PS制作漂亮的金属抽丝效果的网页图标
金属抽丝效果的网页图 人气:0

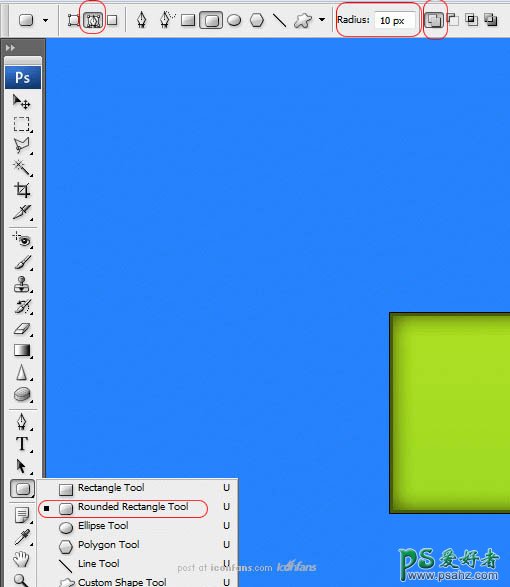
1、首先创建一个600X200的文档,选择圆角矩形工具,按照下图设置上面的工具栏选项。

2、在画布上画一个圆角矩形,如下:

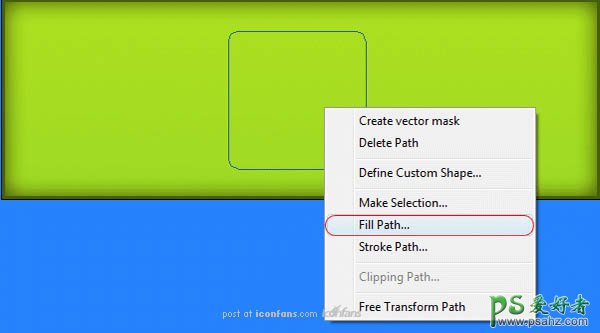
3、选择钢笔工具,然后在圆角矩形里右击,选择填充路径,这里会弹出一个窗口,提示你选择颜色,颜色可以任选,没有关系,因为后面我们会对颜色进行修改,然后右击,选择删除路径。

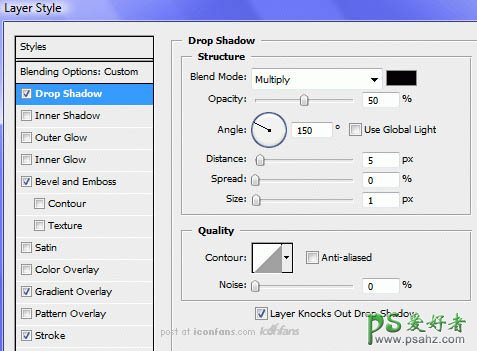
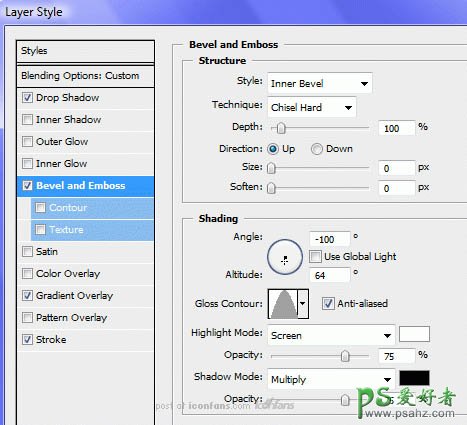
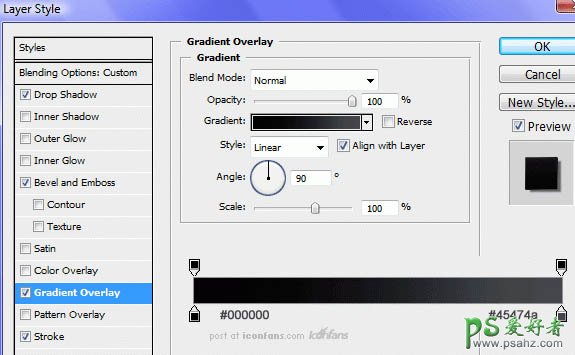
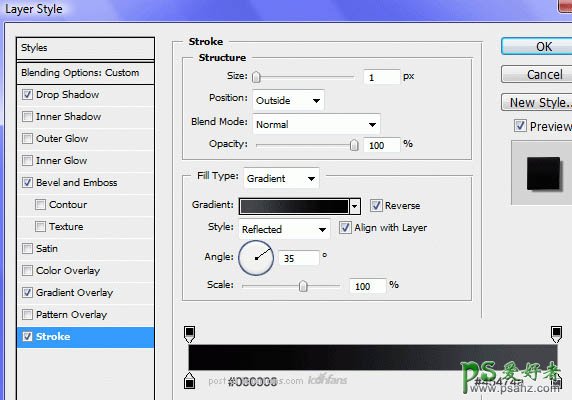
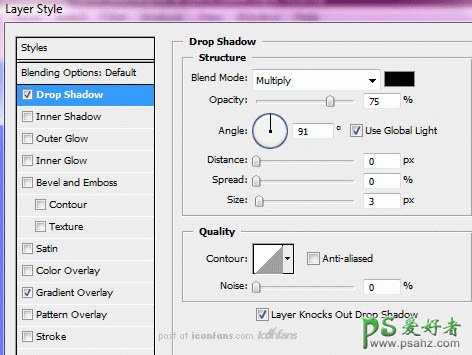
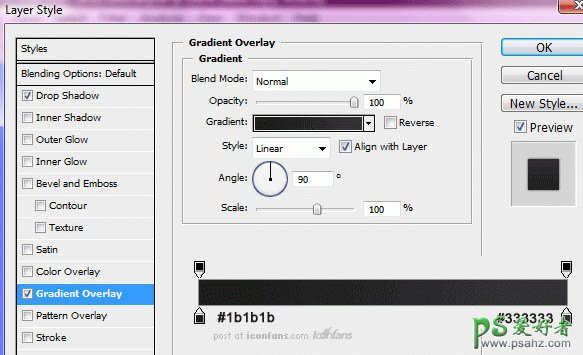
4、现在你应该有一个圆角的矩形图层,现在设置图层样式,如下:




5、设置完之后,你应该得到下面的结果,这里有个小技巧,你可以在设置好的图层样式里选择保存,以后就可以直接使用这个样式了。

6、下一步,你要自己创建一个自定义的填充样式,新建一个透明背景的4X4文档,放大到1600倍,然后如下填充图片。

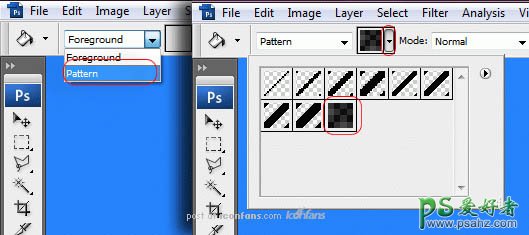
7、创建好之后,点击”编辑>定义图案”,保存自定义的填充图案。然后回到第一个文档里,按住CTRL在图层的缩略图上单击,创建选区。新创建一个图层,取名为“样式”。选择油漆桶工具,填充方式里,选择图案,图案选择我们刚才创建的那个图案。

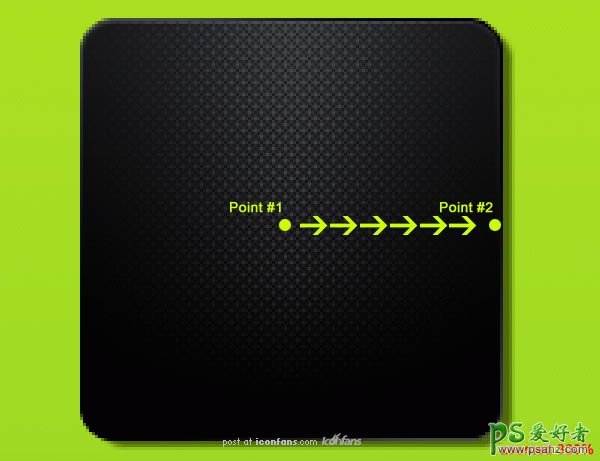
8、点击选区填充。给“样式”图层添加一个图层蒙版,然后按D,复位前景色和背景色,按X切换前景背景色,现在渐变工具对称渐变,如下图,从点1拉渐变到点2。

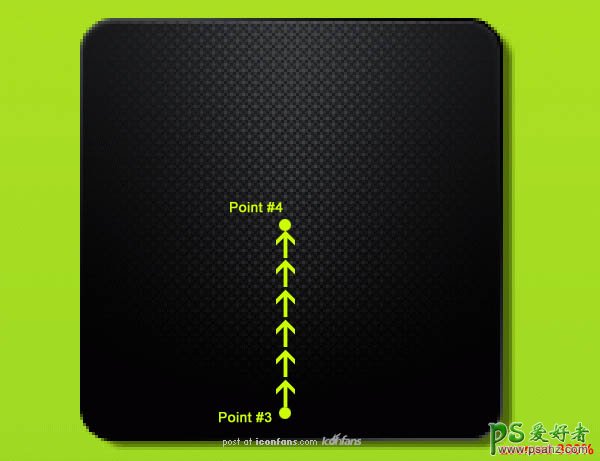
9、右击“样式”图层,选择应用图层蒙版,然后再添加一个图层蒙版,这次选择线性渐变,按X切换前景背景色,如下拉一个渐变:

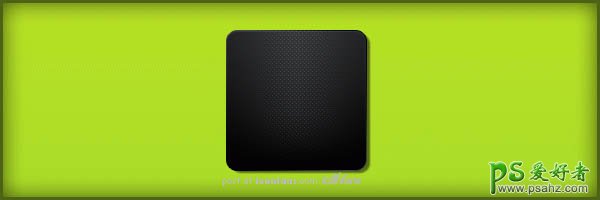
10、再次应用图层蒙版,结果如下:

11、使用钢笔工具,创建如下路径:

12、在新层里填充选区为白色,透明度设为5%。

13、选择矩形工具,在图标下面画一个矩形。

14、如下给矩形图层添加图层样式:


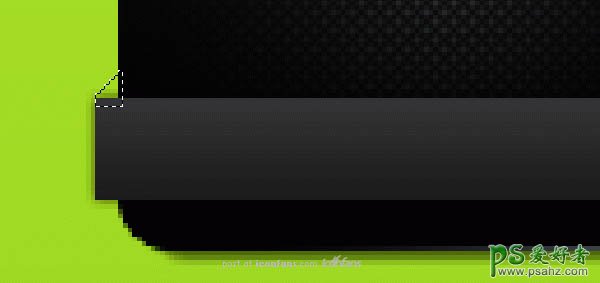
15、使用多边形索讨工具,如下给在矩形图层下面添加一个边角选区。

16、用稍微亮点的颜色,填充边角,同样在右边也做一个对称的边角。

17、在矩形条上加上你的Label,完成最终效果:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说