PyQt5布局控件QVBoxLayout详细使用方法与实例 python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例
jia666666 人气:0PyQt5布局控件QVBoxLayout简介
采用QVBoxLayout类,按照从上到下的顺序添加控件
本节内容较少,演示两个实例,便于明白QVBoxLayout(垂直布局)的使用
QVBoxLayout的正常使用实例
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QVBoxLayout , QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
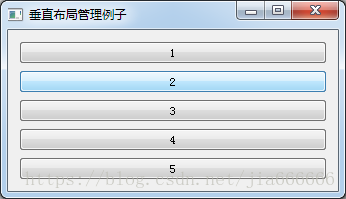
self.setWindowTitle("垂直布局管理例子")
self.resize(330, 150)
# 垂直布局按照从上到下的顺序进行添加按钮部件。
vlayout = QVBoxLayout()
vlayout.addWidget( QPushButton(str(1)))
vlayout.addWidget( QPushButton(str(2)))
vlayout.addWidget( QPushButton(str(3)))
vlayout.addWidget( QPushButton(str(4)))
vlayout.addWidget( QPushButton(str(5)))
self.setLayout(vlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
运行效果示意图

addStretch()函数的使用
在布局中要用到addStretch()函数,设置stretch伸缩量后,按比例分配剩余的空间
| 函数 | 描述 |
|---|---|
| QBoxLayout.addStretch(int stretch=0) | addStretch()函数在布局管理器中添加一个可伸缩的控件(QSpaceItem),0为最小值,并且将stretch作为伸缩量添加到布局末尾,stretch参数表示均分的比例,默认为0 |
addStretch在QVBoxLayout的使用实例
一个布局管理器中,有三个按钮,要求界面不随着父控件的伸缩而改变
from PyQt5.QtWidgets import QApplication ,QWidget, QVBoxLayout , QHBoxLayout ,QPushButton
import sys
class WindowDemo(QWidget):
def __init__(self ):
super().__init__()
btn1 = QPushButton(self)
btn2 = QPushButton(self)
btn3 = QPushButton(self)
btn1.setText('button 1')
btn2.setText('button 2')
btn3.setText('button 3')
hbox = QHBoxLayout()
# 设置伸缩量为1
hbox.addStretch(1)
hbox.addWidget( btn1 )
# 设置伸缩量为1
hbox.addStretch(1)
hbox.addWidget( btn2 )
# 设置伸缩量为1
hbox.addStretch(1)
hbox.addWidget( btn3 )
# 设置伸缩量为1
hbox.addStretch(1 )
self.setLayout(hbox)
self.setWindowTitle("addStretch 例子")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
win.show()
sys.exit(app.exec_())
运行程序,初始效果图如下

拉伸后效果图如下

从上面的代码可以看出,四个addStretch()函数用于在按钮间随着伸缩量,伸缩量的比例为1:1:1:1,意思是将按钮以外的空白地方等分为4分,并按照所设置的顺序放入按钮的布局管理器中,这样在每一个控件之间都添加了伸缩量,所有控件之间的间距都会相同
思考:如果我们只添加一个addStretch()在第一个控件之前或者最后一个控件之后会怎样呢,那么来试试看
探究:addStretch()函数放在第一个空间之前
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QHBoxLayout , QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
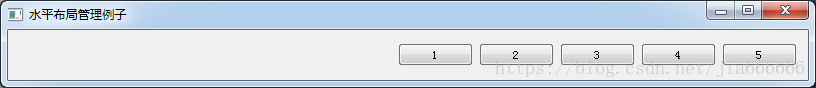
self.setWindowTitle("水平布局管理例子")
self.resize(800, 50)
# 水平布局按照从左到右的顺序进行添加按钮部件。
hlayout = QHBoxLayout()
# 添加伸缩
hlayout.addStretch(0)
hlayout.addWidget( QPushButton(str(1)) )
hlayout.addWidget( QPushButton(str(2)) )
hlayout.addWidget( QPushButton(str(3)))
hlayout.addWidget( QPushButton(str(4)) )
hlayout.addWidget( QPushButton(str(5)) )
# 添加伸缩
#hlayout.addStretch(1)
self.setLayout(hlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
运行效果图

结果显示,这样所有的控件都会向右显示,
那么类似的放在最后一个控件之后,都会向左显示,
本文主要介绍了PyQt5布局控件QVBoxLayout详细使用方法与实例,更多关于PyQt5布局控件的使用知识请查看下面的相关链接
加载全部内容