js颜色查看器 JavaScript实现颜色查看器
火星飞鸟 人气:0想了解JavaScript实现颜色查看器的相关内容吗,火星飞鸟在本文为您仔细讲解js颜色查看器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,颜色,查看器,下面大家一起来学习吧。
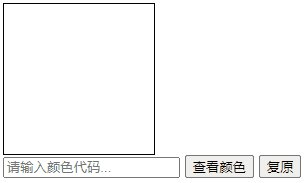
实现效果
- 方框中初始为白色
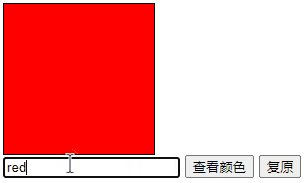
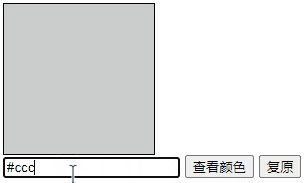
- 输入框中输入颜色代码,点击查看颜色,在上方即可出现对应颜色
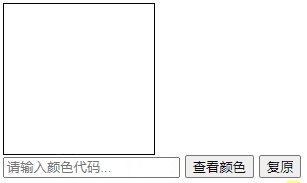
- 点击复原,复原到初始的白色,同时清空输入框的内容

实现代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>颜色查看器</title>
<style>
#color {
width: 150px;
height: 150px;
background-color: #fff;
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="color"></div>
<input id="inp" type="text" placeholder="请输入颜色代码..." />
<button id="trans">查看颜色</button>
<button id="rst">复原</button>
</body>
<script>
let trans = document.getElementById('trans');
let color = document.getElementById('color');
let inp = document.getElementById('inp');
let rst = document.getElementById('rst');
trans.addEventListener('click', () => {
color.style.backgroundColor = inp.value;
});
rst.addEventListener('click', () => {
color.style.backgroundColor = '#fff';
inp.value = '';
});
</script>
</html>
加载全部内容