Vue结合Springboot用户列表 Vue结合Springboot实现用户列表单页面(前后端分离)
林深时不见鹿 人气:0用户列表页面开发
项目介绍
用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能。前端使用vue框架,后端使用springboot框架,一个简单的vue+springboot前后端分离小项目。
本项目主要模块及技术点如图

项目源码+笔记+资料
1、前端html页面编写
页面:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NUszDfUe-1626677532963)(Vue用户列表页面开发.assets/image-20210715163139071.jpg)]](https://img.qb5200.com/download-x/20210722/2532.jpg)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div id="app">
<div class="container-fluid">
<!--标题行-->
<div class="row">
<div class="col-sm-6 col-sm-offset-3"><h1 class="text-center">用户列表</h1></div>
</div>
<!--数据行-->
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!--添加按钮-->
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" btn-success btn-sm">添加</a>
<!--列表-->
<table class="table table-striped table-bordered" style="margin-top: 10px;">
<tr>
<td>编号</td>
<td>姓名</td>
<td>工资</td>
<td>年龄</td>
<td>个人简介</td>
<td>操作</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.salary}}</td>
<td>{{user.age}}</td>
<td>{{user.description}}</td>
<td>
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" btn btn-danger btn-sm">删除</a>
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" btn btn-info btn-sm">修改</a>
</td>
</tr>
</table>
<!--添加 和 修改表单-->
<form>
<div class="form-group">
<label class="control-label">编号</label>
<div >
<p class="form-control-static">0001</p>
</div>
</div>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" id="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="salary">工资</label>
<input type="text" class="form-control" id="salary" placeholder="请输入工资">
</div>
<div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
<div class="form-group">
<label for="description">个人简介</label>
<input type="text" class="form-control" id="description" placeholder="请输入个人简介">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
<!--引入axios-->
<script src="js/axios.min.js"></script>
<!--引入vue-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data:{
msg:"vue 生命周期",
users:[],
},
methods:{
},
computed:{
},
created(){
//发送axios请求
/*axios.get("http://localhost:8989/users").then(res=>{
this.users = res.data;
});*/
this.users =[{id:1,name:"小陈",age:23,salary:2300,description:"他是一个小白!!!"}]
},
});
</script>
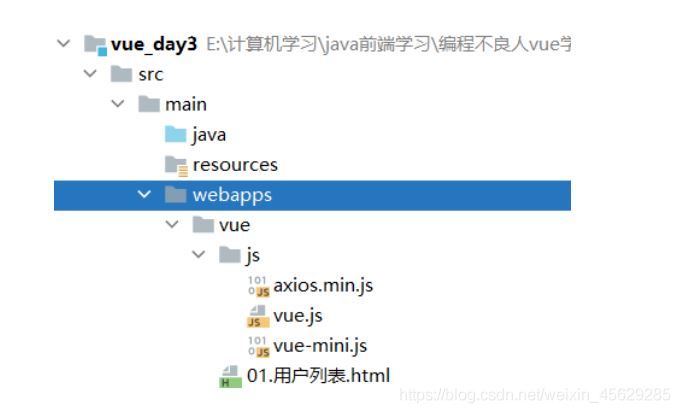
我们将html页面放到如下位置:

js目录下存放vue和axios资源文件。
2、springboot框架搭建
2.1、项目创建
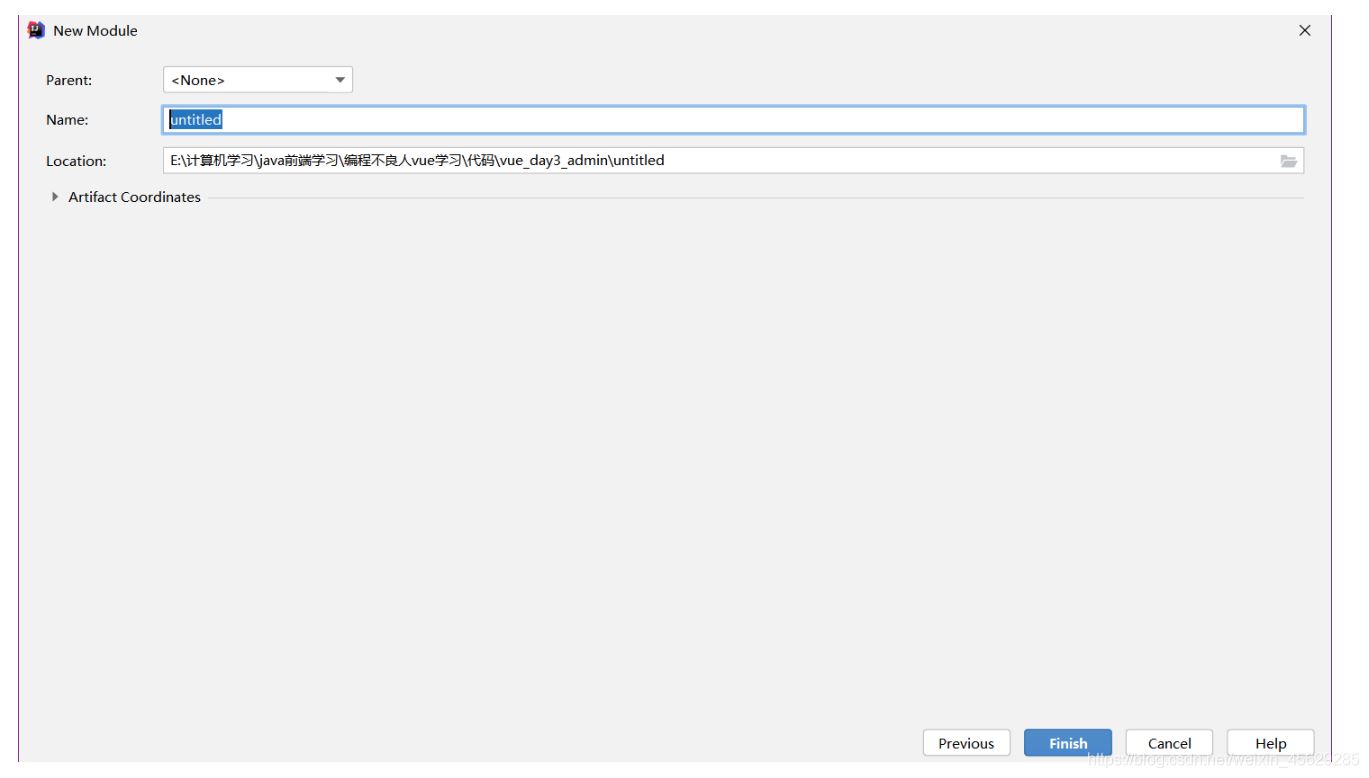
1、新建maven项目,取名为vue_day3_admin

2、引入sprinboot-web依赖
<dependencies>
<!--引入springboot-web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
3、编写启动类AdminApplication
package com.xiao;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class AdminApplication {
public static void main(String[] args) {
SpringApplication.run(AdminApplication.class,args);
}
}
4、测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RudlBSAU-1626677532964)(Vue用户列表页面开发.assets/image-20210715175029350.jpg)]](https://img.qb5200.com/download-x/20210722/2535.jpg)
2.2、连接数据库
1、创建vue_day3数据库
CREATE TABLE t_user( id INT(6) PRIMARY KEY AUTO_INCREMENT, NAME VARCHAR(40), salary DOUBLE(7,2), age INT(3), des VARCHAR(200) );
2、引入数据库相关依赖
<!--整合mybatis 引入依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>5.1.38</scope>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.1</version>
</dependency>
</dependencies>
3、application.properties配置文件编写
server.port=8990 # 整合mybatis spring.datasource.type=com.alibaba.druid.pool.DruidDataSource spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/vue_day3?characterEncoding=utf-8 spring.datasource.username=root spring.datasource.password=root # 指定mapper出现的位置 mybatis.mapper-locations=classpath:com/xiao/mapper/*.xml mybatis.type-aliases-package=com.xiao.entity # 展示执行过程中sql语句 logging.level.com.xiao.dao=debug
4、springboot连接mysql数据库
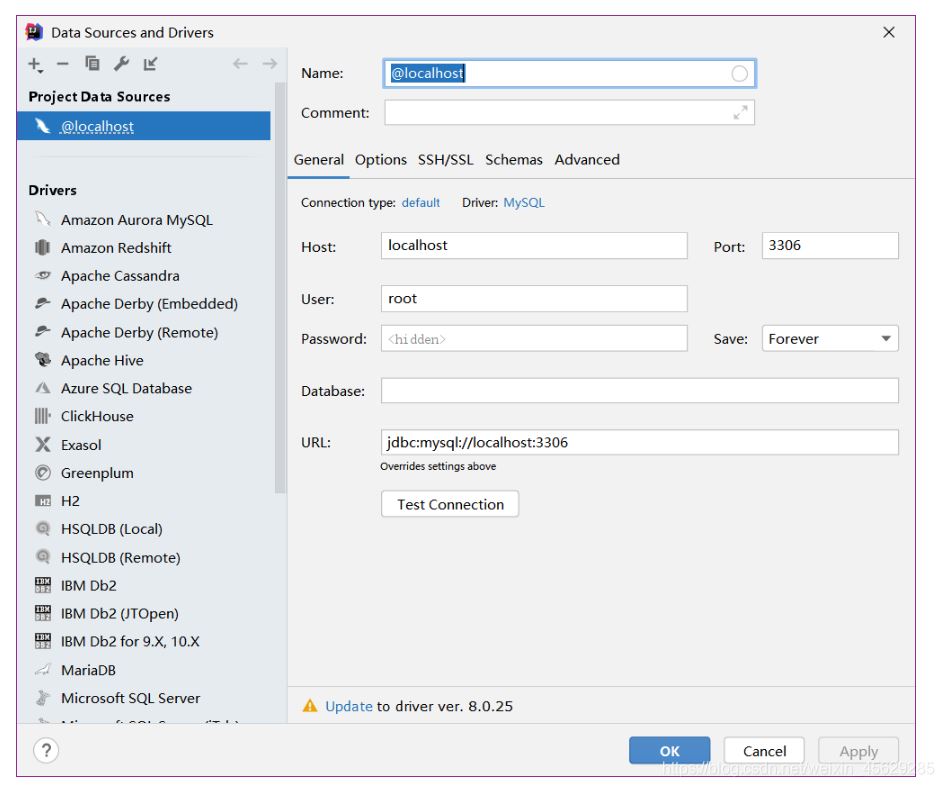
4.1、打开Data Sources and Deivers 输入数据库user和password,并选择要连接的数据库。

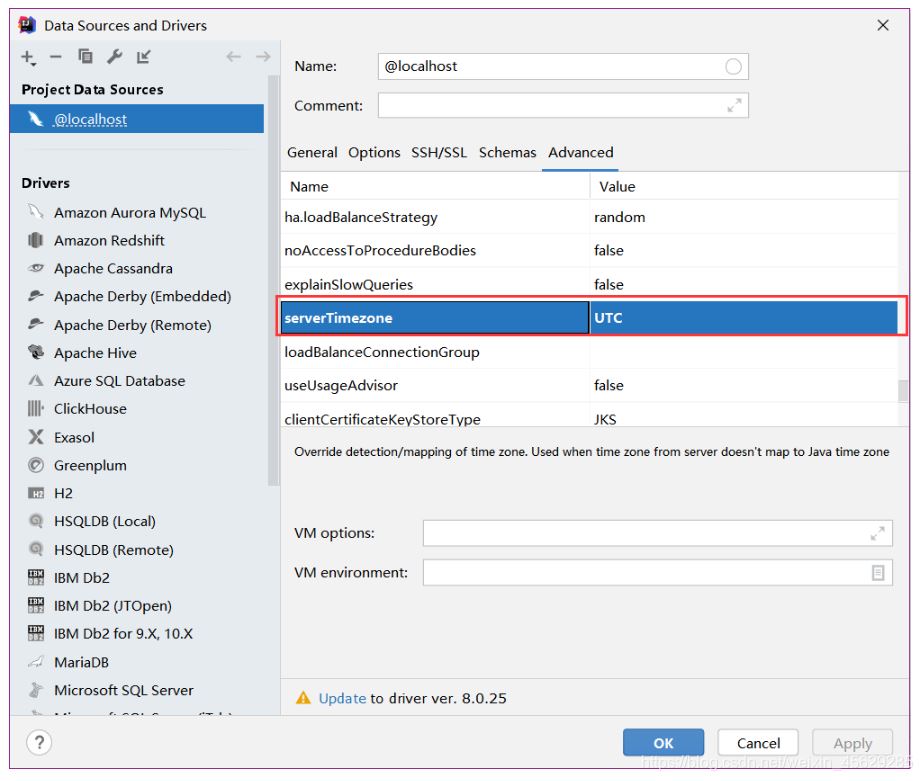
4.2、设置时区为UTC

5、启动测试一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BASB2gjK-1626677532966)(Vue用户列表页面开发.assets/image-20210715201122304.jpg)]](https://img.qb5200.com/download-x/20210722/2538.jpg)
没有任何问题。
2.3、项目完整依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>vue_day3_admin</artifactId>
<version>1.0-SNAPSHOT</version>
<!--继承springboot父项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.0</version>
</parent>
<dependencies>
<!--引入springboot-web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--整合mybatis 引入依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>5.1.38</scope>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.1</version>
</dependency>
<!--本地测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<version>1.5.12.RELEASE</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
3、编写entity层
创建user实体类
package com.xiao.entity;
public class User {
private Integer id;
private String name;
private Double salary;
private Integer age;
private String des;
public User() {
}
public User(Integer id, String name, Double salary, Integer age, String des) {
this.id = id;
this.name = name;
this.salary = salary;
this.age = age;
this.des = des;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getSalary() {
return salary;
}
public void setSalary(Double salary) {
this.salary = salary;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getDes() {
return des;
}
public void setDes(String des) {
this.des = des;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", salary=" + salary +
", age=" + age +
", des='" + des + '\'' +
'}';
}
}
4、查询用户信息
4.1、后端代码编写
1、UserDAO编写
package com.xiao.dao;
import com.xiao.entity.User;
import java.util.List;
public interface UserDAO {
//查询所有用户信息
List<User> findAll();
}
2、UserDAOMapper.xml编写
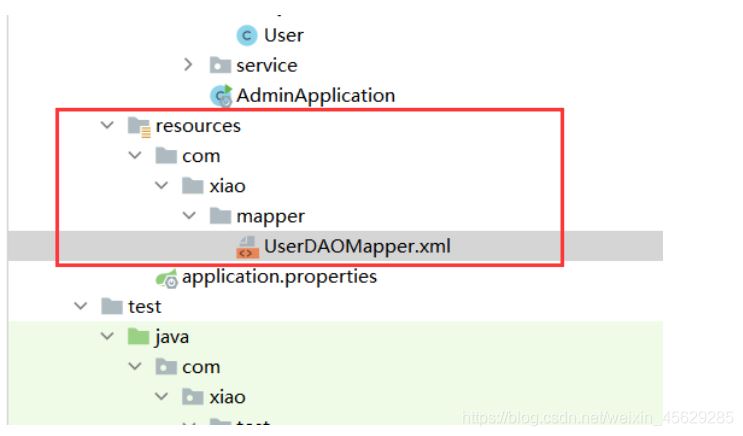
在resources下创建如下目录

代码:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xiao.dao.UserDAO">
<!--findAll-->
<select id="findAll" resultType="User">
select id,name,salary,age,des from t_user;
</select>
</mapper>
3、service层编写
UserService 接口
package com.xiao.service;
import com.xiao.entity.User;
import java.util.List;
public interface UserService {
//查询所有用户方法
List<User> findAll();
}
UserServiceImpl 实现类
package com.xiao.service;
import com.xiao.dao.UserDAO;
import com.xiao.entity.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service //代表这是一个业务层组件 作用:用来在spring工厂中创建一个userServiceImpl对象
@Transactional //代表给类中所有的方法加入事务控制
public class UserServiceImpl implements UserService{
@Autowired
private UserDAO userDAO;
@Override
@Transactional(propagation = Propagation.SUPPORTS) //方法上声明事务注解
public List<User> findAll() {
return userDAO.findAll();
}
}
4、进行test测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pfLCSqdg-1626677532967)(Vue用户列表页面开发.assets/image-20210716180343384.jpg)]](https://img.qb5200.com/download-x/20210722/2540.jpg)
BasicTest类
package com.xiao.test;
import com.xiao.AdminApplication;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
@SpringBootTest(classes = AdminApplication.class) //指定入口类@RunWith(SpringRunner.class) //启动工厂public class BasicTest {}
TestUserService类
package com.xiao.test;
import com.xiao.service.UserService;
import org.junit.Test;
import org.springframework.beans.factory.annotation.Autowired;
public class TestUserService extends BasicTest
{
@Autowired private UserService userService;
@Test public void findAll() {
userService.findAll().forEach(user -> System.out.println(user));
}
}
测试成功!!!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-irJbdJfR-1626677532969)(Vue用户列表页面开发.assets/image-20210716180457334.jpg)]](https://img.qb5200.com/download-x/20210722/2541.jpg)
4.2、前端代码编写
1、在created()函数中添加axios请求
# 生命周期钩子:生命周期函数
初始化阶段
1.beforeCreate vue实例自身事件生命周期初始化
2.created 完成自定义data methods computed 注入和校验 推荐
3.beforeMount将el指向html编译为模板,并没有完成模板注入
4.Mounted将编译模板进行数据注入,并将注入完成模板形成虚拟dom替换el指向原始dom
代码:
var app = new Vue({
el: "#app",
data:{
msg:"vue 生命周期",
users:[], //定义一个users空数组,用来存贮所有用户的信息
},
methods:{
},
computed:{
},
created(){ //执行 data methods computed 等完成注入和校验
//发送axios请求
axios.get("http://localhost:8990/users").then(res=>{
console.log(res.data);
this.users = res.data;
}); //es6 箭头函数 注意:箭头函数内部没有自己this 简化 function(){} //存在自己this
},
});
2、测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ERkeDKUK-1626677532969)(Vue用户列表页面开发.assets/image-20210716181201722.jpg)]](https://img.qb5200.com/download-x/20210722/2542.jpg)
测试成功!!!
5、添加用户信息
5.1、后端代码编写
1、UserDAO接口层
//查询所有用户信息 List<User> findAll();
2、UserDAOMapper.xml
<!--save-->
<insert id="save" parameterType="User" useGeneratedKeys="true" keyProperty="id">
insert into t_user values (#{id},#{name},#{salary},#{age},#{des})
</insert>
使用 mysql 自增长序列,新插入一条数据时,怎么得到主键?
加入以下属性即可:
useGeneratedKeys=“true” keyProperty=“id”
useGeneratedKeys 取值范围true、false 默认值是:false。 含义:设置是否使用JDBC的getGenereatedKeys方法获取主键并赋值到keyProperty设置的领域模型属性中。
keyProperty 取id的key值,主要是在主键是自增的情况下,添加成功后可以直接使用主键值,其中keyProperty的值是对象的属性值,不是数据库表中的字段名。
3、service层编写
UserService类
//保存用户信息 void save(User user);
UserServiceImpl类
@Override
public void save(User user) {
userDAO.save(user);
}
4、UserController控制类、
//添加员工信息接口
@PostMapping("saveOrUpdate")
public void saveOrUpdate(@RequestBody User user){
System.out.println(user);
userService.save(user);
}
5.2、前端代码编写
1、form表单中添加v-model双向绑定
</div>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" v-model="user.name" id="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="salary">工资</label>
<input type="text" class="form-control" v-model="user.salary" id="salary" placeholder="请输入工资">
</div>
<div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control" v-model="user.age" id="age" placeholder="请输入年龄">
</div>
<div class="form-group">
<label for="description">个人简介</label>
<input type="text" class="form-control" v-model="user.des" id="description" placeholder="请输入个人简介">
</div>
<button type="button" class="btn btn-primary btn-block" @click="saveOrUpdate">提交</button>
2、给提交按钮绑定 saveOrUpdate方法
var app = new Vue({
el: "#app",
data:{
msg:"vue 生命周期",
users:[], //定义一个users空数组,用来存贮所有用户的信息
user:{}, //定义了一个空的json对象
},
methods:{
saveOrUpdate(){ //保存或者修改方法
//发送添加的请求
console.log(this.user);
axios.post("http://localhost:8990/saveOrUpdate",this.user).then(res=>{
this.user={}; //添加成功,清空数据
alert('用户信息更新成功!');
//更新原始列表的数据
this.findAll(); //调用查询所有
}).catch(err=>{
alert('用户信息更新失败!')
});
},
findAll(){
//发送axios请求
axios.get("http://localhost:8990/users").then(res=>{
console.log(res.data);
this.users = res.data;
}); //es6 箭头函数 注意:箭头函数内部没有自己this 简化 function(){} //存在自己this
}
},
3、测试一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XUAecTFJ-1626677532970)(Vue用户列表页面开发.assets/image-20210717111531326.jpg)]](https://img.qb5200.com/download-x/20210722/2543.jpg)
测试成功!!!
6、修改用户信息
6.1、后端代码
1、UserDAO类
//更新用户信息 void update(User user); //基于id查询用户信息 User findById(Integer id);
2、UserDAOMapper.xml
<!--update-->
<update id="update" parameterType="User">
update t_user
set
name = #{name},
age = #{age},
salary = #{salary},
des = #{des}
where id = #{id}
</update>
<!--findById-->
<select id="findById" parameterType="Integer" resultType="User">
select
id,name,age,salary,des
from t_user
where id = #{id}
</select>
3、service层
UserService类
//修改用户信息 void update(User user); //基于id查询用户信息 User findById(Integer id);
UserServiceImpl实现类
@Override
public void update(User user) {
userDAO.update(user);
}
@Override
@Transactional(propagation = Propagation.SUPPORTS) //方法上声明事务注解 Propagation:事务传播属性 支持事务
public User findById(Integer id) {
return userDAO.findById(id);
}
4、control层
在这里我们要根据前端请求的参数进行判断。如果前端请求的参数中id为空,说明是添加操作,否则是更新操作,我们执行相对应的代码。
//添加员工信息接口
@PostMapping("saveOrUpdate")
public void saveOrUpdate(@RequestBody User user){
log.info("接收的业务逻辑:{}",user);
//判断是否存在id
//存在: 更新操作 不存在id: 添加操作
if(StringUtils.isEmpty(user.getId())){ //如果为空
log.info("添加业务逻辑......");
userService.save(user); //添加
}else{
log.info("更新业务逻辑......");
userService.update(user);
}
}
6.2、前端代码
我们点击修改按钮,显示用户信息。
1、我们先给修改按钮添加根据id查询用户信息事件
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" btn btn-info btn-sm" @click.prevent="userEditDetail(user.id)">修改</a>
2、userEditDetail(id)
userEditDetail(id){ //用来在表单中将当前点击用户信息进行回显
axios.get("http://localhost:8990/user/"+id).then(res=>{
this.user = res.data; //完成数据回显
});
},
3、给提交按钮绑定修改或者添加用户信息事件
<button type="button" class="btn btn-primary btn-block" @click="saveOrUpdate">提交</button>
4、saveOrUpdate()
saveOrUpdate(){ //保存或者修改方法
if(!this.user.name){
alert("姓名不能为空!");
return ;
}
console.log(this.user);
axios.post("http://localhost:8990/saveOrUpdate",this.user).then(res=>{
this.user={}; //添加成功,清空数据
alert('用户信息更新成功!');
//更新原始列表的数据
this.findAll(); //调用查询所有
}).catch(err=>{
alert('用户信息更新失败!')
});
},
},
findAll(){
//发送axios请求
axios.get("http://localhost:8990/users").then(res=>{
console.log(res.data);
this.users = res.data;
}); //es6 箭头函数 注意:箭头函数内部没有自己this 简化 function(){} //存在自己this
},
5、测试一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bsz7p8mt-1626677532970)(Vue用户列表页面开发.assets/image-20210717175122673.jpg)]](https://img.qb5200.com/download-x/20210722/2544.jpg)
测试成功!!!
7、删除用户信息
7.1、后端代码
1、UserDAO接口
//基于id删除用户信息 void delete(Integer id);
2、UserDAOMapper.xml
<!--delete-->
<delete id="delete" parameterType="Integer">
delete from t_user where id = #{id}
</delete>
3、service层
UserService类
//根据id删除用户信息 void delete(Integer id);
UserServiceImpl类
@Override
public void delete(Integer id) {
userDAO.delete(id);
}
4、controller类
//根据id删除用户信息的接口
@DeleteMapping("delete/{id}")
public void delete(@PathVariable Integer id){
userService.delete(id);
}
7.2、前端代码
1、给删除按钮绑定删除事件
<a href="javascript:;" rel="external nofollow" class="btn btn-danger btn-sm" @click="delUser(user.id)">删除</a>
2、delUser(id)删除用户方法
delUser(id){ //删除用户方法
//友情提醒删除
if(window.confirm("您确定要删除这条记录吗?")){
axios.delete("http://localhost:8990/delete/"+id).then(res=>{
alert("用户信息删除成功!");
this.findAll(); 调用查询所有
}).catch(err=>{
alert("用户信息删除失败!");
});
}
}
3、测试一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1SQbhCIt-1626677532972)(Vue用户列表页面开发.assets/image-20210717202211642.jpg)]](https://img.qb5200.com/download-x/20210722/2545.jpg)
删除信息成功!!!
到此这篇关于Vue结合Springboot实现用户列表单页面(前后端分离)的文章就介绍到这了,更多相关Vue结合Springboot用户列表内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容