JavaScript文本特效 JavaScript文本特效实例小结【3个示例】
huansky 人气:0本文实例讲述了JavaScript文本特效。分享给大家供大家参考,具体如下:
1、标题跑马灯
常常能够在一些新闻网站,或者其他地方,看到文字在一个特定的区域内,来回滚动。一旦超出边界就消失了,那么这些效果是如何做到的呢,今天我们就来讲讲。
图示效果:

源代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<center>
<font size=5 color="ff0094">
<p> 标题栏上实现的文字跑马灯</p>
</font>
</center>
</body>
<script Language="JavaScript">
var msg=" "+" 这是使用JavaScript在标题栏上实现的文字跑马灯效果";//加空格是为了让别人看清楚这段话,否则运行太快了,看不清楚。
var interval = 100;
var maxlen = 80;
var seq=maxlen;
var len
len = msg.length;
function Scroll()
{
document.title=msg.substring(seq, len);
seq++;
if(seq >= len)
{
seq = 0;
}
window.setTimeout("Scroll();", interval );
}
Scroll();
</script>
</html>
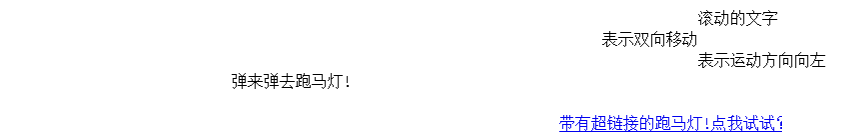
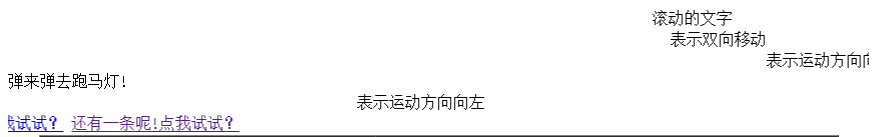
2、网页内容跑马灯
效果图如下:


源代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>跑马灯大全</title>
<script LANGUAGE="JavaScript">
var Mes=new Array();
Mes[0]="欢迎你! ";
Mes[1]="感谢你关注教程 ";
Mes[2]="网页特效 之 跑马灯效果大全 ";
var place=1;
var i=0;
function scroll()
{
window.status=Mes[i].substring(0, place);
if (place >= Mes[i].length)
{
if(i<2)
{
i++;
place=1;
window.setTimeout("scroll()",50);
}
else
{
i=0;
place=1;
window.setTimeout("scroll()",50);
}
}
else {
place++;
window.setTimeout("scroll()",50);
}
}
</script>
</head>
<form name="shooterform" method="get">
<body onload="scroll();">
<marquee>滚动的文字</marquee>
<marquee behavior=alternate>表示双向移动</marquee>
<marquee direction=left>表示运动方向向左</marquee>
<marquee width=400 behavior=alternate direction=left align=middle border=1>弹来弹去跑马灯!</marquee>
<marquee scrollamount="30">表示运动方向向左</marquee>
<marquee width=90%>
<a href="//www.qb5200.com" target=_blank>带有超链接的跑马灯!点我试试?</a>
<a href="http://www.baidu.com" rel="external nofollow" target=_blank>还有一条呢!点我试试?</a>
</marquee>
<table width="93%" border="1" cellspacing="0" cellpadding="1" align="center" class="p1">
<tr>
<td width="42%">参数</td>
<td width="58%">用法介绍</td>
</tr>
<tr>
<td width="42%">behavior=scroll, slide, alternate</td>
<td width="58%">跑马方式:循环绕行,只跑一次就停住,来回往复运动</td>
</tr>
<tr>
<td width="42%">direction=left,right</td>
<td width="58%">跑马方向:从左向右,从右向左</td>
</tr>
<tr>
<td width="42%">loop=100</td>
<td width="58%">跑马次数:循环100次,如不写默认为一直循环</td>
</tr>
<tr>
<td width="42%">width=100%,height=200</td>
<td width="58%">跑马范围:宽为100%,高为200像素</td>
</tr>
<tr>
<td width="42%">scrollamount=20</td>
<td width="58%">跑马速度:数越大越快</td>
</tr>
<tr>
<td width="42%">scrolldelay=500</td>
<td width="58%">跑马延时:毫秒数,利用它可实现跃进式滚动</td>
</tr>
<tr>
<td width="42%">hspace=20,vspace=20</td>
<td width="58%">跑马区域与其它区域间的空白大小</td>
</tr>
<tr>
<td width="42%">bgcolor=#00FFCC</td>
<td width="58%">跑马区域的背景颜色</td>
</tr>
</table>
</body>
</form>
</html>
3、彩色文字的顺序闪烁效果
文字以某种色彩显示,顺序划过每一个字符。当然也可以每次轮完一遍,就改变一种颜色。代码实现很简单,其实就是给要改变的字符,添加一个标签,在设置颜色就可以,最后在定时调用改变的颜色的程序即可。效果图如下:

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>彩色文字的顺序闪烁效果</title>
<style>
section{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
width: 220px;
height: 42px;
padding: 10px;
font-size: 28px;
margin: 10px;
}
span{
color:red;
}
</style>
</head>
<body>
<section>
<div>tkgeagteewevbnmkj</div>
<div>tkgeagteewevbnmkj</div>
</section>
</body>
<script language="JavaScript">
//获取两个div
var str=document.getElementsByTagName("div")[0];
var str2=document.getElementsByTagName("div")[1];
var j=0,i=0,k=0;
var color=["blue","red","yellow","#cccccc"];
//每次只改变一个字符的颜色
function changeCharColor()
{
var div=str.innerText;
var len=div.length;
if(j<len) {
str.innerHTML=div.substring(0,j)+"<span>"+div.charAt(j)+"</span>"+div.substring(j+1,len);
j++;
}
else{
j=0;
}
}
//改变一段字母的颜色,每次增加一个字母
function changeColor2(){
var div=str2.innerText;
var len=div.length;
if(i<=len) {//注意小于等于,因为substring的截取的时候,不包括第二个参数指定的位置。
str2.innerHTML="<span style='color:"+color[k]+";'>"+div.substring(0,i)+"</span>"+div.substring(i,len);
console.log(str.innerHTML);
i++;
}
else{
i=0;
k++;
}
if (k==3){k=0;}
}
//定时调用
setInterval("changeCharColor()", 100);
setInterval("changeColor2()", 150);//递归调用
</script>
</html>
PS:感兴趣的朋友还可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun 测试上述代码,看看运行效果。
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容