docker+daocloud实现前端项目自动构建部署
人气:0项目的自动化部署在大公司或独角兽中用得比较多,相比来进行手动部署项目来说会更加高效。那么本文结合之前学习的docker知识点以及nginx来简单实现VueJs项目的自动部署,当然针对其他项目也类似。
运行环境
首先需要在服务器上进行docker、nginx、node等的安装。便于进行后续的操作。
通过docker拉取nginx镜像,命令docker pull nginx
通过vue-cli初始化一个项目
可以通过vue init webpack 项目名称初始化一个项目,这里假设项目名称是docker-vue,然后在该项目的根目录新建一个Dockerfile文件,大致内容如下:
FROM nginx:latest #把当前打包工程的html复制到虚拟地址 COPY dist/ /usr/share/nginx/html/ #使用自定义nginx.conf配置端口和监听 RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ RUN /bin/bash -c 'echo init ok!!!'
并新建一个default.conf文件,内容如下:
server {
# 项目中定义的端口号
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

自此,基本工作已完成,接下来就是对于daocloud.io的基本配置操作了
daocloud.io基本配置操作
若无账号,可以先进行注册daocloud.io。
接下来的操作分为:
- 创建项目
- 集群管理
- 创建镜像仓库
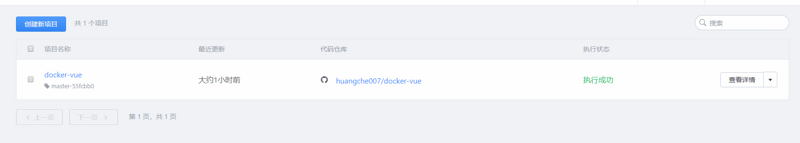
创建项目

这里需要添加项目名称,设置代码源(可以是github、gitlab)等,然后选择你所需要构建的项目,我这里选择了我自己的github仓库docker-vue,然后点击开始创建就行。

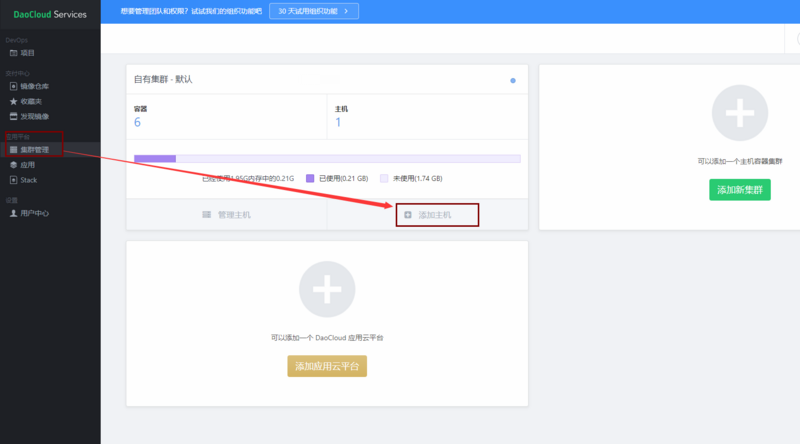
集群管理
集群管理的主要目的是为了链接远程服务器,并通过命令进行daocloud.io镜像的创建。

选择新建主机

由于我自己是购买了阿里云服务器了,系统是ubuntu的,所以就选择了这样的配置,然后在服务器上运行:
curl -sSL https://get.daocloud.io/daomonit/install.sh | sh -s e2fa03ebead51076411388c26dff2257dae89768
来构建一个docker镜像,如:

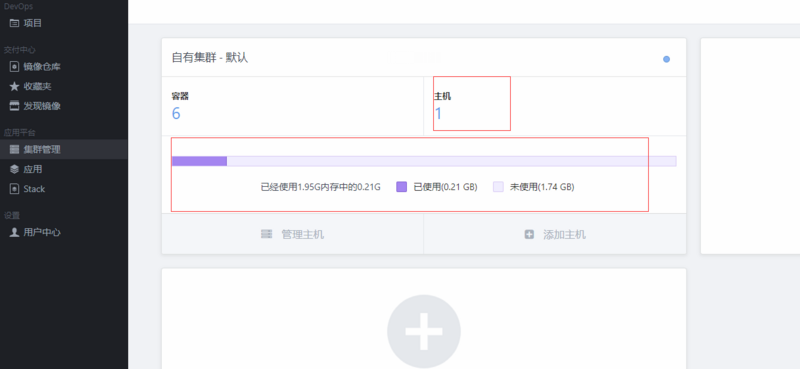
主机创建成功,如下图所示:

创建镜像仓库
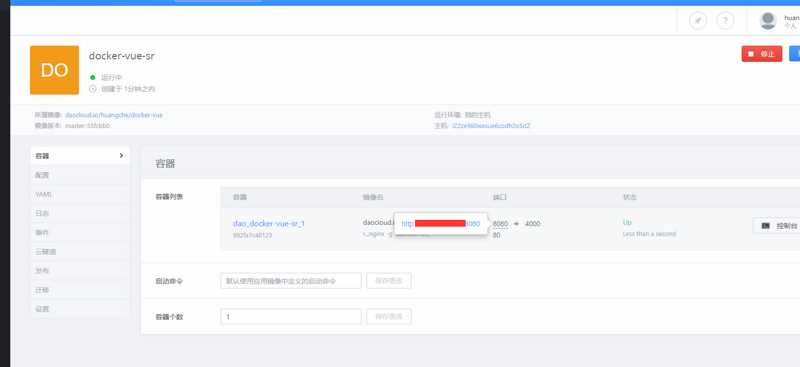
进入【镜像仓库】选择刚才手动构建出来的镜像,并部署最新版本到自由主机或者云端测试环境


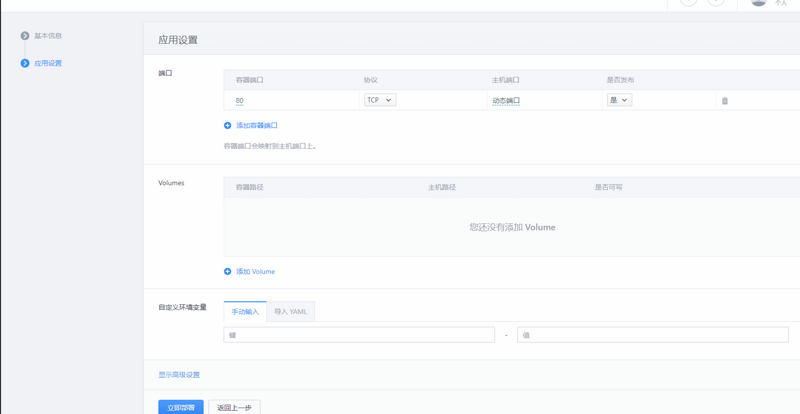
然后在进行下面的应用设置:


部署完成后,可通过服务器ip+刚才设置的容器端口号进行访问了。

这样我们就完成了大部分的操作了,可以通过查看下docker的容器,就可以看到我们刚才创建镜像仓库成功后,就自动创建了一个容器了:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容