photoshop创意设计2013彩色艺术字_艺术彩色立体字制作教程
本站原创 人气:0本篇3D立体艺术字制作实例教会我们熟练运用图层样式和阴影制作出漂亮的立体字效果,设计师利用photoshop创意设计2013彩色艺术字_艺术彩色立体字制作教程,效果非常不错,过程出并不复杂,大家好好学习一下吧。
效果图:

素材1:

素材2:

操作步骤:
1、新建画布,输入文字:“2013”

2、ctrt+t变形,自由变形

3、alt+向左方向键,复制20次,将2013的所有复本合并,将2013复本20放到2013图层的下方,将2013填充为白色,以便好观察。

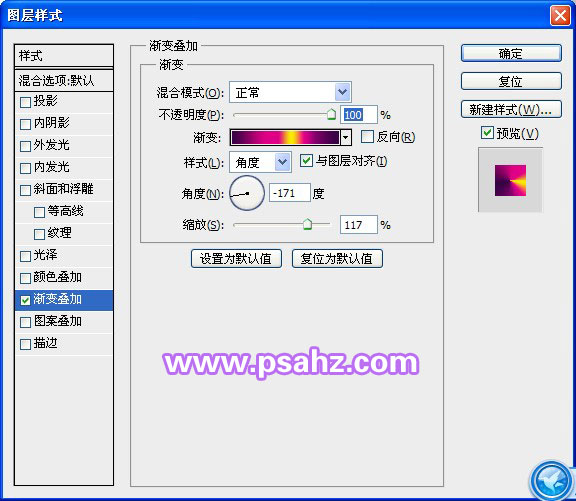
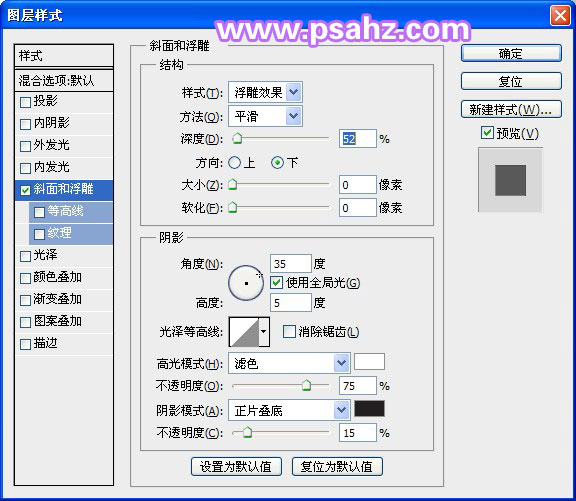
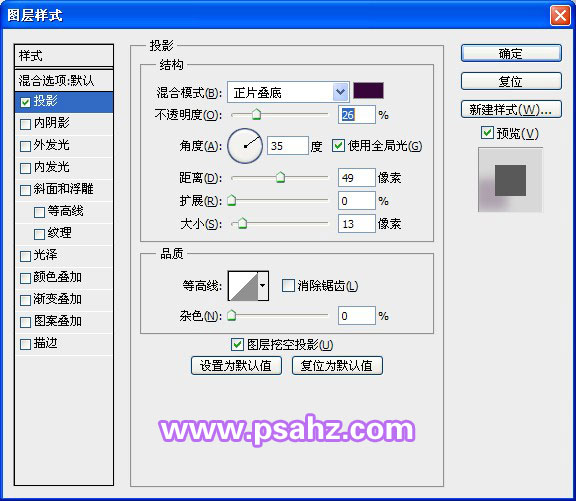
4、给2013图层添加图层样式:



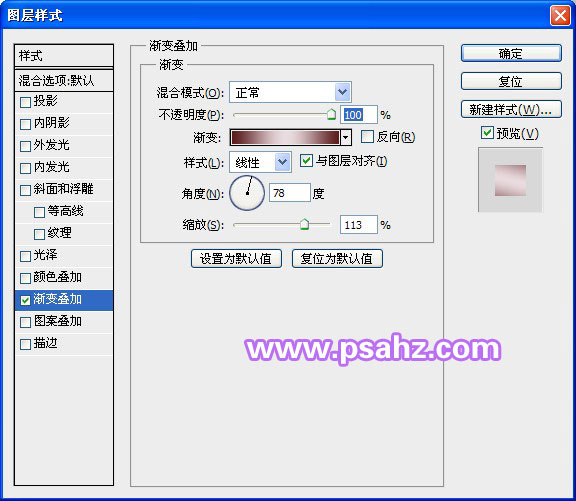
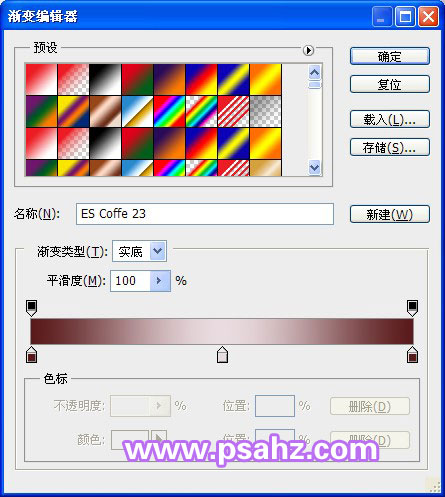
5、给2013图层副本20添加图层样式:


6、调出图层2013的选区,在2013的图层上方新建一层,进行描边4px,描边为内部描边,填充为白色,添加图层样式。



7、新建一层,利用形状工具,绘制雪花。如图:

8、添加图层蒙版,将超出文字的地方隐藏。

9、将背景隐藏,盖印图层(shift+ctrl+alt+e)得到文字的单独图层,给图层添加阴影效果,将素材2,拖入画布放在文字的下方做为背景。


10、将素材1的花瓣抠出,调整大小,按如图的位置摆放,并将与文字相合的花瓣做一个蒙版,虚化一下花瓣。

11、将花瓣自由变换:

12、多份复制,最后完成。

加载全部内容