使用photoshop滤镜打造炫彩光圈视觉效果图
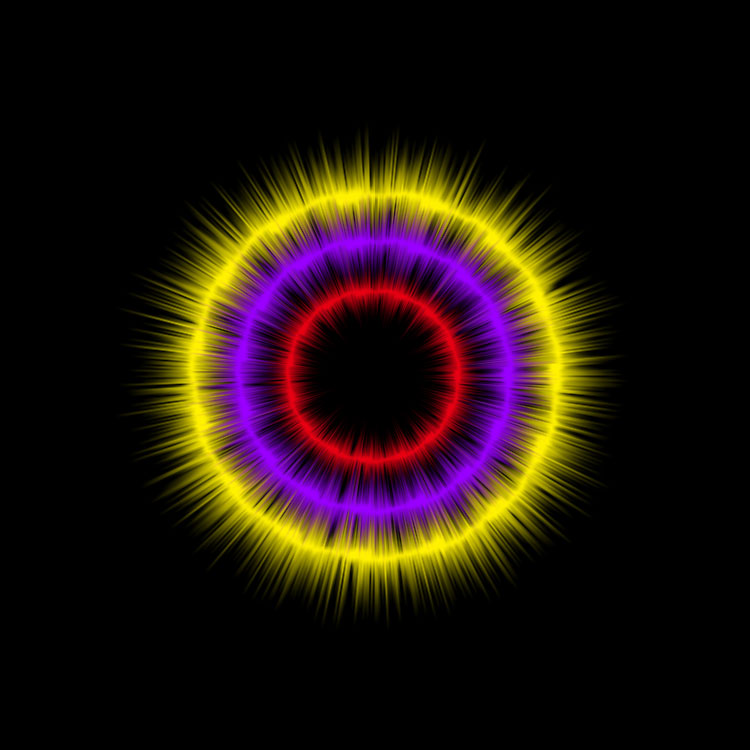
爱尚学 人气:0使用photoshop滤镜打造炫彩光圈视觉效果图。主要应用PS滤镜来实现,难度不大,特别适合PS初学者学习与练习,下面让我们开始吧!先看下最终效果图:
效果图:

新建一个750*750像素正方形的黑色背景的文档。文档大小也可以根据自己的需要来设置

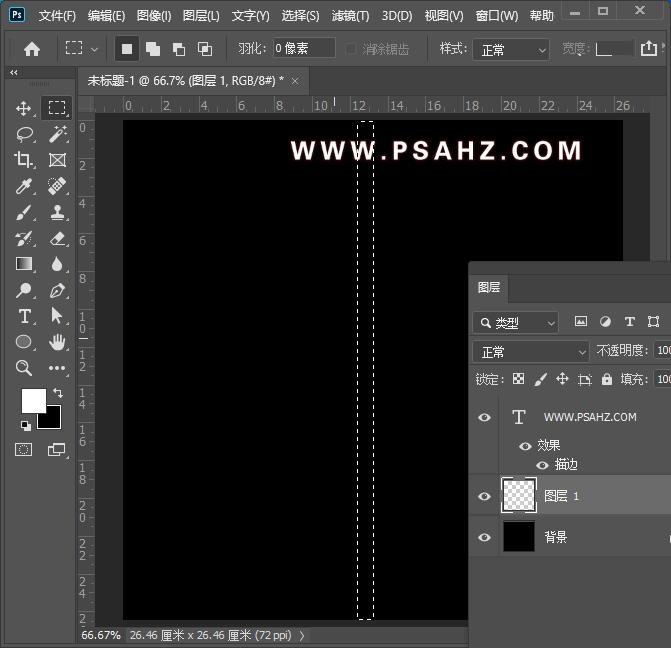
来到图层面板,新建图层,然后使用矩形选框工具,画一个长方形的选区,注意这里的选区不要太宽如图:

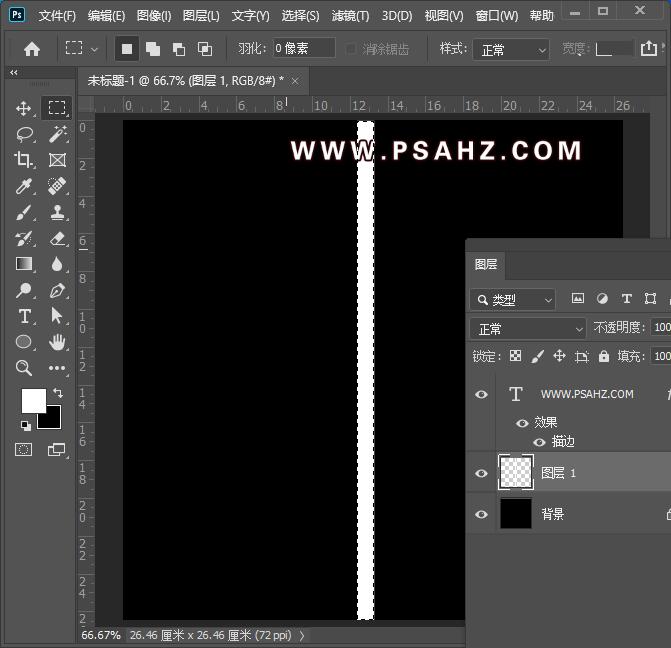
按快捷键D,设置前景色为白色,并使用快捷键alt+delete键把选区填充为白色。

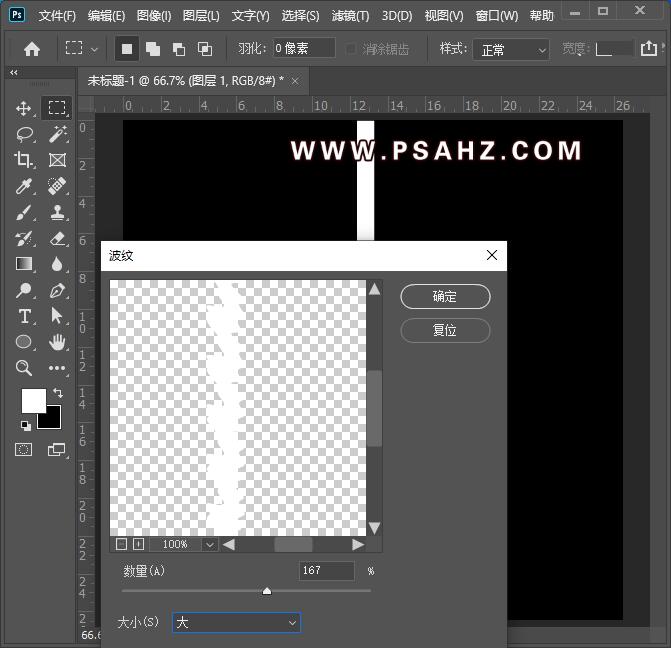
执行滤镜-扭曲-波纹命令,数量调整为167,大小选择大

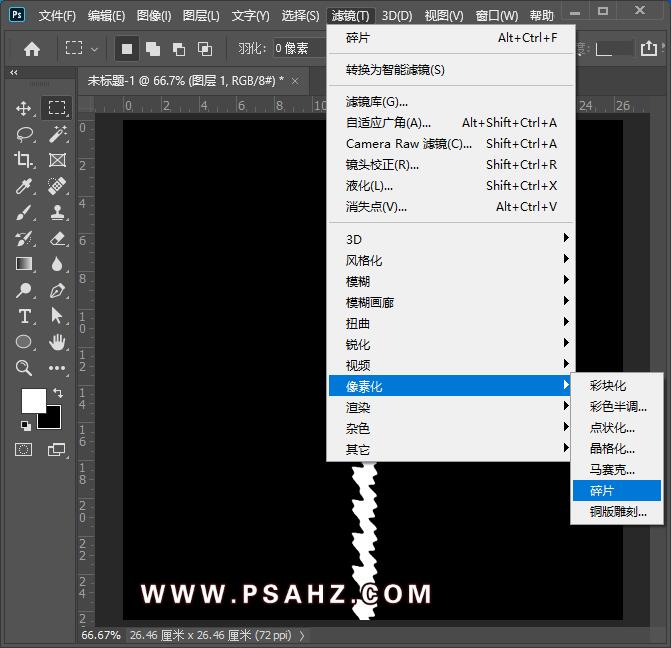
执行使用滤镜-像素化-碎片,对图层进行碎片化处理

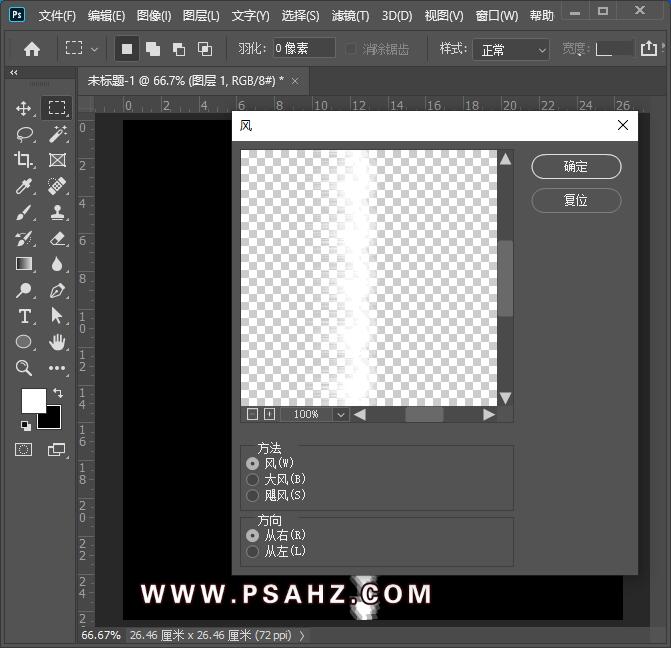
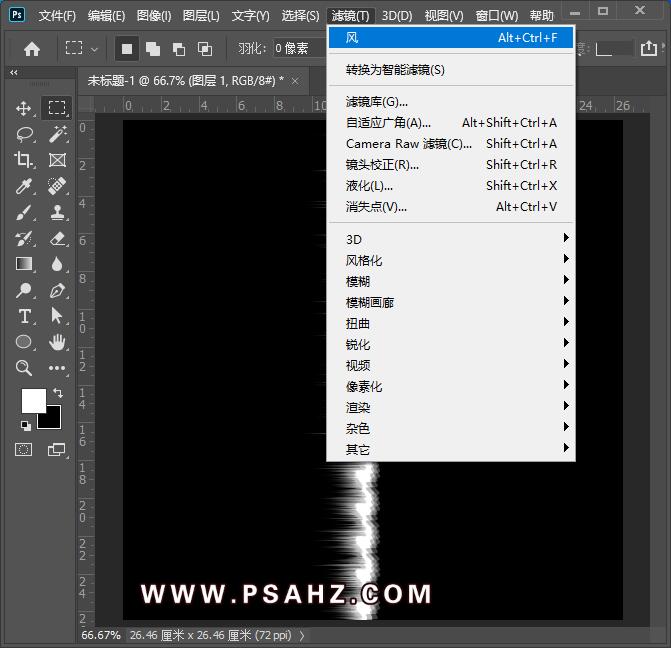
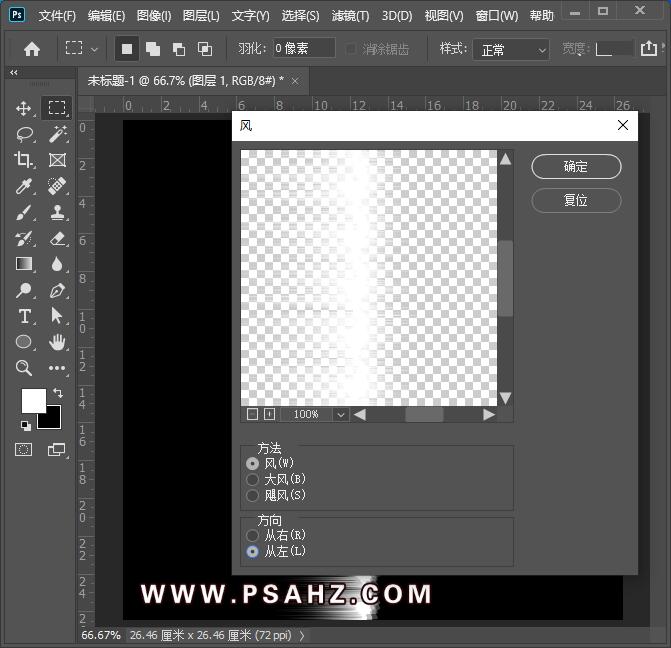
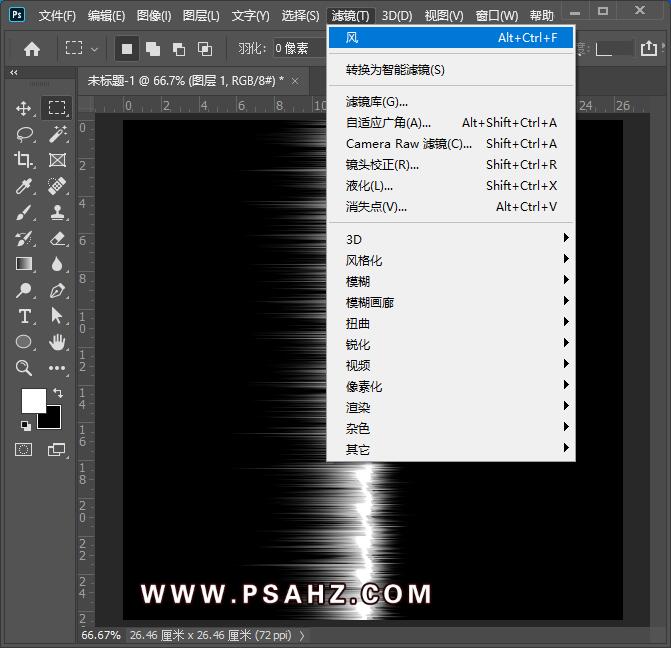
执行滤镜-风格化-风,方法:风,方向:从右,再次使用相同的滤镜-风格化-风或按Alt+Ctrl+F。


执行滤镜-风格化-风,设置为方法-风,方向-左,按确定。再次使用相同的滤镜-风格化-风或按Alt+Ctrl+F。


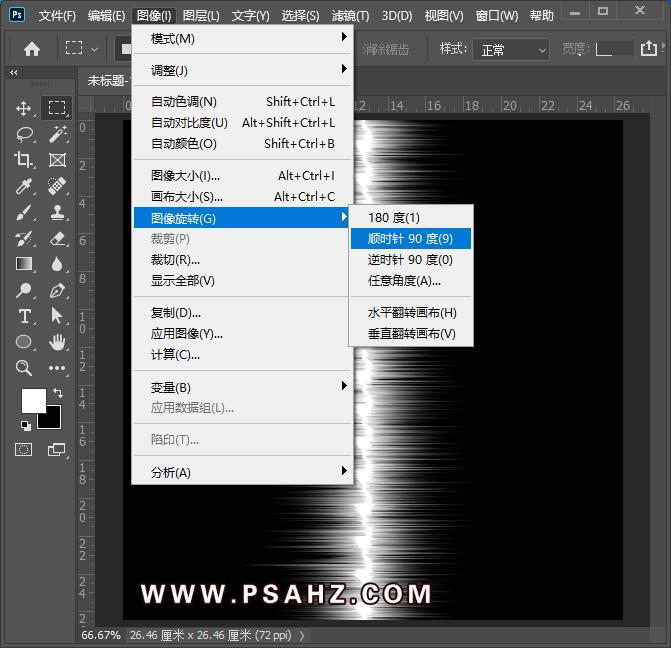
转到图像-图像旋转-顺时针90度命令,对图像进行旋转。

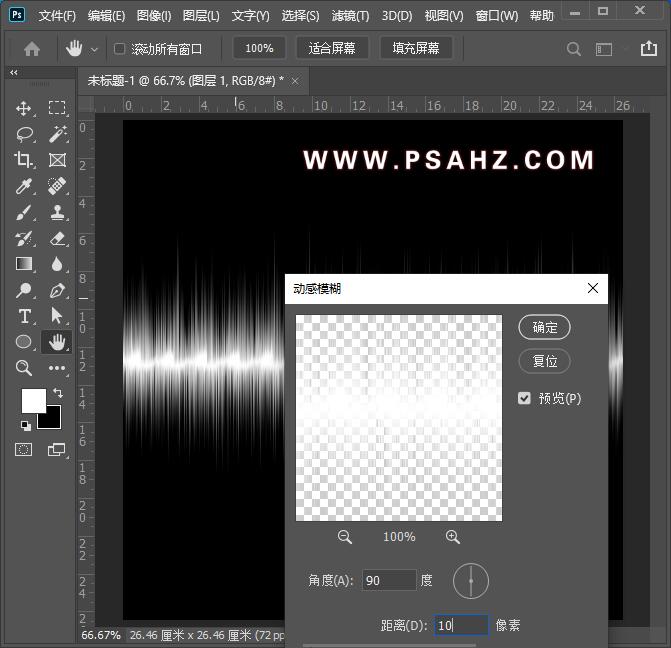
执行滤镜-模糊-动感模糊命令,设置角度为90度,距离10像素。

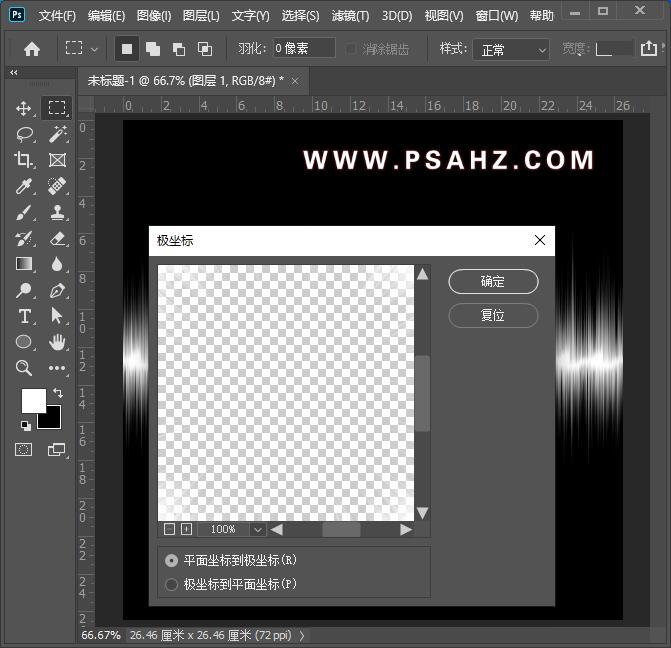
执行滤镜-扭曲-极坐标命令,设置为平面坐标到极坐标

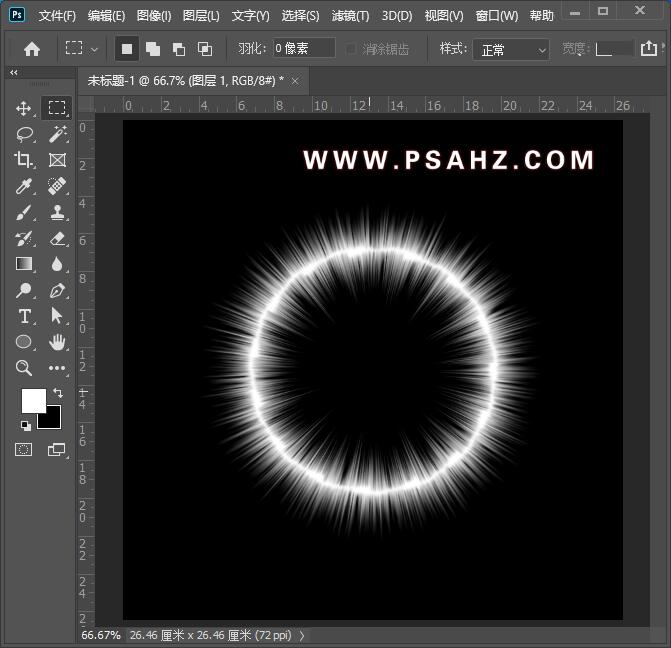
好了,到这里一个光圈就完成了。

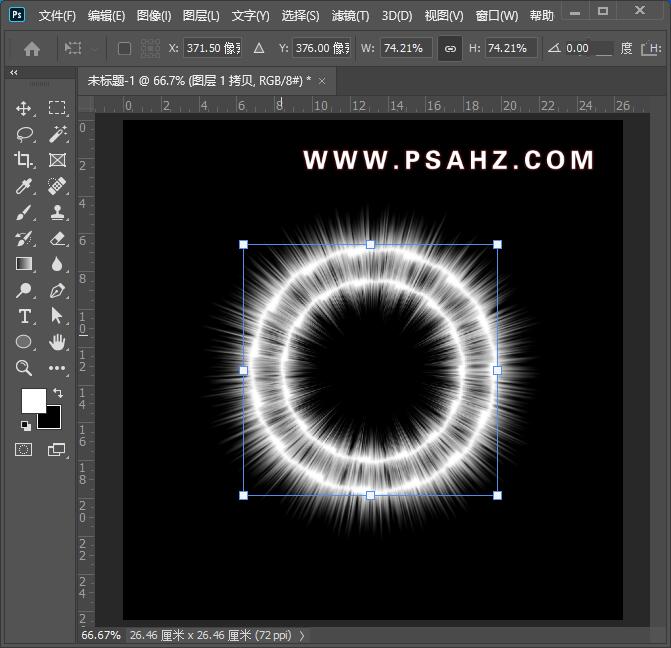
再CTRL+J复制两个,进行缩放

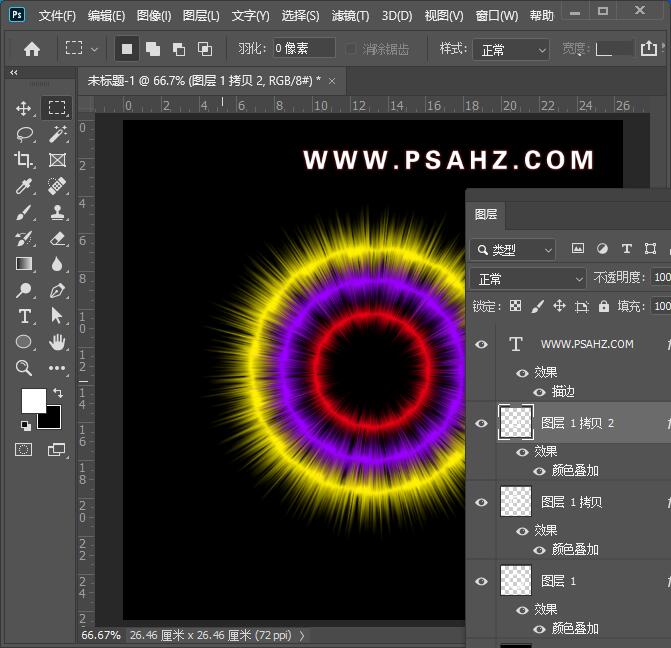
给每个圈添加一个颜色叠加

最后完成效果如图:

加载全部内容