JavaScript级联算法 JavaScript实现的级联算法示例【省市二级联动功能】
ChouCat 人气:0本文实例讲述了JavaScript实现的级联算法。分享给大家供大家参考,具体如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>LinkDemo</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</script>
<script type="text/javascript">
var shengshiString = "1_山东省-11_德州市+12_青岛市+13_济南市~2_河北省-21_邯郸市*211_临漳县/212_磁县+22_石家庄市*221_定县/222_宁县+23_保定市";
$(document).ready(function(){
init();
});
function init(){
var shengArray = shengshiString.split("~");
for (var i = 0; i < shengArray.length; i++) {
var sheng = shengArray[i].split("-")[0];
var shi = shengArray[i].split("-")[1];
var shengid = sheng.split("_")[0];
var shengName = sheng.split("_")[1];
var Newoption = $("<option></option>");
$(Newoption).val(shengid);
$(Newoption).text(shengName);
$("#sheng").append(Newoption);
if (i == 0) {
shengchange(shengid);
}
}
}
function shengchange(shengidparam){
$("#shi").empty();
var shengArray = shengshiString.split("~");
for (var i = 0; i < shengArray.length; i++) {
var shengString = shengArray[i].split("-")[0];
var shiString = shengArray[i].split("-")[1];
var shengId = shengString.split("_")[0];
if (shengidparam == shengId) {
var shiArray = shiString.split("+");
for (var j = 0; j < shiArray.length; j++) {
var shistring = shiArray[j].split("*")[0];
var shi = shistring;
var shiId = shi.split("_")[0];
var shiName = shi.split("_")[1];
var Newoption = $("<option></option>");
$(Newoption).val(shiId);
$(Newoption).text(shiName);
$("#shi").append(Newoption);
if (shiName == "邯郸市" || shiName == "石家庄市") {
shichange(shiId);
}
}
}
}
}
function shichange(shiidparam){
$("#xian").empty();
var shengArray = shengshiString.split("~");
for (var i = 0; i < shengArray.length; i++) {
var shengString = shengArray[i].split("-")[0];
var shiString = shengArray[i].split("-")[1];
var shengId = shengString.split("_")[0];
var shiArray = shiString.split("+");
for (var j = 0; j < shiArray.length; j++) {
var shistring = shiArray[j].split("*")[0];
var xianarray = shiArray[j].split("*")[1];
var shi = shistring;
var shiId = shi.split("_")[0];
var shiName = shi.split("_")[1];
if (shiId == shiidparam) {
var xian = xianarray.split("/");
for (var s = 0; s < xian.length; s++) {
var xianId = xian[s].split("_")[0];
var xianName = xian[s].split("_")[1];
var Newoption = $("<option></option>");
$(Newoption).val(xianId);
$(Newoption).text(xianName);
$("#xian").append(Newoption);
}
}
}
}
}
</script>
</head>
<body>
<select id="sheng" onchange="shengchange(this.value)">
</select>
<select id="shi" onchange="shichange(this.value)">
</select>
<select id="xian">
</select>
</body>
</html>
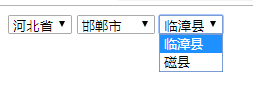
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,运行效果如下图所示:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容