打造金色立体感元宵节喜庆字体 ps元宵节海报字设计教程
元宵节海报字设计教程 人气:0

1、新建一个1000 * 600像素,分辨率为72的文件。选择渐变工具,颜色设置如图1,由下至上拉出图2所示的红色至暗红色线性渐变作为背景。

<图1>

<图2>
2、点击下面所示的文字图片,把弹出的文字大图保存。用PS打开保存的图片,直接把文字拖进来(文字是PNG透明格式不需要再抠图),解锁后调整好位置,如图4。

<图3 点小图查看大图>

<图4>
3、锁定文字像素区域,选择渐变工具,颜色设置如图5,然后由右上角向下拉出土6所示的线性渐变。

<图5>

<图6>
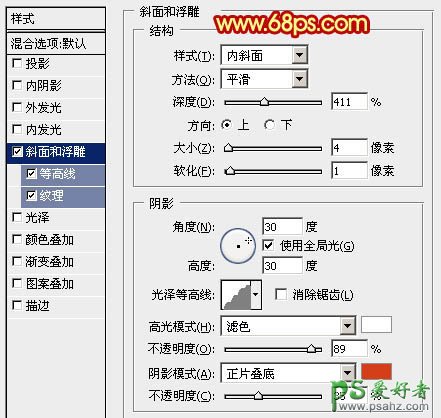
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图7,设置好后再设置等高线及纹理。

<图7>

<图8>
纹理中的图案选择自带的星云图案如图10,如果看不到可以把图案重置一下。

<图9>

<图10>
5、设置样式后的效果如下图,给文字加上了浮雕及纹理效果。

<图11>
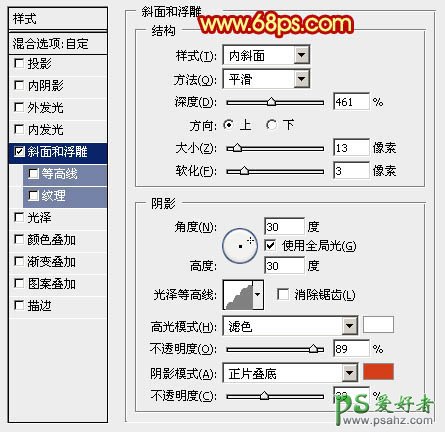
6、按Ctrl + J 把文字图层复制一层,然后双击图层面板副本文字缩略图调出样式,去掉等高线及纹理,再重新设置一下斜面和浮雕的数值,如图12。确定后把填充改为:0%,不透明度改为:50%,效果如图13。

<图12>

<图13>
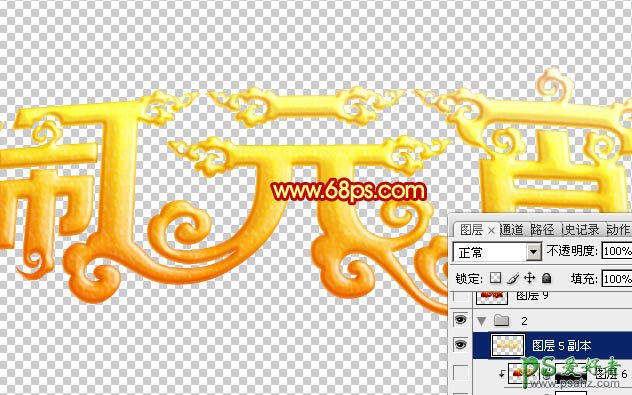
7、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把文字中间需要增加浮雕的部分擦出来,如下图。

<图14>
8、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图15>
9、按Ctrl + T 把盖印的文字图层缩小一点,同时移动一点位置,如下图。

<图16>
10、按Ctrl + J 把当前图层复制一层,如下图。

<图17>
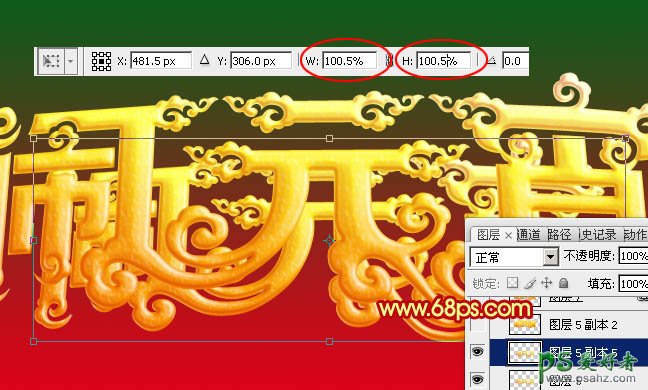
11、按Ctrl + T对副本变形处理,按一下向上的方向键往上移一个像素,然后在属性栏设置宽和高光的比例,如下图,然后回车确定。

<图18>
12、左手按住Ctrl + Alt + Shift键不放,右手不停按字母键“T”复制,直到立体面与文字比例一致。然后把这些复制的图层合并,移到文字下面调整好位置及比例。这种方法是本站独创的,非常实用。

<图19>
13、现在的效果,如果立体面过大或过小可以按Ctrl + T 调整比例。

<图20>
14、按Ctrl + J 把立体面图层复制一层,混合模式改为“正片叠底”,按Ctrl + Alt + G 创建剪贴蒙版,添加图层蒙版,用黑白渐变由底部至上拉出白色至黑色线性渐变,如下图。

<图21>
15、按Ctrl + J 把当前图层复制一层,效果如下图。

<图22>
16、创建亮度/对比度调整图层参数设置如图23,确定后按Ctrl + Alt + G 创建剪贴蒙版。然后再创建一个曲线调整图层,设置如图24,确定后同样的方法创建剪贴蒙版,效果如图25。

<图23>

<图24>

<图25>
17、按Ctrl + J 把曲线调整图层复制一层,效果如下图。

<图26>
18、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Alt + G 创建剪贴蒙版。 把图层混合模式改为“叠加”,添加图层蒙版,用黑白渐变拉出白色至黑色线性渐变如下图。

<图27>
19、在背景图层上面新建一个图层,把背景图层及表面文字图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,给文字增加投影,用涂抹工具把局部纹理涂光滑,效果如下图。

<图28>
最后调整好细节,把整体锐化一下,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说