利用变形、斜切工具、动感模糊制作运动感文字 PS字体设计教程
爱尚学 人气:0PS字体设计教程:利用变形、斜切工具、动感模糊制作运动感文字。
效果图:

素材图:

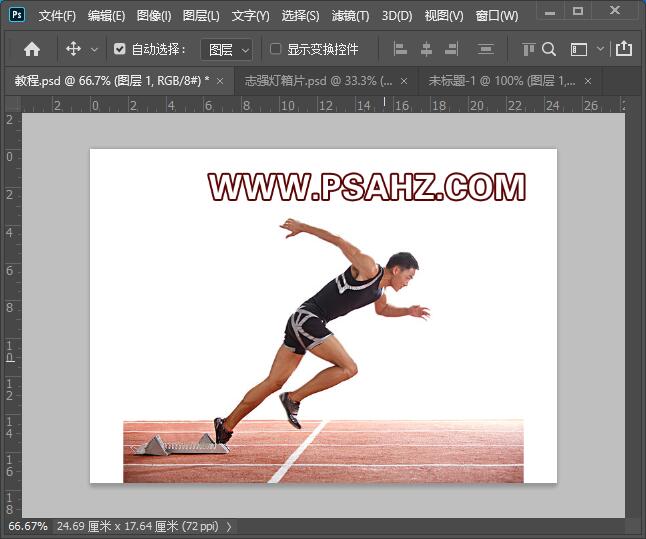
新建画布,将素材0置入画布

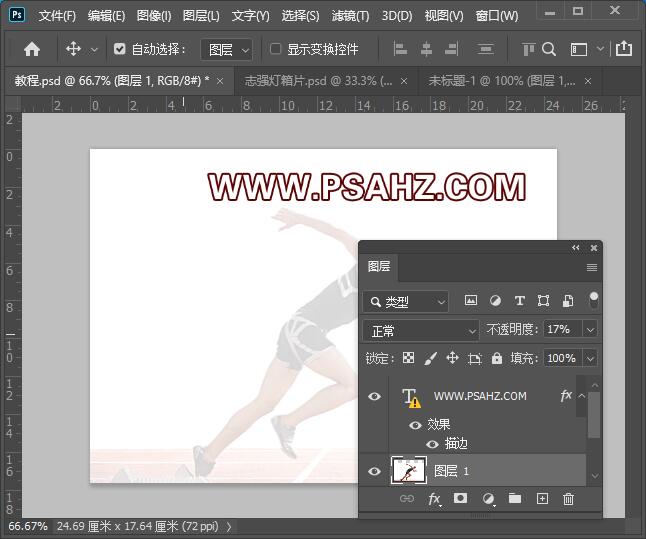
将图层的不透明度,调到17%

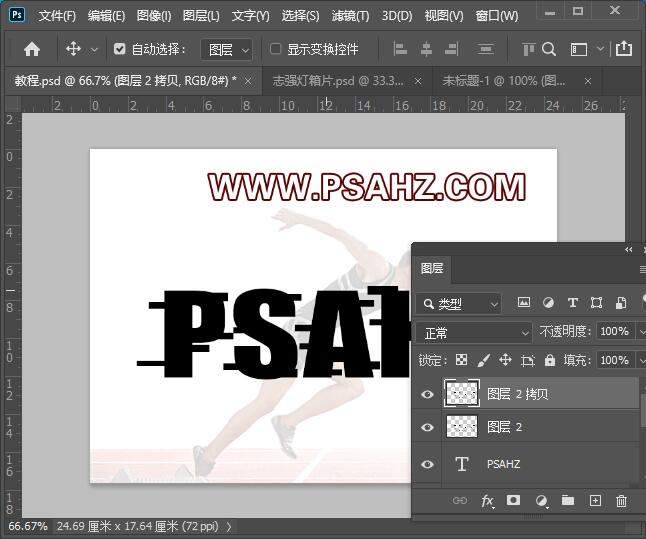
输入文字“PSAHZ",字体自己选择

使用矩形选区工具,绘制如图多个选区

新建图层,填充黑色,CTRL+J复制一个,

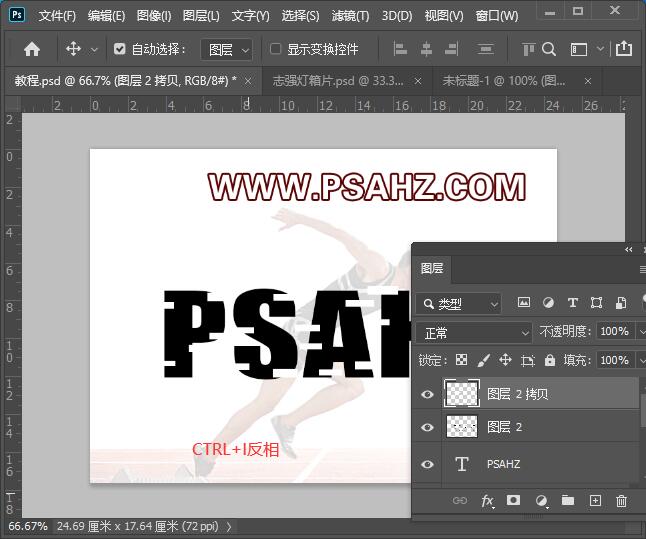
CTRL+I反相成白色,填充白色也可

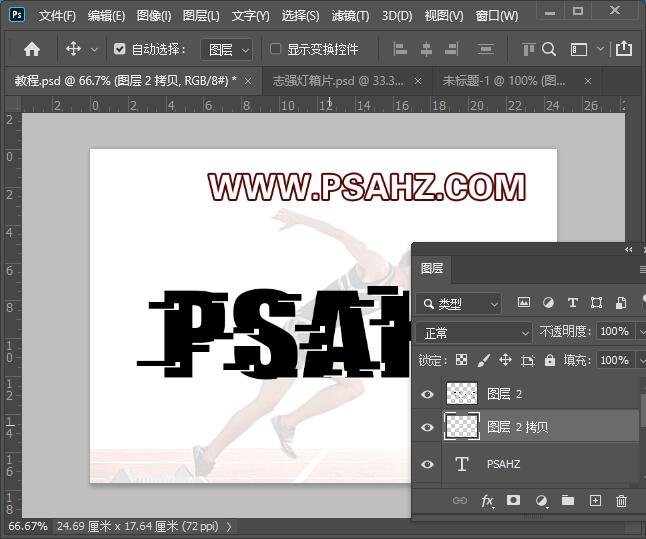
移到下方,并向右位移,如图:

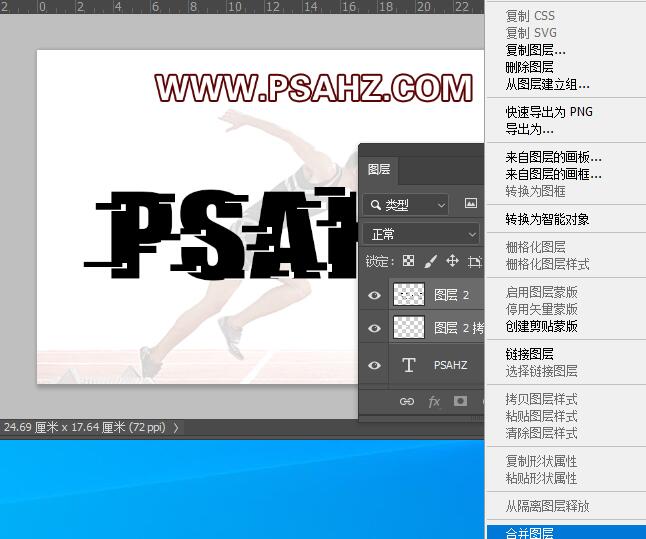
将两个图层合并

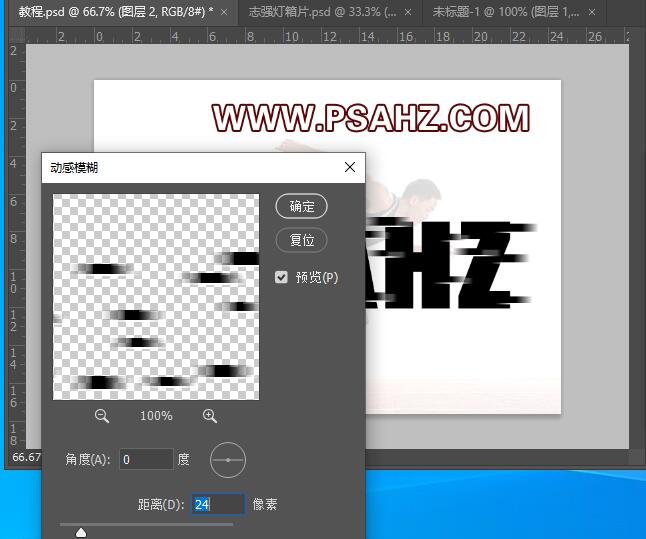
执行滤镜-模糊-动感模糊,角度0像素,距离24像素

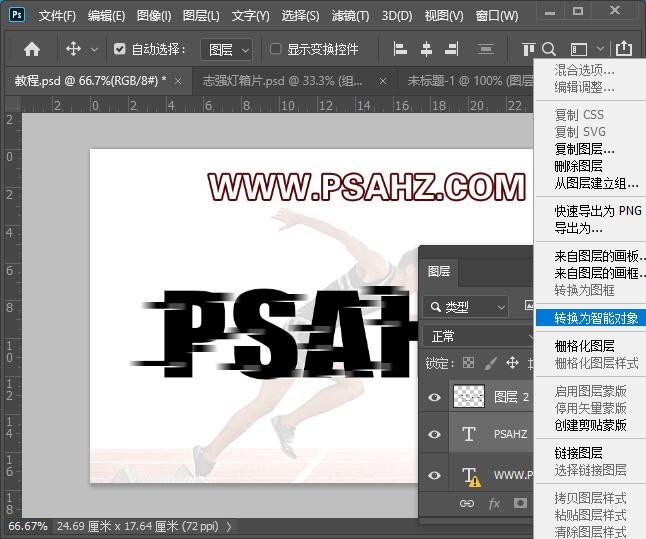
将其与文字图层全选转换为智能对象

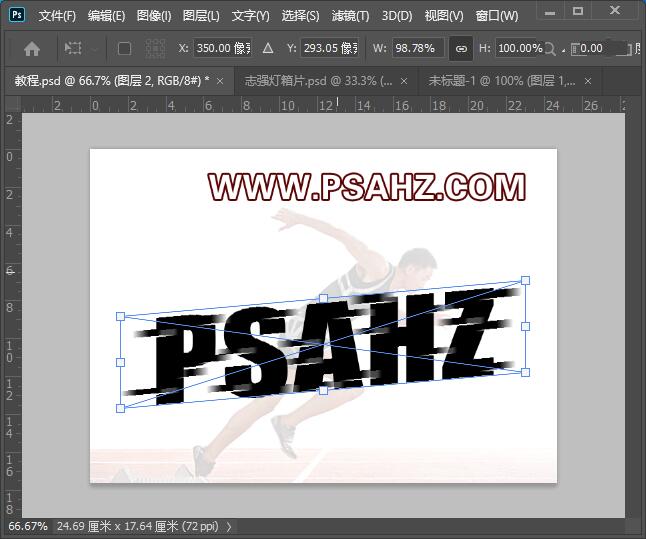
CTRL+T,变形,如图:

最后完成效果如图:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说