JavaScript原型对象 JavaScript原型对象原理与应用分析
菜鸟学编程$ 人气:0本文实例讲述了JavaScript原型对象原理与应用。分享给大家供大家参考,具体如下:
原型对象:
每个对象都有一个参考对象,这个参考对象称之为原型对象。原型对象有自己的属性和方法。当A是B的原型对象时,那么B拥有A中的所有属性和方法。
原型对象的工作原理:
使用原型对象定义一个新的对象时,该对象不会立即拥有原型对象的属性和方法,在调用的时候本对象内部没有的属性和方法是才回去调用原型中的属性和方法。(动态分配).
原型对象的引用:
在javascript中每一个函数都定义了一个prototype属性用于引用原型对象。
function computer(){
this.name="thinkPad 500";
this.factory="联想";
this.price=5000;
this.size=17;
}
/*
*读取函数中的prototype,默认情况下为空
*/
for( pro in computer.prototype){
document.write(computer.prototype,"<br>");
}
//没有继承原型对象中属性
var mycomputer=new computer();
for( pro in mycomputer){
document.write(pro,":",mycomputer[pro],"<br>");
}
computer.prototype.interface="VAG";
//添加原型对象的属性
for( pro in computer.prototype){
document.write(pro,":",computer.prototype[pro],"<br>");
}
//继承原型对象中属性
var mycomputer=new computer();
for( pro in mycomputer){
document.write(pro,":",mycomputer[pro],"<br>");
}
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

原型对象的继承
继承是通过原型对象实现
<script type="text/javascript">
//定义一个工人
function worker(){
this.name="";
this.address="";
}
//定义一个部门经理
function manager(_dept){
this.dept=_dept;
}
//定义继承关系
manager.prototype=new worker();
//创建计划部门经理
var jh=new manager("计划");
for(pro in jh){
document.write(pro,":",jh[pro],"<br>");
}
//当前jh有效没有改变原型对象中的值
jh.name="计划部门经理";
jh.address="计划部";
for(pro in jh){
document.write(pro,":",jh[pro],"<br>");
}
//原型对象中的值没有被修改
var rs=new manager('人事');
for(pro in rs){
document.write(pro,":",rs[pro],"<br>");
}
//修改原型对象中的值,将会在继承的对象中体现,如果继承类中没有覆盖
manager.prototype.address="成都市";
//覆盖后address的值还是原来的计划
for(pro in jh){
document.write(pro,":",jh[pro],"<br>");
}
//没有覆盖address的值是成都市
for(pro in rs){
document.write(pro,":",rs[pro],"<br>");
}
</script>
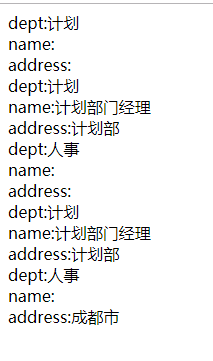
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

通过原型对象可以为所有继承对象添加属性和删除属性,所有继承对象都将统一显示。
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容