PyQt5表单布局控件QFormLayout详细使用方法与实例 python GUI库图形界面开发之PyQt5表单布局控件QFormLayout详细使用方法与实例
jia666666 人气:0PyQt5布局控件QFormLayout简介
QFormLayout是label-field式的表单布局,顾明思议,就是实现表单方式的布局,表单是提示用户进行交互的一种模式,主要有两列组成,第一列用于显示信息,给用户提示,一般叫做label域,第二列需要用户进行选择或输入,一般叫做field域,label与field的关系就是label关联field
QFormLayout表单布局的使用实例
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QFormLayout , QLineEdit, QLabel
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
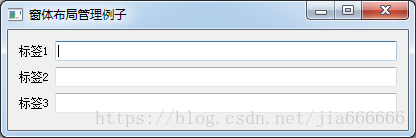
self.setWindowTitle("窗体布局管理例子")
self.resize(400, 100)
fromlayout = QFormLayout()
labl1 = QLabel("标签1")
lineEdit1 = QLineEdit()
labl2 = QLabel("标签2")
lineEdit2 = QLineEdit()
labl3 = QLabel("标签3")
lineEdit3 = QLineEdit()
fromlayout.addRow(labl1, lineEdit1)
fromlayout.addRow(labl2, lineEdit2)
fromlayout.addRow(labl3, lineEdit3)
//fromlayout->setRowWrapPolicy(QFormLayout::WrapLongRows);//该参数通常适用于小屏幕中,当标签和文本框在本行显示不全时,文本框会显示在下一行,使得标签独占一行
fromlayout->setLabelAlignment(Qt::AlignLeft);//设置标签的对齐方式
self.setLayout(fromlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
运行效果示意图

setRowWrapPolicy(RowWrapPolicy policy)函数的参数有三个可选项:
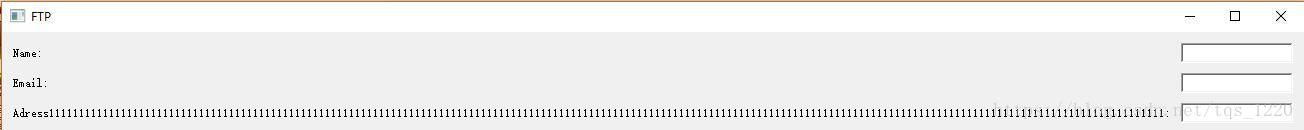
QFormLayout::DontWrapRows:该参数的含义是文本框总是出现在标签的后面,其中标签被赋予足够的水平空间以适应表单中出现的最宽的标签,其余的空间被赋予文本框。
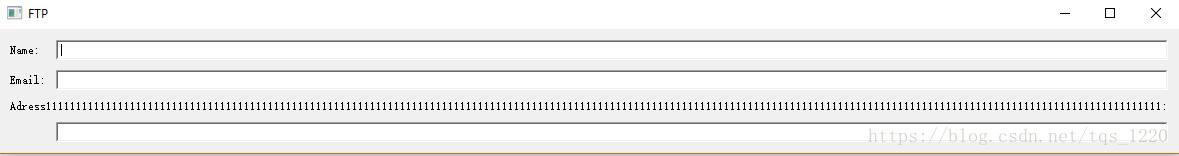
QFormLayout::WrapLongRows:该参数通常适用于小屏幕中,当标签和文本框在屏幕的当前行显示不全时,文本框会显示在下一行,使得标签独占一行。
QFormLayout::WrapAllRows:该参数表示标签总是在文本框的上一行。
分别对应的结果如下:



QFormLayout布局管理器嵌套
根据AddRow函数的参数来看我们在添加表单项除了可以添加Widget组件以外还可以添加其他的布局管理器。
QFormLayout* layout = new QFormLayout();//顶级布局管理器
QVBoxLayout* vlayout = new QVBoxLayout();//被嵌套使用的布局管理器
QLineEdit* text1 = new QLineEdit();
QLineEdit* text2 = new QLineEdit();
QLineEdit* text3 = new QLineEdit();
vlayout->addWidget(text2);//子管理器布局
vlayout->addWidget(text3);
layout->addRow("Name:",text1);//往QFormLayout中添加表项
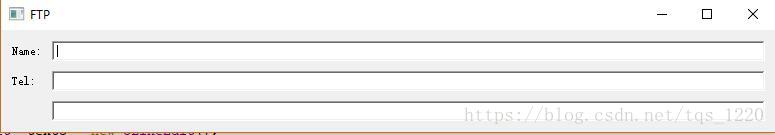
layout->addRow("Tel:",vlayout);
layout->setSpacing(10);
setLayout(layout);//设置顶级布局管理器
this->setWindowTitle("FTP");
输出结果为:

小结
- QFormLayout以表单的形式进行管理界面组件
- 通过使用QFormLayout可以发现其设置比较简洁明了
- QFormLayout和QBoxLayout以及QGridLayout一样都支持布局管理器的嵌套使用
本文主要讲解了PyQt5表单布局控件QFormLayout详细使用方法与实例,更多关于PyQt5布局控件使用方法请查看下面的相关链接
加载全部内容