JS基础学习第七天
心有明珠,山河明媚 人气:0包装类
在JS中为我们提供了三个包装类:
String() Boolean() Number()
通过这三个包装类可以创建基本数据类型的对象
例子:
1 |
var num = new Number(2); |
但是在实际应用中不会这样使用。
当我们去操作一个基本数据类型的属性和方法时,
解析器会临时将其转换为对应的包装类,然后再去操作属性和方法,
操作完成以后再将这个临时对象进行销毁。
Date
日期的对象,在JS中通过Date对象来表示一个时间
创建对象
创建一个当前的时间对象
1 |
var d = new Date(); |
创建一个指定的时间对象
1 |
var d = new Date("月/日/年 时:分:秒");
|
方法:
详见文档
Math
Math属于一个工具类,它不需要我们创建对象,它里边封装了属性运算相关的常量和方法
我们可以直接使用它来进行数学运算相关的操作
方法:
详见文档
字符串的相关的方法
详见文档
正则表达式
正则表达式用来定义一些字符串的规则,程序可以根据这些规则来判断一个字符串是否符合规则。
也可以将一个字符串中符合规则的内容提取出来。
创建正则表达式
var reg = new RegExp("正则","匹配模式"); 注意:使用构造函数时,由于它的参数是一个字符串,而\是字符串中转义字符,如果要使用正则中的 \ 则需要使用 \\ 来代替。(看输出结果,正则中需要输出 \. 才可以表示普通的 . 字符,而在字符串中写 \. 只会输出 . ,所以要写 \\.)
var reg = /正则表达式/匹配模式
匹配模式:
i:忽略大小写
g:全局匹配模式(使用它是因为正则中默认只匹配1次)
设置匹配模式时,可以都不设置,也可以设置1个,也可以全设置,设置时没有顺序要求
具体语法,详见文档
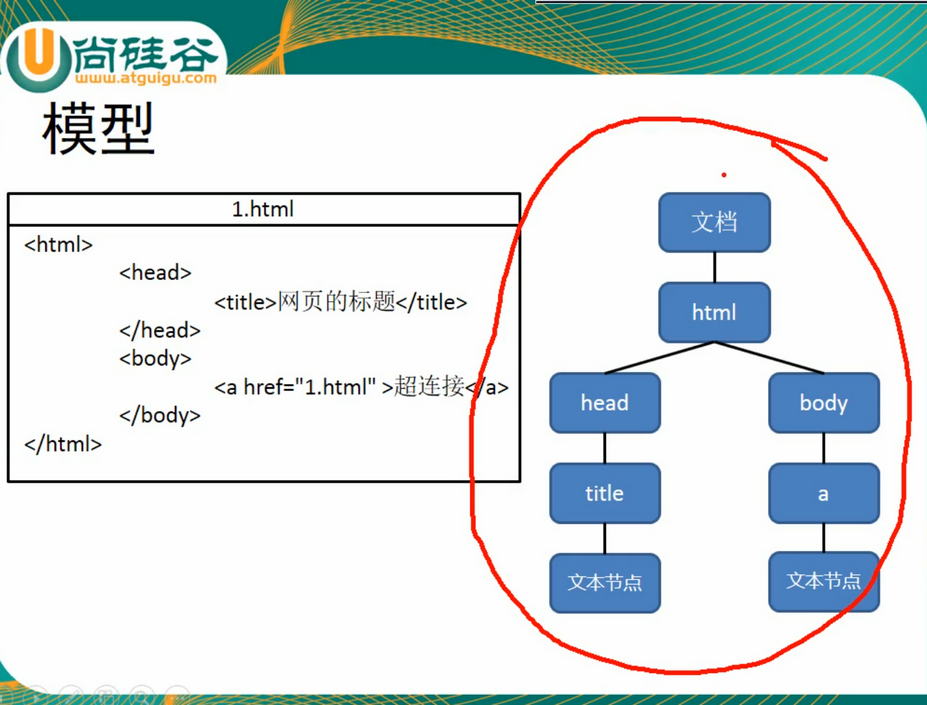
DOM








DOM------>用来操作网页
DOM中的对象和网页是一一对应的关系
文档的加载
浏览器在加载一个页面时,是按照自上向下的顺序加载的,加载一行执行一行。
如果将js代码编写到页面的上边,当代码执行时,页面中的DOM对象还没有加载,
此时将会无法正常获取到DOM对象,导致DOM操作失败。
解决方式一:
可以将js代码编写到body的下边
1 |
<body> |
解决方式二:
将js代码编写到window.onload = function(){}中
window.onload 对应的回调函数会在整个页面加载完毕以后才执行,
所以可以确保代码执行时,DOM对象已经加载完毕了
1 |
<script> |
事件

绑定事件的方式:
1.可以在标签的事件属性中设置相应的JS代码
例子:
1 |
<button onclick="js代码。。。">按钮</button> |
2.可以通过为对象的指定事件属性设置回调函数的形式来处理事件
例子:
1 |
<button id="btn">按钮</button> |
DOM查询
在网页中浏览器已经为我们提供了document对象,
它代表的是整个网页,它是window对象的属性,可以在页面中直接使用。
获取元素节点(通过document对象调用)
根据元素的id属性查询一个元素节点对象:
document.getElementById("id属性值");
根据元素的name属性值查询一组元素节点对象:
document.getElementsByName("name属性值");
根据标签名来查询一组元素节点对象:
document.getElementsByTagName("标签名");
-这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到该数组对象中,即使查询到的元素只有一个,也会封装到数组中返回
读取元素的属性
例子: ele.name
ele.id
ele.value
ele.className
注意:class属性不能采用这种方式,
读取class属性时需要使用 元素.className
innerHTML
使用该属性可以获取或设置元素内部的HTML代码,会获取到html标签
innerText
使用该属性可以获取或设置元素内部的文本内容
它和innerHTML相似,不同的是它会自动将html标签去除,如果使用这两个属性来设置标签内部的内容时,没有任何区别
读取元素的文本内容的其他方法(推荐使用上方两个inner属性,这个仅作了解)
元素.firstChild.nodeValue
获取元素节点的子节点(通过具体的元素节点调用)
返回当前节点的指定标签名后代节点:(方法)
getElementsByTagName("标签名");
表示当前节点的所有子节点:(属性)
childNodes
childNodes属性会获取包括文本节点在内的所有节点,根据DOM标准。标签间的空白也会被当成文本节点
获取当前元素的所有子元素:(属性)
children
表示当前节点的第一个子节点:(属性)
firstNodes
获取当前元素的第一个子元素:(属性,不支持IE8)
firstElementChild
表示当前节点的最后一个子节点:(属性)
lastChild
获取父节点和兄弟节点(通过具体的元素节点调用)
表示当前节点的父节点:(属性)
parentNode
表示当前节点的前一个兄弟节点:(属性)
previousSibling
获取当前元素的前一个兄弟元素:(属性,不支持IE8)
previousElementSibling
表示当前节点的后一个兄弟节点:(属性,不支持IE8)
nextSibling
学识浅薄,如有错误,恳请斧正,在下不胜感激。
加载全部内容