前端Electron新手入门教程详解
人气:0Electron 是什么
定义
Electron是一个能让你使用传统前端技术(Nodejs, Javascript, HTML, CSS)开发一个跨平台桌面应用的框架。这里所说的桌面应用指的是在Windows、OSX及Linux系统上运行的程序。
历史
2013年的时候,Atom编辑器问世,作为实现它的底层框架Electron也逐渐被熟知,到2014年时被开源,那时它还是叫Atom Shell。
接下来的几年,Electron在不断的更新迭代,几乎每年都有一个重大的里程碑
- 2013年4月11日,Electron以Atom Shell为名起步。
- 2014年5月6日,Atom以及Atom Shell以MIT许可证开源。
- 2015年4月17日,Atom Shell改名为Electron。
- 2016年5月11日,1.0版本发布。
- 2016年5月20日,允许向Mac应用商店提交软件包。
- 2016年8月2日,支持Windows商店。
在最新的稳定版本V3.x中,Electorn集成了Nodejs v10.2.0和内核为v66.0.3359.181的Chromium
基于Electron实现的软件
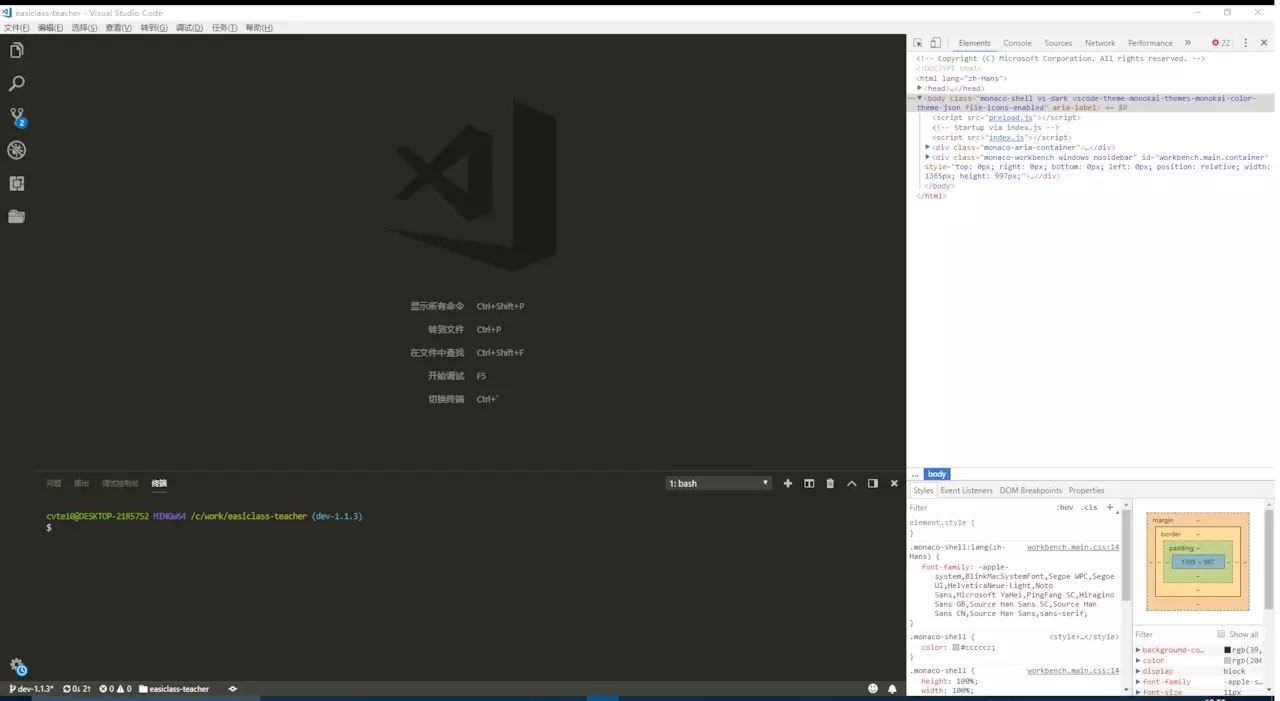
Electron现已被多个开源应用软件所使用,其中被广大程序员所熟知和使用的Atom和VsCode编辑器就是基于Electron实现的。尝试打开VsCode,点击帮助菜单中的切换开发人员工具,可以在界面上看到我们熟悉的Chrome devtool,如下图

底层实现
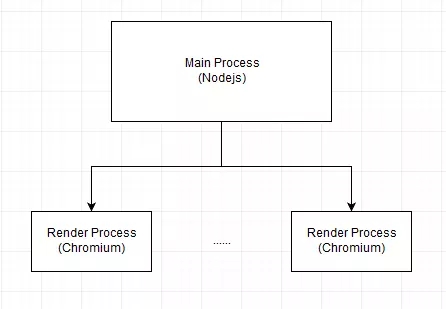
由于应用场景是在系统平台上开发应用,所以我们开发时需要有能调用原生系统api的能力。为了能让前端语言能跟底层可以交互,Electron集成了Nodejs+Chromium。Nodejs主要负责应用程序主线程逻辑控制、底层交互等功能,Chromium主要负责渲染线程窗口的业务逻辑。主要的架构如下图:

这样的架构让单独升级Chromium版本成为可能。假设你的程序当前使用的是Electron v3.x的版本,这个版本的Electron所带的Chromium是66版本。这时如果你用的某些特性必须要使用Chromium 69版本,除了整体升级Electron到指定最新版本外,你还可以单独的对Chromium版本进行升级。
但是一般情况我们不建议这么做,因为成功的升级需要你具备C和C++相关的知识,并且对Chromium的底层实现具有一定的了解。即使你成功升级了Chromium的版本,但是对于软件整体的稳定性是无法保证的。
为什么要用
以Windows平台为例,大部分人会首先想到使用QT(C++),WPF(C#) 等语言去开发应用。不可否认的是,这些已经是非常成熟的开发方案了。但是,我们来看下如下两种场景:
- 公司要做个全新的APP,但是技术人员构成大部分都是前端开发
- 公司原本就有在线的web应用,但是想包个壳能在桌面直接打开,同时增加一些与系统交互的功能
对于第一种场景,团队中开发人员对于C++和C#并不熟悉,虽然可以现学,但是整个项目的技术管理和项目管理就会变得不可控。
对于第二种场景,对于应用的业务逻辑要求并不多,只是套一个具有浏览器的运行环境,单独为此配置一个C++、C#开发人员划不来。
对于这两种情况,如果现有的前端开发人员能直接搞定,那就非常完美了。
Electron的诞生提供了这种可能性。它可以帮助前端开发者在不需要学习其他语言和技能的前提下,快速开发跨平台的桌面应用。
怎么用
在后面的章节中,我们会根据主要的知识点并辅以实际案例来具体讲解如何使用Electron进行开发。这里我们只简单的介绍下如何使用Electron写一个经典的Hello World。
首先,新建一个目录,初始化npm
mkdir helloword npm init
修改package.json文件,增加npm run start命令
{
"name": "electron demo",
"version": "1.0.0",
"description": "",
"main": "main.js", //修改为main.js
"scripts": {
"start": "electron ." //增加start命令
},
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^3.0.10"
}
}
通过npm安装Electron
npm i electron --save-dev
在根目录创建main.js和index.html
main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 然后加载应用的 index.html。
win.loadFile('index.html')
}
app.on('ready', createWindow)
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> </body> </html>
到这里,我们所有的准备工作都完成了,接下来就是运行它!
npm run start
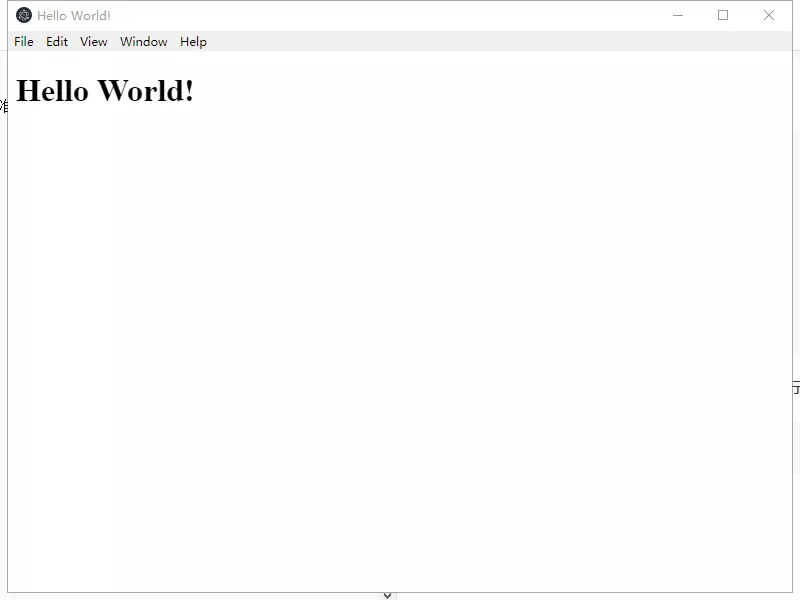
看看效果

关于Electron的简单介绍就到这里为止,想必大家已经对Electron有了一些初步的认识。
您可能感兴趣的文章:
加载全部内容