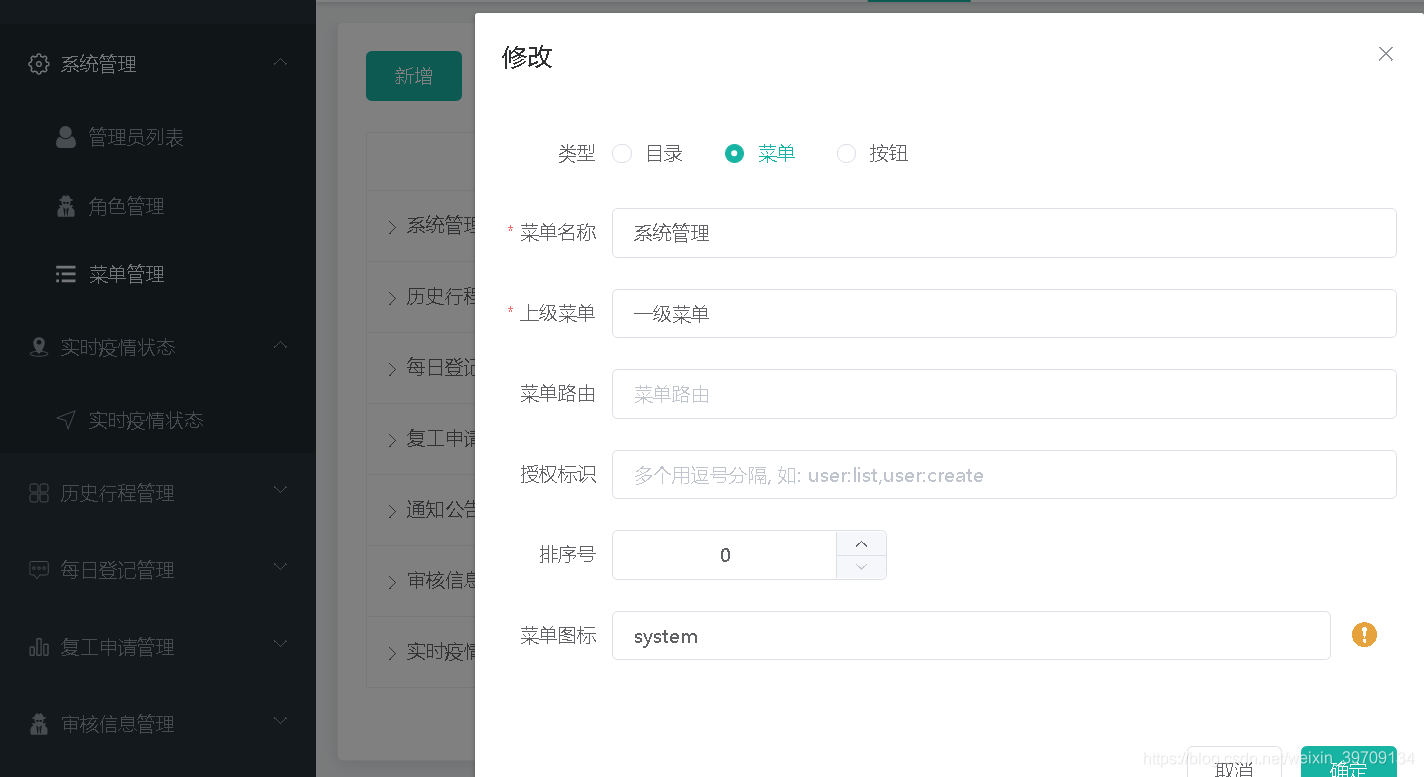
前端VUE代码添加菜单
<template>
<div class="mod-menu">
<el-form :inline="true" :model="dataForm">
<el-form-item>
<el-button v-if="isAuth('sys:menu:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="dataList" row-key="menuId" border style="width: 100%; ">
<el-table-column prop="name" header-align="center" min-width="150" label="名称" ></el-table-column>
<el-table-column prop="parentName" header-align="center" align="center" width="120" label="上级菜单">
</el-table-column>
<el-table-column header-align="center" align="center" label="图标"><template slot-scope="scope">
<icon-svg :name="scope.row.icon || ''"></icon-svg></template>
</el-table-column>
<el-table-column prop="type" header-align="center" align="center" label="类型">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 0" size="small">目录</el-tag>
<el-tag v-else-if="scope.row.type === 1" size="small" type="success">菜单</el-tag>
<el-tag v-else-if="scope.row.type === 2" size="small" type="info">按钮</el-tag>
</template>
</el-table-column>
<el-table-column prop="orderNum" header-align="center" align="center" label="排序号">
</el-table-column>
<el-table-column prop="url" header-align="center" align="center" width="150" :show-overflow-tooltip="true" label="菜单URL">
</el-table-column>
<el-table-column
prop="perms"
header-align="center"
align="center"
width="150"
:show-overflow-tooltip="true"
label="授权标识">
</el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
width="150"
label="操作">
<template slot-scope="scope">
<el-button v-if="isAuth('sys:menu:update')" type="text" size="small" @click="addOrUpdateHandle(scope.row.menuId)">修改</el-button>
<el-button v-if="isAuth('sys:menu:delete')" type="text" size="small" @click="deleteHandle(scope.row.menuId)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 弹窗, 新增 / 修改 -->
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from './menu-add-or-update'
import { treeDataTranslate } from '@/utils'
export default {
data () {
return {
dataForm: {},
dataList: [],
dataListLoading: false,
addOrUpdateVisible: false
}
},
components: {
AddOrUpdate
},
activated () {
this.getDataList()
},
methods: {
// 获取数据列表
getDataList () {
this.dataListLoading = true
this.$http({
url: this.$http.adornUrl('/sys/menu/list'),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
this.dataList = treeDataTranslate(data, 'menuId')
this.dataListLoading = false
})
},
// 新增 / 修改
addOrUpdateHandle (id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id)
})
},
// 删除
deleteHandle (id) {
this.$confirm(`确定对[id=${id}]进行[删除]操作?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl(`/sys/menu/delete/${id}`),
method: 'post',
data: this.$http.adornData()
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
}).catch(() => {})
}
}
}
</script>
菜单添加修改列表层操作

历史行程数据管理:添加修改删除等操作

用户每日健康打卡列表数据展示以及添加打卡信息


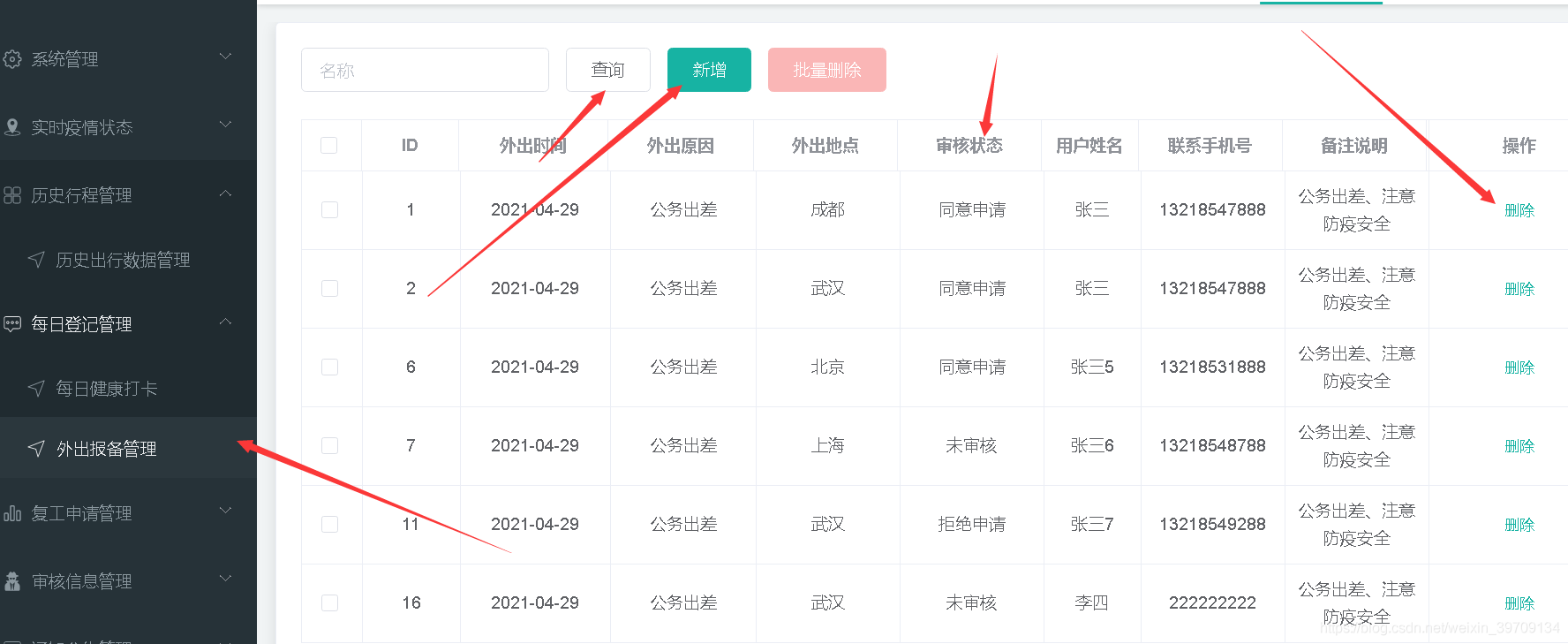
员工出行外出报备管理申请

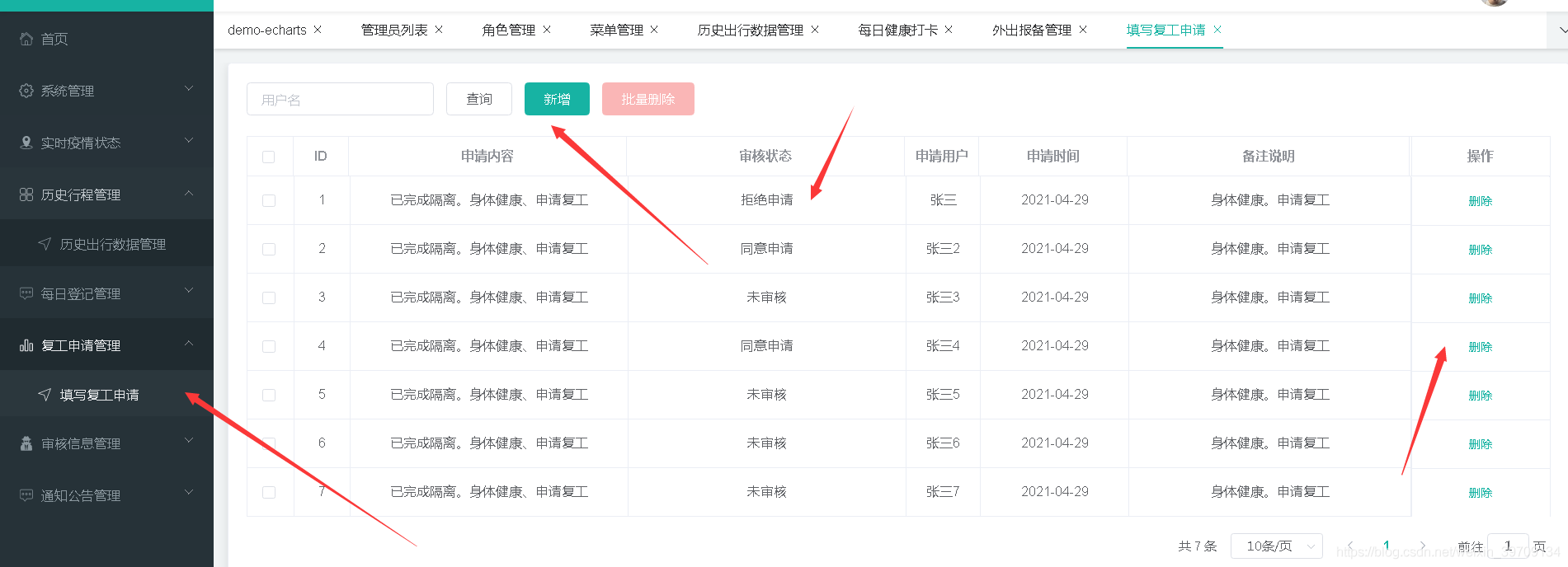
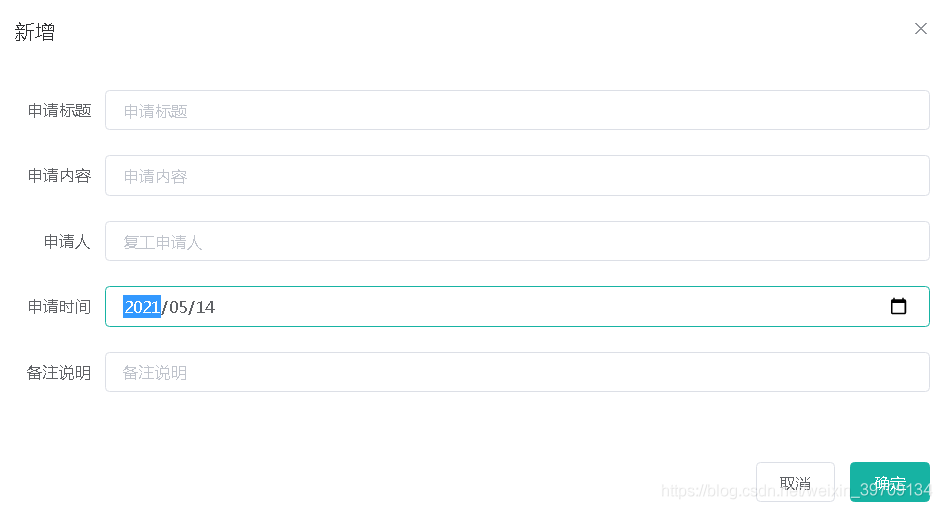
员工复工申请


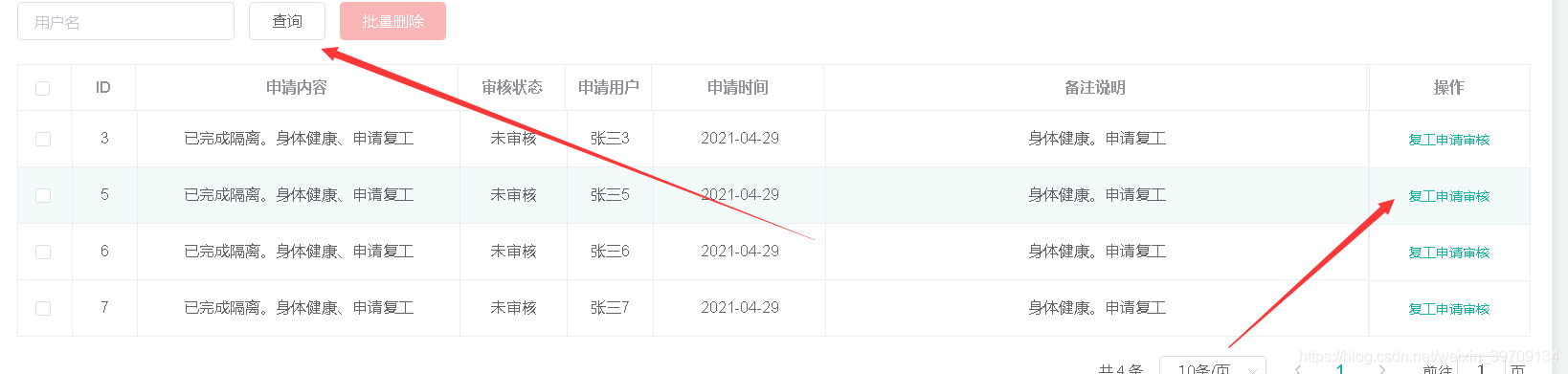
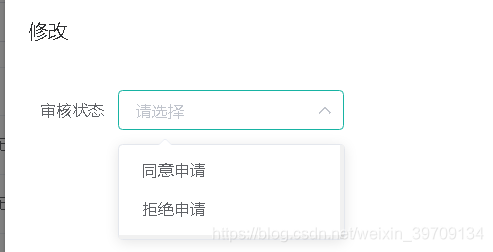
管理员审核


通知公告模块:

一些设计报告和文档描述参考

数据库连接:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_fast?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle需要打开注释
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
##多数据源的配置
#dynamic:
# datasource:
# slave1:
# driver-class-name: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://localhost:1433;DatabaseName=renren_security
# username: sa
# password: 123456
# slave2:
# driver-class-name: org.postgresql.Driver
# url: jdbc:postgresql://localhost:5432/renren_security
# username: renren
# password: 123456
到此,基于JAVA的springboot+VUE前后端分离疫情防疫小平台实现的文章就介绍到这了,更多相关springboot+VUE前后端分离的内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容